- react-redux的使用实例讲解 2018-04-08 点击:40 评论:0
- 用PromisE实现两个Ajax有序进行(代码教程) 2018-03-26 点击:47 评论:0
- HTML图片和多行文字并列显示基础讲解 2018-03-24 点击:101 评论:0
- HTML表格form/tablE实现教程 2018-03-21 点击:33 评论:0
- Hexo异常:fatal:inunpopulatedsubmodule'.deploy_git'怎么解决? 2018-03-10 点击:40 评论:0
- promisE实现公共弹框组件(异步回调)的代码教程 2018-03-06 点击:113 评论:0
- ES6 Promise对象如何解决异步回调? 2018-02-28 点击:78 评论:0
- datatablE实现滚动加载(代码教程) 2018-02-28 点击:54 评论:0
- ztreE实现拖拽功能实现教程 2018-01-20 点击:95 评论:0
- webstrom使用技巧详解 2018-01-02 点击:70 评论:0
在没有使用react-redux时store实例有一个私有变量_statestate = store.getState()得到的是_state经过序列化在变成json对象,JSON...
作为前端面试中一道高命中率的题,啥也不说直接上代码:var getJSON = function(url,callback){var promise = new Promise(f...
上课涉及到一点HTML编程,有的时候网页上有图片和多行文字并列显示的情况,类似下面的简历那样:查阅了一些方法,才得以实现。记录在这里,以备后用,也方便后来人。首先,可以采用无边框t...
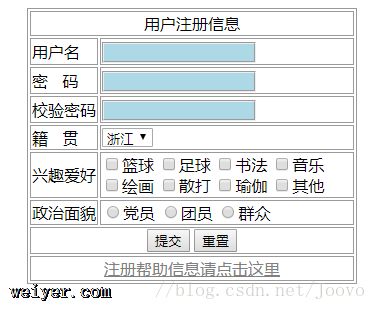
实现一个表格:3.css:table,tr,td{margin:0 auto;border:1px solid;border-style:groove;(凹陷效果)}input{b...
今天又重新搞了下hexo,好久不动它居然报了错。这种情况可以先安装下相关的依赖:npm install hexo-deployer-git save实在不行,就把它删掉,然后重新生...
情景再现:1、用户点击按钮,弹出确认窗体2、用户确认和取消有不同的处理解决方案:1、采用ES6的promise语法,实现异步回调(jquery3.0以后支持)2、案例样式采用boo...
文章目录关于ES6中Promise的文章网上太多了,英文词义:承诺、允诺。Promise对象是一个构造函数,用来生成Promise实例。Promise构造函数接受一个函数作为参数,...
一般来说datatable都是默认使用paging:true,这一属性来控制全局的表格翻页。效果大致如下图:但是有时候你也会用到滚动条式的翻页方式,类似下面这种:这时,你只需要加上...
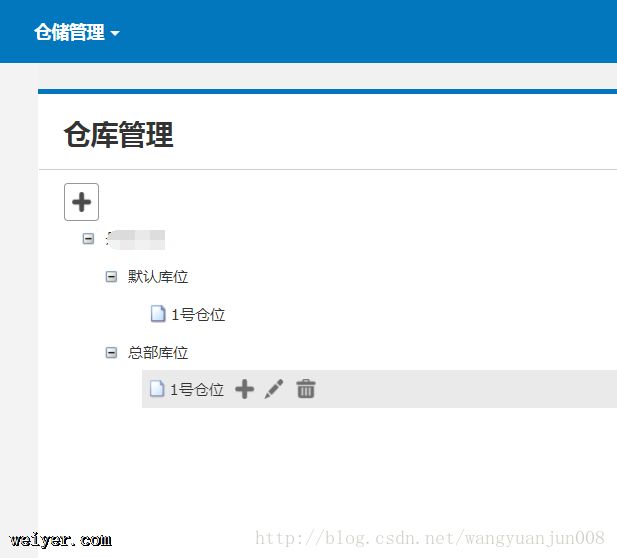
最近在做仓储的功能,需要实现对仓库树的拖拽功能,测试了很长时间才完成,后端使用了SpringMVC + Spring Data Jpa图片和代码展示如下: Jsp程序%@ pa...
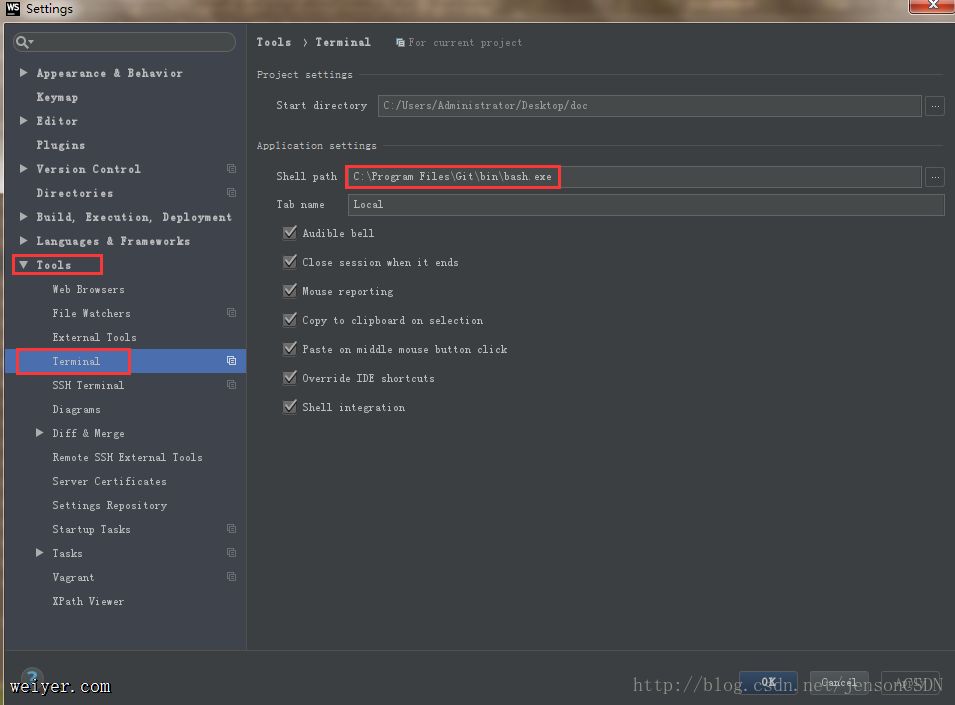
webstrom使用技巧简介:前端神器webstrom使用技巧 webstorm 入门指南 webstrom皮肤 WebStorm加chrome实现同步调试刷新 terminal配...