核心提示:实现一个表格:3.css:table,tr,td{margin:0 auto;border:1px solid;border-style:groove;(凹陷效果)}input{border-styl...
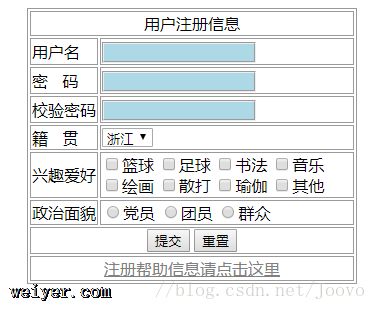
实现一个表格:

3.css:
table,tr,td{
margin:0 auto;
border:1px solid;
border-style:groove;(凹陷效果)
}
input{
border-style:groove;
background:lightblue;
color:red;
}
a:link {color:blue;} /* 未访问的链接 */
a:visited {color:gray;} /* 已访问的链接 */
a:hover {color:red;} /* 鼠标划过链接 */
a:active {color:black;} /* 已选中的链接 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link href="3.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<form action="reg_check.jsp" method="post">
<table>
<tr>
<td colspan="2" align="center">
用户注册信息
</td>
</tr>
<tr>
<td class="left">
用户名
</td>
<td style="width:250px">
<input type="text" name="user" style="width:150px"/>
</td>
</tr>
<tr>
<td class="left">
密   码
</td>
<td style="width:250px">
<input type="password" name="pw" style="width:150px"/>
</td>
</tr>
<tr>
<td class="left">
校验密码
</td>
<td style="width:250px">
<input type="password" style="width:150px" maxlengh="16"/>
</td>
</tr>
<tr>
<td class="left">
籍   贯
</td>
<td>
<select name="place">
<option>
浙江
</option>
</select>
</td>
</tr>
<tr>
<td>
兴趣爱好
</td>
<td class="left">
<input type="checkbox"/>篮球
<input type="checkbox"/>足球
<input type="checkbox"/>书法
<input type="checkbox"/>音乐
<br>
<input type="checkbox"/>绘画
<input type="checkbox"/>散打
<input type="checkbox"/>瑜伽
<input type="checkbox"/>其他
</td>
</tr>
<tr>
<td>
政治面貌
</td>
<td>
<input type="radio"/>党员
<input type="radio"/>团员
<input type="radio"/>群众
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="button">
提交
</button>
<button type="button">
重置
</button>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<a href="">注册帮助信息请点击这里</a>
</td>
</tr>
</table>
</form>
</body>
</html>
不建议使用的标签:
<center> 不赞成使用。定义居中文本。
<font> 不赞成使用。定义文字的字体、尺寸和颜色。
































