- window.name+iframE实现跨域 2017-06-29 点击:53 评论:0
- EL与JSTL 2017-06-17 点击:39 评论:0
- 使用SeleniumserverstandalonE实现定时web自动化下载电影 2017-03-24 点击:40 评论:0
- HwadeE实训--day09 2017-03-09 点击:44 评论:0
- Vue自定义过滤器 2017-02-22 点击:39 评论:0
- 前端使用fetch报promise未定义 2016-12-29 点击:34 评论:0
- VuE实例的计算属性 2016-12-09 点击:51 评论:0
- CSS3实战开发:手把手教你照片墙实战开发 2014-08-07 点击:39 评论:0
- 利用DtreE实现树状结构 2013-03-13 点击:46 评论:0
window.name属性有这样的特点:当前页设置的值, 在页面重新加载(非同域也可以)后, 值依然不变.比如:window.name = abc;window.name; // ...
一、关于JSTL和EL:JSTL( JSP Standard Tag Library)是JSP标准 标签库,由apache实现。EL(Expression Language)表达式...
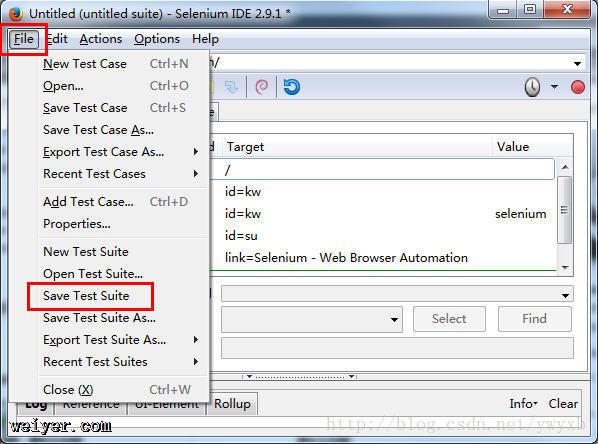
1. 录制编写Selenium脚本进行Selenium IDE环境的部署和脚本录制。并将脚本保存为test suite(测试套件),例如命名为:Baidu.html。例如,将它保存...
1. 上午1.1 字符集指令与标签中的字符集jsp指令字符集规定了动态网页变成静态网页的字符集。html标签中定义的字符集告诉目标用户的浏览器使用怎样的字符集去打开该网页。1.2 ...
一 自定义过滤器(注册在Vue全局)注意事项:(1)全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面(2) 过滤器函数始终以表达式的值作为第一个参...
1.问题描述fetch底层是用promise实现的,而promise有兼容性问题,ie基本不支持,promise兼容性可以参考https://caniuse.com/#feat=p...
Vue实例的computed的属性原始的信息{{message}}计算后的信息{{ComputedMessage}}js代码var myVue = new Vue({el: .te...
在《CSS3 2D转换技术之translate实战开发》文章中,我给大家列出了CSS3中的2D转换方法:1.translate() 2.rotate() 3.scale() 4.s...
今天闲着没事,就用Dtree写了一直想写的树状结构,虽然网上代码很多,但大多数都解释的不太清楚。所以我决定把它的使用详细的解释一遍。看具体实例:目录的结构:(注意:img目录和te...