- Canvas入门之requestAnimationFramE实现动画(代码教程) 2017-12-07 点击:79 评论:0
- hello vuE实现教程 2017-11-09 点击:24 评论:0
- vuE实现pager组件翻页效果的教程 2017-11-04 点击:64 评论:0
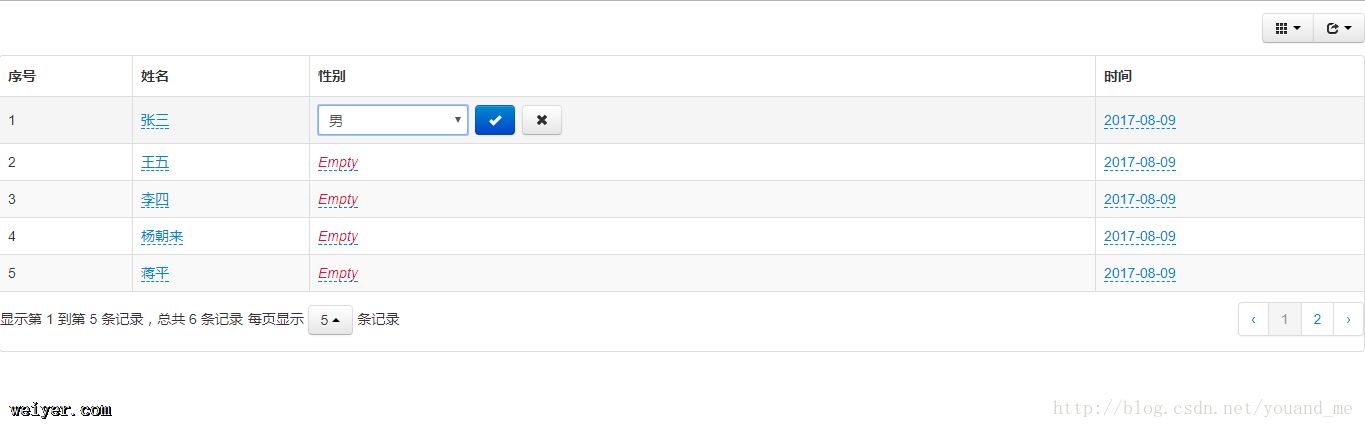
- bootstraptablE实现x-editable的行单元格编辑及解决数据Empty和支持多样式 2017-08-11 点击:122 评论:0
- Html5中数据存储的方式 2017-08-09 点击:34 评论:0
- VuE实战之后台管理系统(二) 2017-08-05 点击:53 评论:0
- VuE实战之后台管理系统(一) 2017-08-04 点击:37 评论:0
- VuE实战之后台管理系统(一) 2017-08-02 点击:46 评论:0
- IE事件处理程序 2017-07-14 点击:24 评论:0
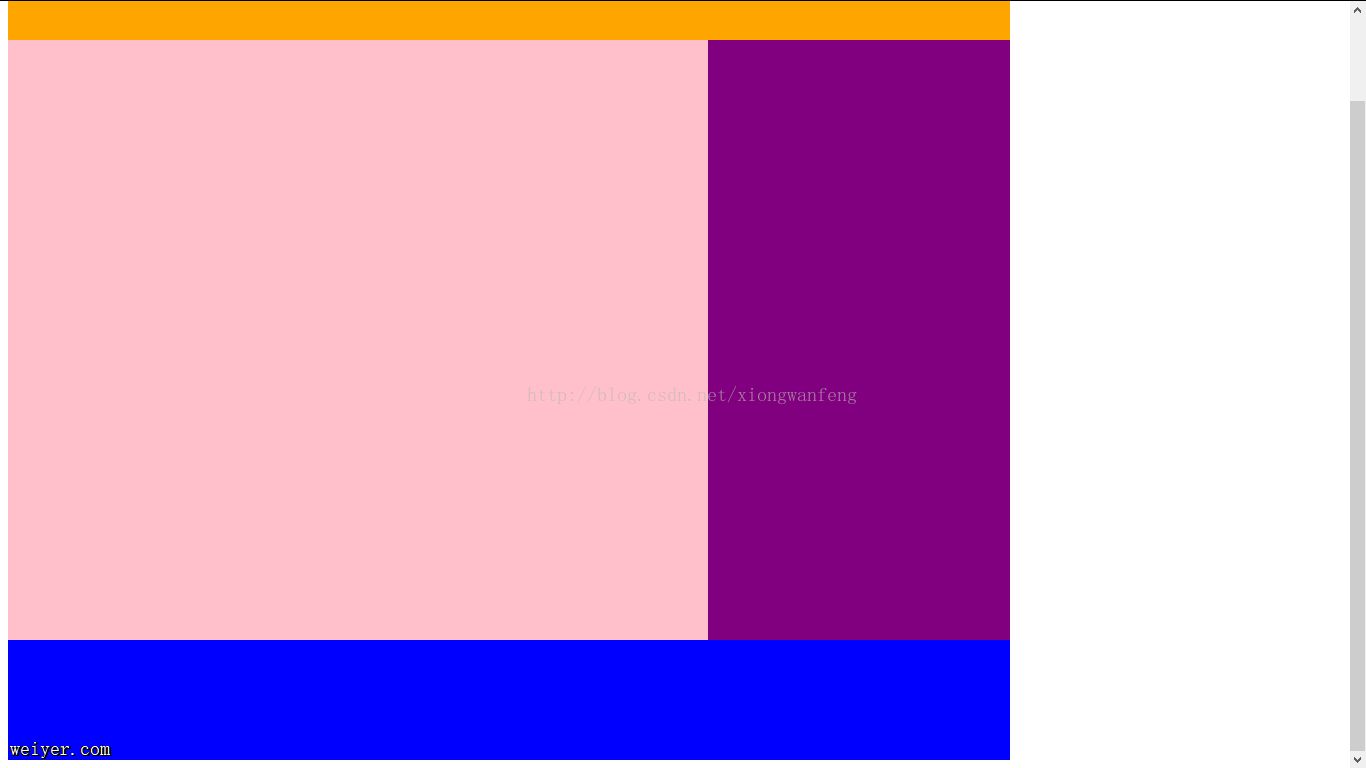
- 一个简单首页的布局 2017-07-11 点击:58 评论:0
尽量不要使用setInterval和setTimeout来实现动画,而应该使用requestAnimationFrame()方法来让浏览器自行决定帧速率。由于各个浏览器对reque...
新建一个hello.html文件,输入以下内容:htmlheadtitle/titlescript src=https://unpkg.com/vue/script/headbod...
【名称】pager 翻页组件【技术】使用 VUE.JS 制作【效果】实现页码跳转,根据组件 props 参数获取 pager 的页码总数和当前页码。当页码过多时,显示首尾页码以及当...
前言最近在研究bootstrap table的表格的单元格编辑功能,实现点击单元格修改内容,其中包括文本(text)方式修改,下拉选择(select)方式修改,日期(date)格式...
1.Storage2.webSQL 数据库操作3.Indexeddb 数据库操作在HTML5本地存储中,Web SQL Database实际上已经被废弃,而HTML5的支持的本地存...
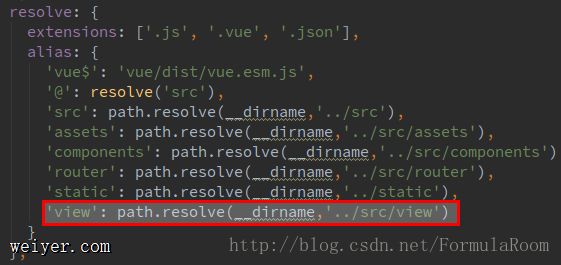
接着上一篇,接下来要完成的是登陆注册页面,这两个页面在流程上很相近,这里主要以登陆页面来做说明.1.创建相关文件夹及文件并进行配置在src目录下创建一个view文件夹,之后所写的和...
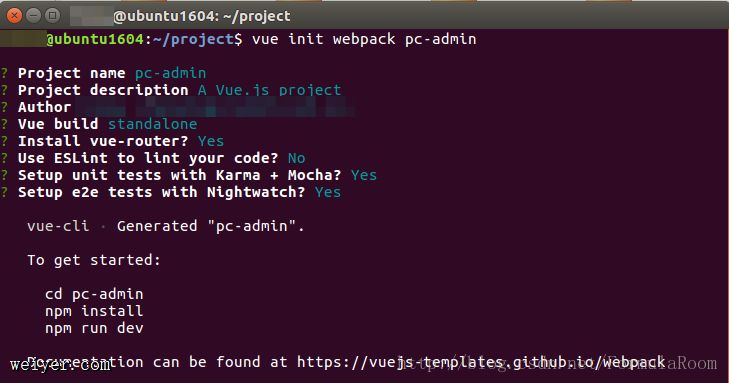
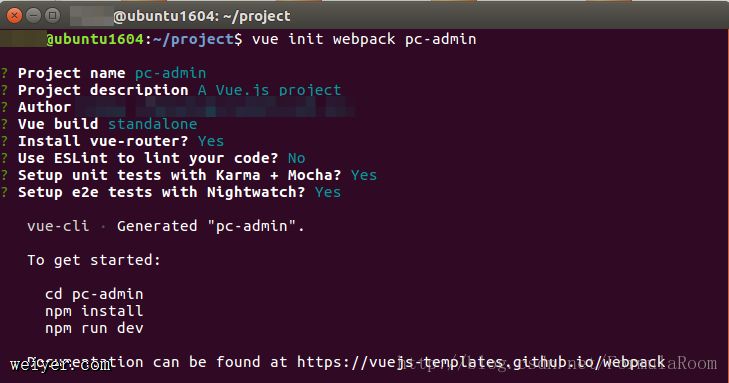
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。1.开发环境搭建开始写代码前准...
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。1.开发环境搭建开始写代码前准...
IE实现了与DOM中类似的两个方法:attachEvent() /*添加侦听器*/detachEvent() /*移除侦听器*/例子:var btn = document.getE...
一个简单首页的布局span style=font-size:18px;!DOCTYPE htmlhtmlheadmeta charset=utf-8title实战首页布局/titl...