核心提示:首先我们登录github,进入项目仓库,点击setting,找到github pages栏的source,点开,如下图:第一个的意思是,建立一个gh-pages分支,第二个是直接选择主分支部署到git...
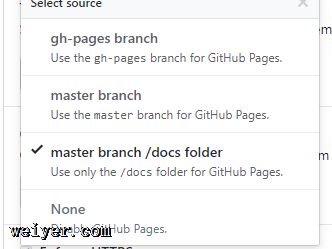
首先我们登录github,进入项目仓库,点击setting,找到github pages栏的source,点开,如下图:

第一个的意思是,建立一个gh-pages分支,第二个是直接选择主分支部署到github pages,第三个是主分支下的docs文件夹。能成功部署的条件是必须有个index,html作为入口,也就是说无论用哪种方式,都要有个index.html在主目录。静态网页的话就可以直接访问:github名.github.io/仓库名,就可以看到了,也就延伸出了在github部署自己的博客这类说法。在刚才那张github截图的下面,官方也给出了相应的提示的。
如果是vue-cli等项目的话,需要先npm run build,打包出dist文件夹,再按上面的方式进行。打包有可能会出现运行index.html时是空白页
































