- 云上贵州联手中国电信,国家存储网络为iCLoud打造毫秒级体验 2018-07-17 点击:80 评论:0
- webpack4.16开发环境配置 2018-07-14 点击:62 评论:0
- 用Vue--CLi快速搭建项目工程 2018-07-14 点击:74 评论:0
- 将前台表格信息导出到EXCEL的方法实现 2018-07-14 点击:70 评论:0
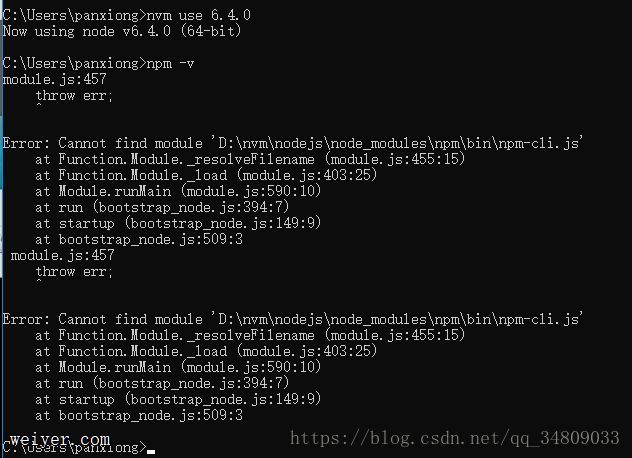
- Cannotfindmodule‘D:\node\nodejs\node_module\bin\npm-CLi.js‘错误问题的解决方案 2018-07-12 点击:34 评论:0
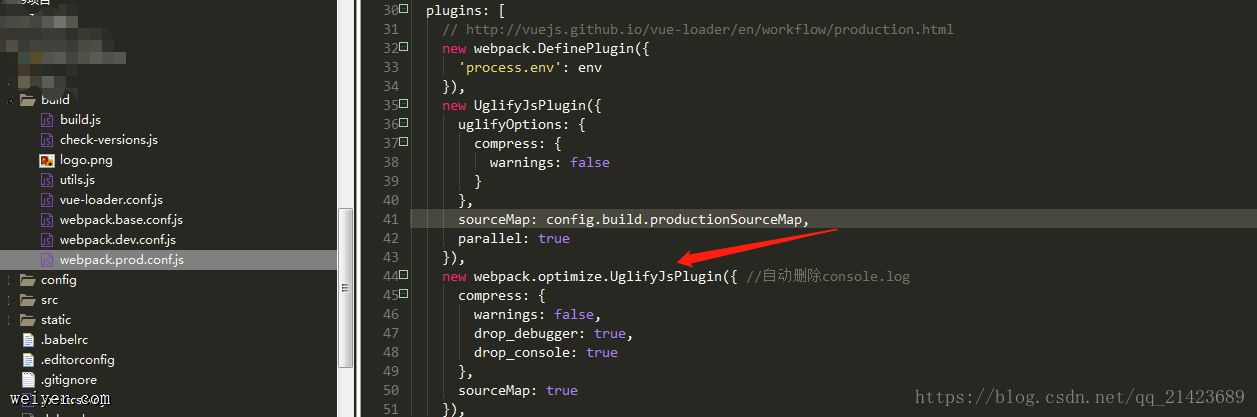
- vue-CLi项目配置webpack教程并实现自动删除开发中的console调试信息 2018-07-12 点击:55 评论:0
- 前端下拉选择框html、ts或js实例讲解 2018-07-11 点击:91 评论:0
- CLick处理函数提示报错(react事件处理)解决办法 2018-07-11 点击:74 评论:0
- vscode利用powermodel插件实现超级炫酷的打字效果动画 2018-07-11 点击:68 评论:0
- table操作列按钮点击事件代码实例 2018-07-11 点击:32 评论:0
原标题:云上贵州联手中国电信,国家存储网络为iCloud打造毫秒级体验 自2018年2月28日中国内地的iCloud业务正式由云上贵州负责运营后,云上贵州牵手中国电信天翼云为iCl...
1、安装sudo npm install -g webpack webpack-cli安装webpack-cli的目的:CLI(命令行工具)已经转移到了一个单独的包webpack-...
一、安装vue-cli1.https://nodejs.cn/安装Node.js2.win+R开启命令行工具,检查Node.js 是否安装成功。3.安装vue-cli:命令行敲下 ...
将前台表格信息导出到EXCEL的方法实现$(#btn_export).click(function () {//js导出Excel的方法//利用html的table表格的格式书写想...
错误:原因:不知道解决方案:将nvm卸载了,重新安装了一边。结果就好了 ...
vue-cli项目配置webpack教程并实现自动删除开发中的console调试信息new webpack.optimize.UglifyJsPlugin({ //自动删除cons...
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
运行以下click处理函数提示报错: Uncaught TypeError: Cannot read property state of nullclass Test extend...
下完插件后在用户设置中加入一下代码就ok了powermode.enabled:true,powermode.enableShake: false,powermode.presets...
table操作列按钮点击事件代码实例window.operateEvents = {click .zhenduan: function (e, value, row, index)...