- 前端HTML返回顶部小火箭代码实现 2018-06-29 点击:59 评论:0
- git提交本地分支到远程分支的实例教程 2018-06-29 点击:65 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- 百度地图创建标注标签maker与Label的实战教程 2018-06-29 点击:332 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
- antd-mobile引入问题的解决办法 2018-06-26 点击:57 评论:0
- vue-CLi创建项目目录结构解释列表说明 2018-06-26 点击:42 评论:0
- bootstrap4选项卡的布局教程 2018-06-26 点击:49 评论:0
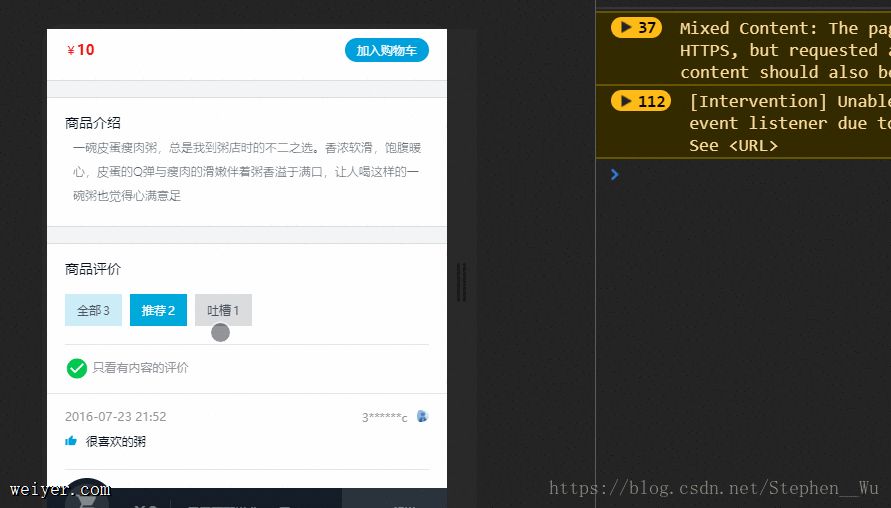
- vue饿了么项目评论列表的筛选功能实现教程 2018-06-25 点击:46 评论:0
- XMLParaser解析xml的方法(代码实例) 2018-06-22 点击:45 评论:0
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
git提交本地分支到远程分支git 常用命令(含删除文件)Git常用操作命令收集:1) 远程仓库相关命令检出仓库:$ git clone git://github.com/jque...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
地图API中存在弹出窗展示信息,下面介绍的为tip信息,效果如下:1.创建百度地图//百度地图API功能var map = new BMap.Map(map_demo, {enab...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
问题描述:之前 项目eject 之后 ,打开了所有的配置 ; 引入antd-mobile,试用一下Button 就一直报错;className 引入失败;纠结了三天项目都没有 启动...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
XMLParaser解析xml的方法(代码实例)/*** 解析xml数据的类*/public class XmlParserUtils {//解析xml的业务方法public st...