核心提示:Vue2 学习笔记环境准备 1.安装node环境 2.长城的原因这里切换下node源(推荐淘宝的)npm install -g cnpm registry=https://registry.npm.t...
Vue2 学习笔记
环境准备
1.安装node环境
2.长城的原因这里切换下node源(推荐淘宝的)npm install -g cnpm –registry=https://registry.npm.taobao.org
3.安装webpack cnpm install webpack -g
4.全局安装vue、vue-cli脚手架
cnpm install vue@2.1.6 cnpm install -g vue-cli
初始化工程
1.cd 到工作目录
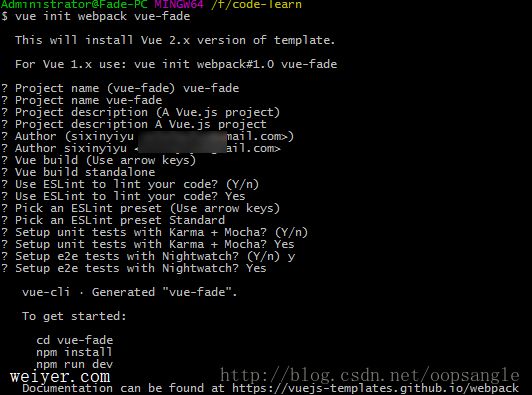
2.vue init webpack vue-fade(工程名不能是中文)
3.cd vue-fade
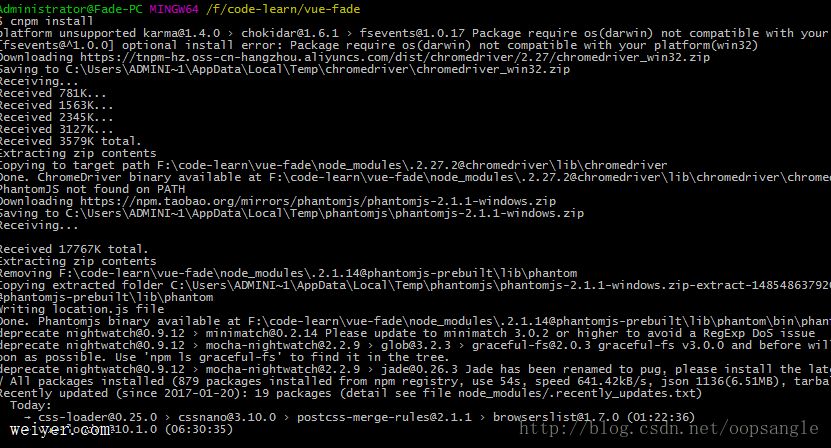
4.编译项目 cnpm install
5.测试运行 cnpm run dev
截图示例
初始化项目

编译项目

运行项目
cnpm run dev