一:网页的组成部分:
1.结构:HTML
2.样式:CSS
3.行为:Javascript
二:介绍新的属性:class(类),直接用例子来解释该属性的用法:
给一个标签确定样式的三种方法(按样式表的位置区分):
1.行间样式表:在
< p class="box">测试文字
2.内部样式表:
1)在
测试文字
2)在
内具体描述box这个属性类,如:
3.外部样式表:
1)在DW中新建一个CSS文件
2)在HTML文件中的
测试文字
3)在新建好的CSS文件中添加属性类的样式:
@charset "utf-8";
/* CSS Document */
.box{color:blue;}
4)在HTML文件中
内添加:其中,href链接的为新建的CSS文件对于当前HTML文件的相对路径,其余均为固定值
三.表格:table
在DW中,表格的创建有两种方式:
1.用
表格内容
1)表格中用到的标签:
定义表格
定义表格的表头
定义表格的行
定义表格单元
定义表格标题
2)表格的属性
a.表格边框属性border,其值代表边框的粗细,单位px
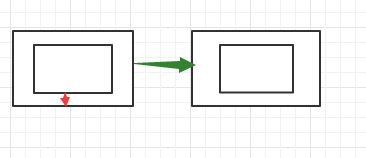
b.表格边框间距属性:cellspacing
c.表格内边距属性:cellpadding
图示b、c代表的几何意义:绿色箭头表示的距离就是b,红色箭头表示的距离就是c

d.表格位置属性:align
补:将align加到<喎?/kf/ware/vc/" target="_blank" class="keylink">vcD4NCjxjb2RlPtbQPC9jb2RlPsqxo6zIt7aose248dTa0rPD5tbQtcTOu9bDo7u9qzxjb2RlPmFsaWduPC9jb2RlPrzTtb3W0Mqxo6zIt7aose248dbQtcTE2sjd1Nqx7bjx1tC1xM671sM8YnIgLz4NCmUuse248bGzvrDJq6O6PGNvZGU+Ymdjb2xvcjwvY29kZT48YnIgLz4NCmYuse248bGzvrDM7bzTzbzGrKO6PGNvZGU+YmFja2dyb3VuZD0mcXVvdDs8aW1nIGhyZWY9"图片路径" /> "
3)表格单元
表格内容 //横向合并两个单元格
b.纵向合并单元格rowspan,如:
表格内容 //纵向合并两个单元格
注:若表格中未设定值时,默认值为
eg:创建一个表头为”heading“的2*2的表格,边框粗细为1px
| 的属性: a.横向合并单元格 colspan,如:
|
| Heading | |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
2.由于创建表格的代码大量重复且繁琐,故在DW中,可以通过点击插入-表格的方式来直接创建表格。也可通过选择单元格并单右选择合并单元格的方式来合并单元格。
注:合并表格边框:table{border-collapse:collapse}此语句应该放入新建的CSS文件中
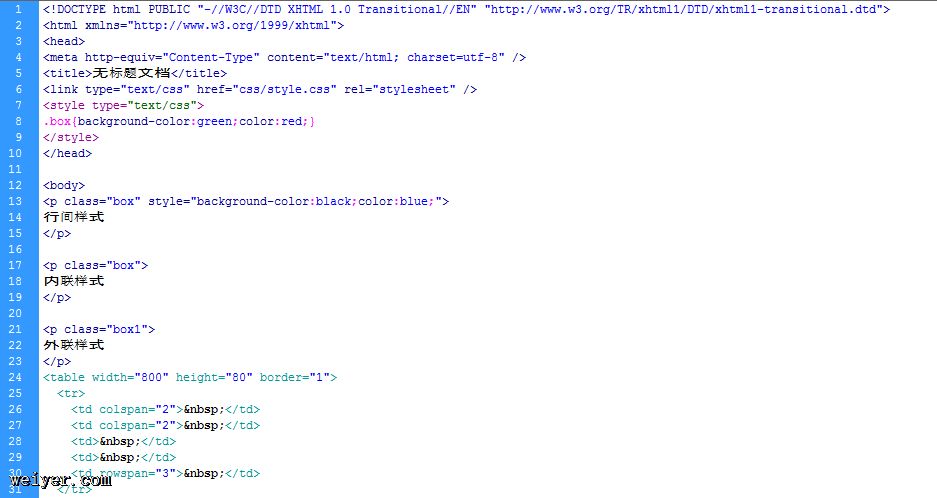
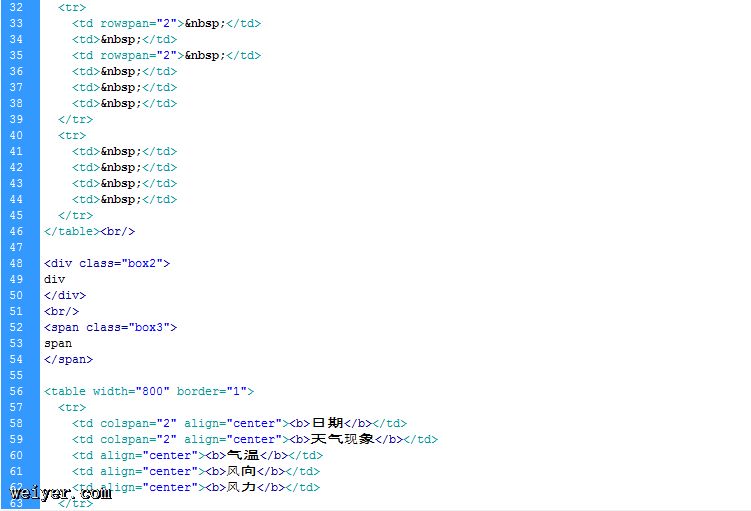
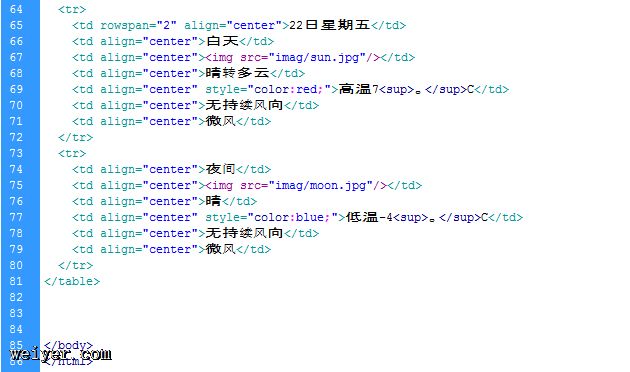
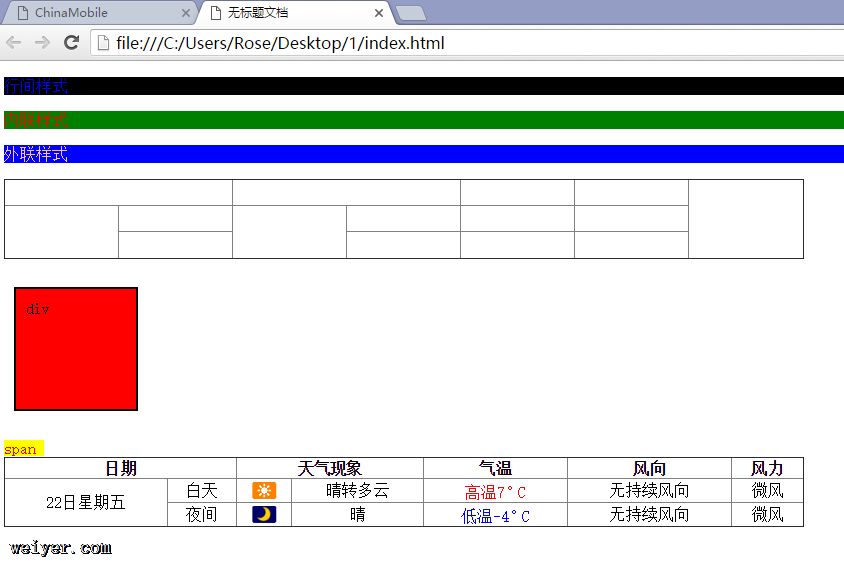
下示代码中包含了大多数上述的功能:
HTML文件:



CSS文件:

上段代码的效果如下图:

四.块级元素和内联元素(HTML中元素大多数都是“块级”元素或行内元素):
1.块级元素:
1)概念:概念:块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。
2)特点:独占一行;支持所有样式;不设置宽度时宽度为父元素宽度;换行符不解析;
3)块级元素示例:
HTML文件:
This paragraph is a block-level element; its background has been colored to display the paragraph's parent element.
CSS文件:
p { background-color: #8ABB55; }
4)用法:块级元素只能出现在
元素内。5)常用块级元素列表:
<address>联系方式信息。 <article>文章内容。 <aside> 伴随内容。 <audio>音频播放。 <blockquote>块引用。 <canvas> 绘制图形。 <dd>定义列表中定义条目描述。 <p>文档分区。 <dl> 定义列表。 <fieldset>表单元素分组。 <figcaption> 图文信息组标题 <figure> 图文信息组 <footer> 区段尾或页尾。 <form>表单。 <h1>, <h2>, <h3>, <h4>, <h5>, <h6> 标题级别 1-6. <header>区段头或页头。 <hgroup> 标题组。 <hr>水平分割线。 <noscript> 不支持脚本或禁用脚本时显示的内容。 <ol>有序列表。 <output> 表单输出。 <p>行。 <pre>预格式化文本。 <section> 一个页面区段。 <table> 表格。 <tfoot>表脚注。 <video> 视频。 <ul>无序列表。 注:<ul>是无序列表 (列表一般都配合<li>标签使用)2.内联元素:
1)概念:一个行内元素只占据它对应标签的边框所包含的空间。
2)特点:可以在一行显示;不支持宽高,上下margin和padding等样式会有问题;宽度由内容撑开;换行符会被解析(不同浏览器下宽度不一样)
3)举例说明行内元素的作用范围:
HTML:
<p>
This
<span>span</span>
is an inline element; its background has been colored to display both the beginning and end of the inline element's influence
</p>
CSS:
span { background-color: #8ABB55; }
4)常用行内元素列表:
b, big, i, small, tt
abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
a, bdo, br, img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
3 块级元素和行内元素的比较:
1)内容:
一般情况下,内联元素只能包含数据和其他行内元素。
而块级元素可以包含行内元素和其他块级元素。这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构。
2)格式:默认情况下,内联元素不会以新行开始,而块级元素会新起一行。
3)一般情况下,块级元素不允许嵌套;而内联元素可以嵌套
































