从零开始学习jQuery (二) 万能的选择器
2009/5/5 11:26:00
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
从零开始学习jQuery (一) 开天辟地入门篇
2009/5/5 10:42:00
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
系列文章导航:从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQ...
不通过javascript实现的自动滚动视差效果
2009/4/21 21:03:45
这个效果是仿照Chirs Coyier的视差教程实现的,经过Chirs的允许使用了其中的星空背景。 运行效果:在这里观看:http://www.fofronline.com/exp...
这个效果是仿照Chirs Coyier的视差教程实现的,经过Chirs的允许使用了其中的星空背景。 运行效果:在这里观看:http://www.fofronline.com/exp...
可以给img元素设置背景图
2009/4/6 1:07:06
实现方法很简单:设置 img 元素为块元素(display:block;),并赋一个 padding 值。Image Demodiv { background: url('http...
实现方法很简单:设置 img 元素为块元素(display:block;),并赋一个 padding 值。Image Demodiv { background: url('http...
向高级javascript程序员阵营迈进:javascript一些概念研究总结
2009/4/2 11:14:00
习惯于OOP语言编程后,会发现javascript世界有很多匪夷所思的奇奇怪怪的现象(比如闭包),我花了大量的精力研究这些奇怪现象的根源,最后发现:源自于javas...
习惯于OOP语言编程后,会发现javascript世界有很多匪夷所思的奇奇怪怪的现象(比如闭包),我花了大量的精力研究这些奇怪现象的根源,最后发现:源自于javas...
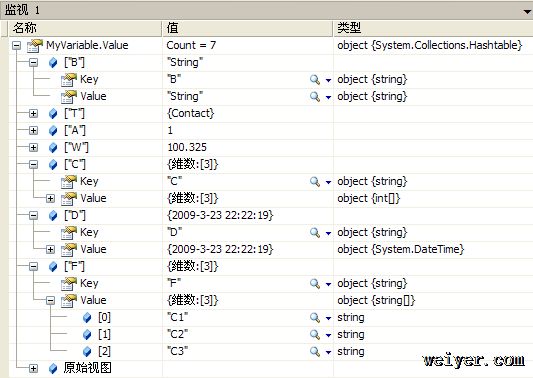
Variable 1.1—增加对JSON的支持
2009/3/24 10:28:00
Variable1.1及其源代码下载Variable1.1是一个用于在客户端与服务器之间传递数据的控件,Variable1.1的功能特点有:(1) 可以向javascrip...
Variable1.1及其源代码下载Variable1.1是一个用于在客户端与服务器之间传递数据的控件,Variable1.1的功能特点有:(1) 可以向javascrip...
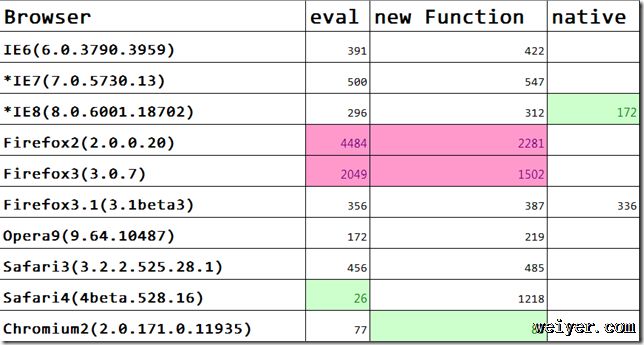
javascript解析Json字符串的性能比较
2009/3/23 11:06:00
我们在使用AJAX来做服务器端和客户端交互的时候,一般的做法是让服务器端返回一段JSON字符串,然后在客户端把它解析成javascript对象。解析时用到的方法一般是eva...
我们在使用AJAX来做服务器端和客户端交互的时候,一般的做法是让服务器端返回一段JSON字符串,然后在客户端把它解析成javascript对象。解析时用到的方法一般是eva...
CSS小例子(只显示下划线的文本框,像文字一样的按钮)
2009/3/21 0:06:25
只显示下划线的文本框,像文字一样的按钮body{ background-color:#daeeff; /* 页面背景色 */ } form{ margin:0px; padding...
只显示下划线的文本框,像文字一样的按钮body{ background-color:#daeeff; /* 页面背景色 */ } form{ margin:0px; padding...
IE8 Web开发新特性
2009/3/20 15:39:00
今天发布了IE8简体中文正式版,我在第一时间下载并使用。这篇博文将介绍IE8开发新特性。W3C标准支持IE8是一个标准的浏览器。IE8终于通过了acid 的测试,虽然分数不高,但是...
今天发布了IE8简体中文正式版,我在第一时间下载并使用。这篇博文将介绍IE8开发新特性。W3C标准支持IE8是一个标准的浏览器。IE8终于通过了acid 的测试,虽然分数不高,但是...
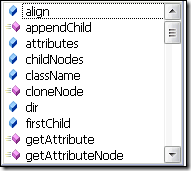
.NET,你忘记了么?(四)回味HTML非主流标签
2009/3/19 1:51:00
在我们平时所写的ASP.NET中,我们更多的是去使用服务器端控件:。与此同时,我们却忽略了很多HTML元素的使用。在这章,让我们来简单的对HTML的一些元素的标准来做简单的回顾。1...
在我们平时所写的ASP.NET中,我们更多的是去使用服务器端控件:。与此同时,我们却忽略了很多HTML元素的使用。在这章,让我们来简单的对HTML的一些元素的标准来做简单的回顾。1...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1