15天学会jQuery --第一天
2009/7/12 20:57:00
whatjQuery是一个了不起的javascript库,它可以是我们用很少的几句代码就可以创建出漂亮的页面效果。从网站的方面说,这使得javascript更加有趣...
whatjQuery是一个了不起的javascript库,它可以是我们用很少的几句代码就可以创建出漂亮的页面效果。从网站的方面说,这使得javascript更加有趣...
是什么让我们爱上javascript
2009/7/10 17:59:00
引子 过去,人们对于javascript一直报着轻视的态度,人们认为它又慢又容易出错,而且在不同浏览器中解释也不一样,但是现在,javascript确确实实的在改...
引子 过去,人们对于javascript一直报着轻视的态度,人们认为它又慢又容易出错,而且在不同浏览器中解释也不一样,但是现在,javascript确确实实的在改...
javascript继承详解(一)
2009/7/9 10:01:00
面向对象与基于对象几乎每个开发人员都有面向对象语言(比如C++、C#、Java)的开发经验。 在传统面向对象的语言中,有两个非常重要的概念 - 类和实例。 类定义了一类事物公共的行...
面向对象与基于对象几乎每个开发人员都有面向对象语言(比如C++、C#、Java)的开发经验。 在传统面向对象的语言中,有两个非常重要的概念 - 类和实例。 类定义了一类事物公共的行...
Html的安全隐患
2009/7/5 22:53:00
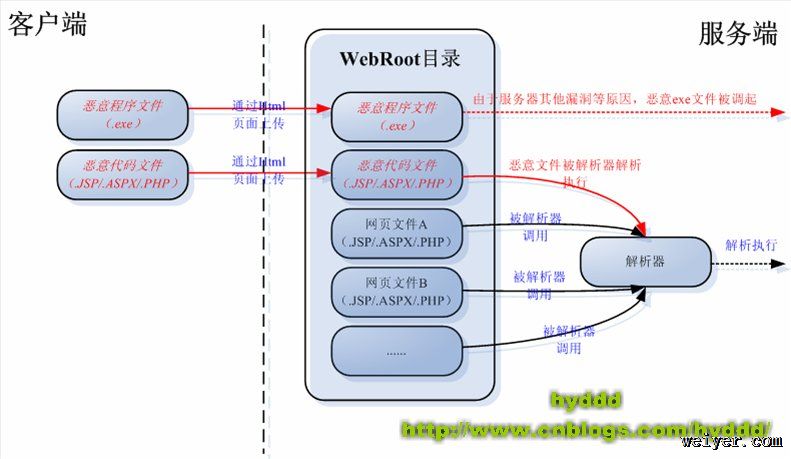
一.Html安全隐患1.CSRF攻击【漏洞】 之前外我写过一篇《浅谈CSRF攻击方式》,如果想详细了解CSRF原理及其防御之术,可以看一下。 这里简单距个例子说明一下:存在CSRF...
一.Html安全隐患1.CSRF攻击【漏洞】 之前外我写过一篇《浅谈CSRF攻击方式》,如果想详细了解CSRF原理及其防御之术,可以看一下。 这里简单距个例子说明一下:存在CSRF...
javascript 图片切割效果
2009/6/18 11:24:00
序一 很久之前就在一个网站的截取相片的功能中看到这个效果,也叫图片裁剪、图片剪切(设置一下也可以做出放大镜等类似的效果)。 当时觉得很神奇,碍于水平有限,没做出来。 前些日子...
序一 很久之前就在一个网站的截取相片的功能中看到这个效果,也叫图片裁剪、图片剪切(设置一下也可以做出放大镜等类似的效果)。 当时觉得很神奇,碍于水平有限,没做出来。 前些日子...
HTML 5 会为 Flash 和 Silverlight 送终吗?
2009/6/18 9:53:00
W3C 在 HTML 5 proposal 中为 HTML 5 赋予了这样的使命,它将弥补上一代 HTML 的不足,具体说,是实现 Flash, Silverlight, Java...
W3C 在 HTML 5 proposal 中为 HTML 5 赋予了这样的使命,它将弥补上一代 HTML 的不足,具体说,是实现 Flash, Silverlight, Java...
提高网站可用性的10个小技巧
2009/6/9 13:41:00
不论是企业网站、个人博客,或者购物网站、游戏网站,我们都希望能吸引访问者并且给他们留下愉快的访问体验。 可用性是用户体验的一种度量,它可以用访问者完成网站功能的方便程度来描述无论...
不论是企业网站、个人博客,或者购物网站、游戏网站,我们都希望能吸引访问者并且给他们留下愉快的访问体验。 可用性是用户体验的一种度量,它可以用访问者完成网站功能的方便程度来描述无论...
学习jQuery之旅--新手必须知道的常用方法
2009/6/9 10:32:00
jQuery中常用的函数方法总结jQuery中为我们提供了很多有用的方法和属性,自己总结的一些常用的函数,方法。个人认为在开发中会比较常用的,仅供大家学习和参考。事件处理ready...
jQuery中常用的函数方法总结jQuery中为我们提供了很多有用的方法和属性,自己总结的一些常用的函数,方法。个人认为在开发中会比较常用的,仅供大家学习和参考。事件处理ready...
利用GoAhead构建嵌入式web应用
2009/5/31 9:51:00
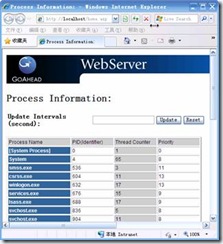
1 简介 廉价的硬件,功能强大的32操作系统,以及无处不在的因特网,它们一起促成了网络应用和设备的飞速增长。大量的设备连接到网络上,于是人们希望通过一种通用、熟悉、快捷的方式来访...
1 简介 廉价的硬件,功能强大的32操作系统,以及无处不在的因特网,它们一起促成了网络应用和设备的飞速增长。大量的设备连接到网络上,于是人们希望通过一种通用、熟悉、快捷的方式来访...
36个引人注目的导航菜单(上)
2009/5/29 20:55:00
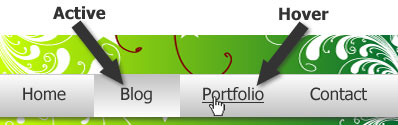
导航菜单在任何网站中都占有举足轻重的地位。对于充满了大量页面与文章的大型网站来说,下拉菜单于选项卡菜单非常受欢迎,这是因为用户可以通过他们轻松的浏览网站,同时运用动态的选项卡显示内...
导航菜单在任何网站中都占有举足轻重的地位。对于充满了大量页面与文章的大型网站来说,下拉菜单于选项卡菜单非常受欢迎,这是因为用户可以通过他们轻松的浏览网站,同时运用动态的选项卡显示内...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1