iPhone 与 Twitter——设计的交集
2010/3/31 13:28:00
iPhone 和 Twitter,这个时代最耀眼的两颗明星。 一个是永远改变了电话的手持设备王者,另一个是成立不过4年,却成为当前网络先锋的微博客服务。两者看似风马牛不相及,有太...
iPhone 和 Twitter,这个时代最耀眼的两颗明星。 一个是永远改变了电话的手持设备王者,另一个是成立不过4年,却成为当前网络先锋的微博客服务。两者看似风马牛不相及,有太...
不唐突的javascript的七条准则
2010/3/29 23:34:00
英文原文:http://icant.co.uk/articles/seven-rules-of-unobtrusive-javascript/1.不要做任何假设(j...
英文原文:http://icant.co.uk/articles/seven-rules-of-unobtrusive-javascript/1.不要做任何假设(j...
当设计师遇上前端开发
2010/3/29 21:19:00
前言: 转自淘宝UED; 读完这篇 1、思考团队的重要性; 2、由于设计人员和制作人员的立场不同(考核也不同),导致会有这样那样的磨擦; 3、如何协调设计、制作是管理者必...
前言: 转自淘宝UED; 读完这篇 1、思考团队的重要性; 2、由于设计人员和制作人员的立场不同(考核也不同),导致会有这样那样的磨擦; 3、如何协调设计、制作是管理者必...
6个关注css3的网站资源
2010/3/29 14:43:00
目前还有一部分浏览器暂时无法支持css3的新属性,同时有的css3新属性标准各个开发商也在协调中。但随着浏览器的改进,相信以后的浏览器会更好的支持css3属性,这只是时间的问题。既...
目前还有一部分浏览器暂时无法支持css3的新属性,同时有的css3新属性标准各个开发商也在协调中。但随着浏览器的改进,相信以后的浏览器会更好的支持css3属性,这只是时间的问题。既...
50个令人耳目一新的网页纹理设计
2010/3/28 11:50:00
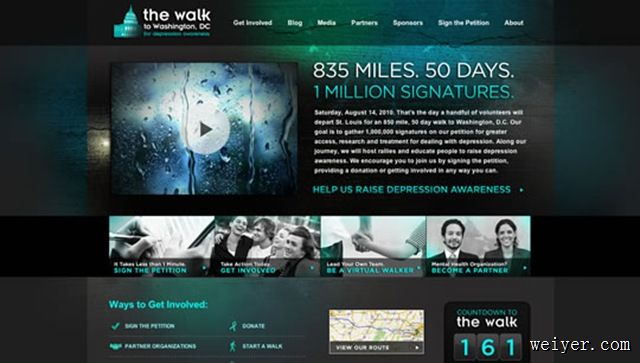
是时候再看看一些关于纹理的设计了。纹理能轻松地给网站带来全新的感觉。纹理可以用在一些特定的区域比如说Header或者Footer,也可以作为整个网页的背景。纹理用途广泛、漂亮又不失...
是时候再看看一些关于纹理的设计了。纹理能轻松地给网站带来全新的感觉。纹理可以用在一些特定的区域比如说Header或者Footer,也可以作为整个网页的背景。纹理用途广泛、漂亮又不失...
出色的Web设计资料站点
2010/3/28 11:22:00
这儿分享的网站都是作为设计师都必须知道的站点,从这些站点中,你可以学习到很多新的知识,明确自己的设计方向以及得到长期匮乏设计灵感..提供的99个网站资源按类别分为 * 常用设计 *...
这儿分享的网站都是作为设计师都必须知道的站点,从这些站点中,你可以学习到很多新的知识,明确自己的设计方向以及得到长期匮乏设计灵感..提供的99个网站资源按类别分为 * 常用设计 *...
验证HTML,CSS及RSS源的14个免费工具
2010/3/28 10:53:00
没有什么比这更恼人了:创建并装饰了一个网页,认为已经做到完美,但测试时却出现一些未知的错误,并且不易改正它们。一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费...
没有什么比这更恼人了:创建并装饰了一个网页,认为已经做到完美,但测试时却出现一些未知的错误,并且不易改正它们。一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费...
移动体验设计不同于网页
2010/3/28 10:51:00
移动体验的核心是关注用户所处场景的需求;设计做到直接了当(扑克牌的思路);产品研发需要探索移动设备的独有性以及所处环境的一切可能需求。因为工作的缘故,最近在整理相关的移动手持设备的...
移动体验的核心是关注用户所处场景的需求;设计做到直接了当(扑克牌的思路);产品研发需要探索移动设备的独有性以及所处环境的一切可能需求。因为工作的缘故,最近在整理相关的移动手持设备的...
我们的原型设计方法
2010/3/26 15:35:00
根据Standish Group的Chaos Chronicles Report ,大约 66% 的软件开发项目不是失败,就是超出预算、超出项目时间,或是交付缩水的功能。 项目失...
根据Standish Group的Chaos Chronicles Report ,大约 66% 的软件开发项目不是失败,就是超出预算、超出项目时间,或是交付缩水的功能。 项目失...
定义未来Web样式 CSS 3最新特性一览
2010/3/26 12:21:00
HTML 5和CSS 3是目前Web领域被讨论的热门话题,HTML 5被看做是未来的Web开发标准,而CSS 3的新特性也让人们备受期待。 最基础的东西 刚入门的网页设计人员最...
HTML 5和CSS 3是目前Web领域被讨论的热门话题,HTML 5被看做是未来的Web开发标准,而CSS 3的新特性也让人们备受期待。 最基础的东西 刚入门的网页设计人员最...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1