从零开始构建HTML 5 Web页面
2010/3/8 11:13:00
HTML 5是时下Web开发领域炒得火热的一个术语,是的,很多人都看好它,也有很多业内知名公司开始正式使用HTML 5重新构建自己的网站,如YouTube开始使用HTML 5视频,...
HTML 5是时下Web开发领域炒得火热的一个术语,是的,很多人都看好它,也有很多业内知名公司开始正式使用HTML 5重新构建自己的网站,如YouTube开始使用HTML 5视频,...
不一样的简洁
2010/3/2 13:22:00
少即是多(less is more)路德维希密斯凡的罗; 少就是枯燥(less is bore)罗伯特文丘里。 less is more是设计领域对现代主义的解读,主张功能决定...
少即是多(less is more)路德维希密斯凡的罗; 少就是枯燥(less is bore)罗伯特文丘里。 less is more是设计领域对现代主义的解读,主张功能决定...
Digg 的生财之路
2010/3/2 10:49:00
社会化网络网络的特性无尽的重复浏览页面,无需审核的内容非常贴合传统的在线广告。但将搜索和品牌广告引入 MySpace 和 Facebook 等网站的早期尝试相比网站本身的活跃度和受...
社会化网络网络的特性无尽的重复浏览页面,无需审核的内容非常贴合传统的在线广告。但将搜索和品牌广告引入 MySpace 和 Facebook 等网站的早期尝试相比网站本身的活跃度和受...
加速javascript:DOM操作优化
2010/3/1 14:02:00
原文:《Speeding up javascript: Working with the DOM》 作者: KeeKim Heng, Google Web Develop...
原文:《Speeding up javascript: Working with the DOM》 作者: KeeKim Heng, Google Web Develop...
妄想or未来?界面的虚拟现实化
2010/2/25 13:12:00
当1980年Three Rivers公司第一次推出图形用户界面Perq,产生GUI这个概念的时候,不知道他们有没有想过今天图形界面设计竟然会发展到这个地步。而那之前,所谓计算机界面...
当1980年Three Rivers公司第一次推出图形用户界面Perq,产生GUI这个概念的时候,不知道他们有没有想过今天图形界面设计竟然会发展到这个地步。而那之前,所谓计算机界面...
关于URL编码
2010/2/24 13:23:00
一、问题的由来 URL就是网址,只要上网,就一定会用到。 一般来说,URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号。比如,世界上有英文字母的网址htt...
一、问题的由来 URL就是网址,只要上网,就一定会用到。 一般来说,URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号。比如,世界上有英文字母的网址htt...
豆瓣新版试用
2010/2/24 11:42:00
豆瓣进行了改版,我有幸提前获得新版豆瓣的使用机会,这里就说说我对豆瓣新版的试用体会: 这次豆瓣的改版是一次比较大的改动,把豆瓣的内容重新组合成四个站点: 豆瓣读书 (book....
豆瓣进行了改版,我有幸提前获得新版豆瓣的使用机会,这里就说说我对豆瓣新版的试用体会: 这次豆瓣的改版是一次比较大的改动,把豆瓣的内容重新组合成四个站点: 豆瓣读书 (book....
Web2.0网站趋势分析
2010/2/24 11:34:00
先推荐两个经常介绍Web2.0网站的博客,大家可以直接通过rss订阅。 分享网络2.0博客:http://www.showeb20.com/ 天涯海角的博客:http://ww...
先推荐两个经常介绍Web2.0网站的博客,大家可以直接通过rss订阅。 分享网络2.0博客:http://www.showeb20.com/ 天涯海角的博客:http://ww...
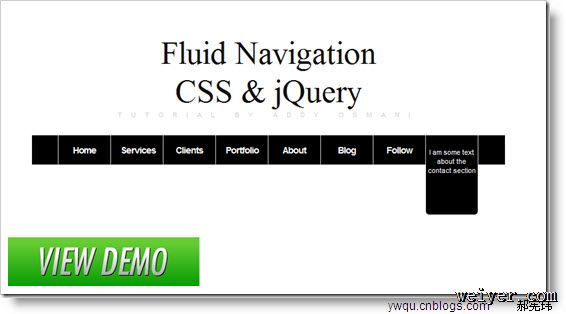
使用jQuery+CSS如何创建流动导航菜单-Fluid Navigation
2010/2/23 9:35:00
有时,一个网站的导航菜单文字不能提供足够的信息,来表达当前菜单按钮的内容,一般的解决办法是使用提示信息ToolTip,那么本文介绍的流动导航菜单Fluid Navigation也可...
有时,一个网站的导航菜单文字不能提供足够的信息,来表达当前菜单按钮的内容,一般的解决办法是使用提示信息ToolTip,那么本文介绍的流动导航菜单Fluid Navigation也可...
jQueryJSON 无刷新三级联动
2010/2/22 11:07:00
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter...
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1