越简单越丰富——极简网页设计视觉呈现技巧
2010/5/5 12:02:00
如何让杂乱又咄咄逼人的网页变得轻薄简洁而美观,又需保留完整功能、同时很好的区分出重点模块?这往往是让设计师困扰纠结之源;如何更好的将多余的元素、色彩、形状和纹理剔除,保留重点并梳理...
如何让杂乱又咄咄逼人的网页变得轻薄简洁而美观,又需保留完整功能、同时很好的区分出重点模块?这往往是让设计师困扰纠结之源;如何更好的将多余的元素、色彩、形状和纹理剔除,保留重点并梳理...
网站体验的76个体验点
2010/5/4 13:29:00
把网站体验营销的体验点都总结出来了。这里有个朋友共总结了76个网络营销体验点,如果您正在建设网站,设计网站,不妨一看。(欢迎您选择我们为您提供网站建设服务。)一、感官体验:呈现给用...
把网站体验营销的体验点都总结出来了。这里有个朋友共总结了76个网络营销体验点,如果您正在建设网站,设计网站,不妨一看。(欢迎您选择我们为您提供网站建设服务。)一、感官体验:呈现给用...
再说设计师为什么要学习编写代码?
2010/4/30 22:30:00
通常,在完成了一件网页设计后,设计师的无知都会显露无遗而备受指责。他们把创建网页代码的繁重工作都留给了程序员们。这种现象不只出现在网络开发行业,在软件及游戏开发业也是如此。 残酷...
通常,在完成了一件网页设计后,设计师的无知都会显露无遗而备受指责。他们把创建网页代码的繁重工作都留给了程序员们。这种现象不只出现在网络开发行业,在软件及游戏开发业也是如此。 残酷...
笨用户
2010/4/27 13:28:00
用户很笨,用户很懒,用户根本不想动脑子,用户5秒钟内没搞明白该怎么做他们就会彻底放弃 大部分讲互联网交互设计的文章都是这么说的,我对此时常有深深的怀疑。 在互联网上,一个产品受...
用户很笨,用户很懒,用户根本不想动脑子,用户5秒钟内没搞明白该怎么做他们就会彻底放弃 大部分讲互联网交互设计的文章都是这么说的,我对此时常有深深的怀疑。 在互联网上,一个产品受...
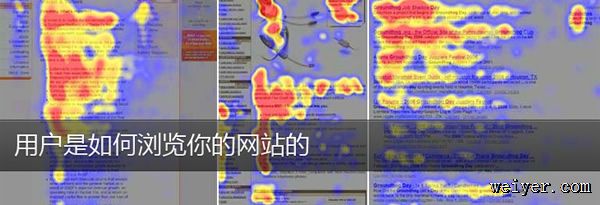
用户是如何浏览你的网站的
2010/4/26 15:39:00
事实上,互联网用户浏览网页的习惯和顾客浏览商店中物品的习惯没有多大差别。用户打开一个新的页面,扫视一些文字,并点击第一个引起他兴趣的链接。在这过程中,页面上有大量的区域用户甚至完全...
事实上,互联网用户浏览网页的习惯和顾客浏览商店中物品的习惯没有多大差别。用户打开一个新的页面,扫视一些文字,并点击第一个引起他兴趣的链接。在这过程中,页面上有大量的区域用户甚至完全...
把简单留给用户
2010/4/26 10:46:00
题目为把简单留给用户,下一句就是把复杂留给自己。能把复杂的事情经过处理变的简单那是本事。记得有句广告语不是说嘛:把简单的事情变复杂了太累;把复杂的事情变简单了贡献。 ^_^道理大家...
题目为把简单留给用户,下一句就是把复杂留给自己。能把复杂的事情经过处理变的简单那是本事。记得有句广告语不是说嘛:把简单的事情变复杂了太累;把复杂的事情变简单了贡献。 ^_^道理大家...
十步让你成为一名优秀的 Web 开发人员
2010/4/23 10:29:00
如果你已经是一名优秀的Web开发人员,那请路过即可。如果你还是一个准备入行或刚入行的菜鸟,那本文倒值得一读。要成为一名优秀的Web开发人员,没有捷径可走,本文就是为那些还在苦苦寻找...
如果你已经是一名优秀的Web开发人员,那请路过即可。如果你还是一个准备入行或刚入行的菜鸟,那本文倒值得一读。要成为一名优秀的Web开发人员,没有捷径可走,本文就是为那些还在苦苦寻找...
前端的敏捷开发
2010/4/21 22:08:00
几天前,就网站的开发流程做了一个总结,观点比较片面、极端,仅供参考: 保证界面及用户体验的前提下,写代码的速度是第一要务 不要拘泥于什么技术可用,什么技术不可用。让它在最短的时...
几天前,就网站的开发流程做了一个总结,观点比较片面、极端,仅供参考: 保证界面及用户体验的前提下,写代码的速度是第一要务 不要拘泥于什么技术可用,什么技术不可用。让它在最短的时...
酷感十足·20个暗色调网站设计
2010/4/20 13:36:00
次为大家带来20个暗色调国外站点,一样是简约大气的设计,却能带给人酷感十足的体验。附带有详细地址,大家可以进入欣赏观看:) 进入欣赏:http://www.takethewalk....
次为大家带来20个暗色调国外站点,一样是简约大气的设计,却能带给人酷感十足的体验。附带有详细地址,大家可以进入欣赏观看:) 进入欣赏:http://www.takethewalk....
在信息架构层次对比开心网和Facebook的设计
2010/4/18 23:20:00
如果在信息架构的角度来观察用户体验,那么最重要的问题是:如何在有限的页面里更多的呈现用户需要的信息。对于SNS,还多出了一个问题是:如何增加用户间的交互。作为一次实践,这篇blog...
如果在信息架构的角度来观察用户体验,那么最重要的问题是:如何在有限的页面里更多的呈现用户需要的信息。对于SNS,还多出了一个问题是:如何增加用户间的交互。作为一次实践,这篇blog...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1