24个CSS3实例教程
2010/6/23 11:41:00
PureCSS3 Page Flip Effect这是一个通过CSS3渐变、过渡、二维变换和剪裁技术, Roman Cortes 实现这一个纯CSS3的翻页效果 (没有用j...
PureCSS3 Page Flip Effect这是一个通过CSS3渐变、过渡、二维变换和剪裁技术, Roman Cortes 实现这一个纯CSS3的翻页效果 (没有用j...
25个优秀的jQuery滑块教程和插件
2010/6/23 10:40:00
jQuery滑块及图像画廊技术的在网站首页或组合页中的使用日渐普及。自去年以来,高质量的滑块及图像画廊技术教程和插件又发布了很多,于是我们再次收集了若干个优秀的实现教程。这里发布的...
jQuery滑块及图像画廊技术的在网站首页或组合页中的使用日渐普及。自去年以来,高质量的滑块及图像画廊技术教程和插件又发布了很多,于是我们再次收集了若干个优秀的实现教程。这里发布的...
了解CSS的查找匹配原理,让CSS更简洁、高效
2010/6/19 13:12:34
看1个简单的CSS: DIV#divBox p span.red{color:red;},按习惯我们对这个CSS 的理解是,浏览器先查找id为divBox的DIV元素,当找到后,再...
看1个简单的CSS: DIV#divBox p span.red{color:red;},按习惯我们对这个CSS 的理解是,浏览器先查找id为divBox的DIV元素,当找到后,再...
编写跨浏览器兼容的 CSS 代码的金科玉律
2010/6/9 10:41:00
作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨浏览器兼容并不必要,这样说虽然没错,但在很多情形...
作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨浏览器兼容并不必要,这样说虽然没错,但在很多情形...
使用css3仿造window7的开始菜单
2010/6/4 16:00:00
相当逼真,css3果然强悍。友情提示:请勿在IE下浏览。查看实例:http://www.jankoatwarpspeed.com/examples/windows7menu/点击下...
相当逼真,css3果然强悍。友情提示:请勿在IE下浏览。查看实例:http://www.jankoatwarpspeed.com/examples/windows7menu/点击下...
网页设计心理学
2010/5/30 20:54:00
大部分设计师没有花时间去学习基本的心理学原则是怎么样影响他们网站用户的体验。心理学原则很多时候被认为是可有可无,或者过于复杂的。但事实是,这些想法都不对。并没那么多的概念与基本设计...
大部分设计师没有花时间去学习基本的心理学原则是怎么样影响他们网站用户的体验。心理学原则很多时候被认为是可有可无,或者过于复杂的。但事实是,这些想法都不对。并没那么多的概念与基本设计...
以用户为中心的“精于心,简于型”
2010/5/26 11:27:00
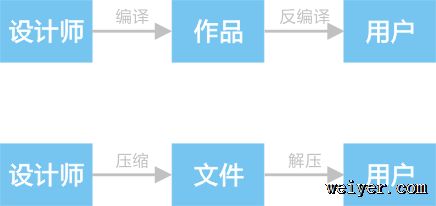
在我们做互联网产品开发和设计的时候,大多数人都认为应该把用户放在一个重要的位置。但我们往往会讨论该如何做到以用户为中心。 当我听到这么六个字:精于心,简于型的时候,似乎能很直接的...
在我们做互联网产品开发和设计的时候,大多数人都认为应该把用户放在一个重要的位置。但我们往往会讨论该如何做到以用户为中心。 当我听到这么六个字:精于心,简于型的时候,似乎能很直接的...
高雅的极简设计
2010/5/25 14:30:00
极简主义(Minimalism),又可称为MinimalArt,作为对抽象表现主义的反动而走向极至,以最原初的物自身或形式展示于观者面前为表现方式,意图消弥作者借着作品对观者意识的...
极简主义(Minimalism),又可称为MinimalArt,作为对抽象表现主义的反动而走向极至,以最原初的物自身或形式展示于观者面前为表现方式,意图消弥作者借着作品对观者意识的...
用户体验的76个体验点
2010/5/25 8:39:00
网站体验,指的是利用网络特性,为客户提供完善的网络体验,提高客户的满意度,从而与客户建立起紧密而持续的关系。网站体验的分类 1、感官体验:呈现给用户视听上的体验,强调舒适性。2、交...
网站体验,指的是利用网络特性,为客户提供完善的网络体验,提高客户的满意度,从而与客户建立起紧密而持续的关系。网站体验的分类 1、感官体验:呈现给用户视听上的体验,强调舒适性。2、交...
网页按钮的十大错误用法【翻译】
2010/5/24 13:10:00
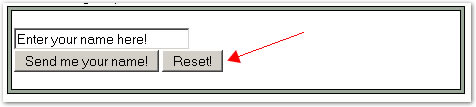
本文的原作者是Merav Knafo,阅读原文请点这里。 跟链接一样,按钮是网页上使用最广泛的交互元素。几乎所有的网站都有按钮,但是有很多网站用的非常糟糕。按钮应该让用户便捷的完...
本文的原作者是Merav Knafo,阅读原文请点这里。 跟链接一样,按钮是网页上使用最广泛的交互元素。几乎所有的网站都有按钮,但是有很多网站用的非常糟糕。按钮应该让用户便捷的完...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1