人人网移动开发架构
2011/3/15 11:14:00
说起手机操作平台的发展先要说移动终端的发展,因为平台的发展离不开移动终端,近十年移动终端发展和未来移动终端趋势大体可分为以下四个个阶段: 第一个阶段:功能终端。满足用户基本通信需...
说起手机操作平台的发展先要说移动终端的发展,因为平台的发展离不开移动终端,近十年移动终端发展和未来移动终端趋势大体可分为以下四个个阶段: 第一个阶段:功能终端。满足用户基本通信需...
Python中的列表解析和生成表达式
2011/3/15 11:13:00
优雅、清晰和务实都是python的核心价值观,如果想通过操作和处理一个序列(或其他的可迭代对象)来创建一个新的列表时可以使用列表解析(List comprehensions)和生成...
优雅、清晰和务实都是python的核心价值观,如果想通过操作和处理一个序列(或其他的可迭代对象)来创建一个新的列表时可以使用列表解析(List comprehensions)和生成...
字符串转换成JSON的三种方式
2011/3/15 7:54:00
采用Ajax的项目开发过程中,经常需要将JSON格式的字符串返回到前端,前端解析成JS对象(JSON )。 ECMA-262(E3) 中没有将JSON概念写到标准中,但在 ECM...
采用Ajax的项目开发过程中,经常需要将JSON格式的字符串返回到前端,前端解析成JS对象(JSON )。 ECMA-262(E3) 中没有将JSON概念写到标准中,但在 ECM...
javascript正则表达式教程
2011/3/15 7:54:00
基础知识 学好正则表达式子的关键一步就是花一点时间记住这些符号。这是最好的建议了。坐下来,好好记一记,很快的:.:会匹配任何字符,在dotall模式为false的时候不会匹配换行...
基础知识 学好正则表达式子的关键一步就是花一点时间记住这些符号。这是最好的建议了。坐下来,好好记一记,很快的:.:会匹配任何字符,在dotall模式为false的时候不会匹配换行...
javascript 中同名标识符优先级
2011/3/15 7:53:00
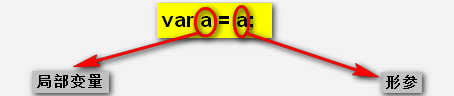
一,局部变量先使用后声明,不影响外部同名变量var x = 1; // -- 外部变量xfunction fn(){alert(x);// -- undefined 局部变量x先使...
一,局部变量先使用后声明,不影响外部同名变量var x = 1; // -- 外部变量xfunction fn(){alert(x);// -- undefined 局部变量x先使...
如何编写高质量的javascript代码
2011/3/10 17:39:00
优秀的Stoyan Stefanov在他的新书中(《javascript Patterns》)介绍了很多编写高质量代码的技巧,比如避免使用全局变量,使用单一的var关键字,...
优秀的Stoyan Stefanov在他的新书中(《javascript Patterns》)介绍了很多编写高质量代码的技巧,比如避免使用全局变量,使用单一的var关键字,...
深入理解javascript的闭包特性
2011/3/10 17:02:00
有个网友问了个问题,如下的html,为什么点击所有的段落p输出都是5,而不是alert出对应的0,1,2,3,4。 1. !DOCTYPE HTML2. html3. head4....
有个网友问了个问题,如下的html,为什么点击所有的段落p输出都是5,而不是alert出对应的0,1,2,3,4。 1. !DOCTYPE HTML2. html3. head4....
如何与设计人员沟通
2011/3/10 17:01:00
最近做图烦死了,不停的改图,改图。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡...
最近做图烦死了,不停的改图,改图。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡...
Silverlight与Flash在FF中的一些注意点
2011/3/10 16:59:00
在HTML中,Silverlight、Flash以object标签的形式显示,如以下代码:View Code object data='data:application/x-sil...
在HTML中,Silverlight、Flash以object标签的形式显示,如以下代码:View Code object data='data:application/x-sil...
javascript奇技淫巧之遍历数组
2011/3/10 16:24:00
正常的for循环就不提了,直接进入正题。如下://示例1for(var i=0,a;a=['jack','tom','lily','andy'][i++];){ console.l...
正常的for循环就不提了,直接进入正题。如下://示例1for(var i=0,a;a=['jack','tom','lily','andy'][i++];){ console.l...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1