关注前端开发流程
2011/3/30 13:26:00
流程,通俗来讲,就是许多人,在做一系列的事情时,怎样相互协调,安排好这一系列事情的先后顺序,有什么事先的约定,需要达到怎样的预期目标。 在UED里,前端同学需要处理的需求比较多,...
流程,通俗来讲,就是许多人,在做一系列的事情时,怎样相互协调,安排好这一系列事情的先后顺序,有什么事先的约定,需要达到怎样的预期目标。 在UED里,前端同学需要处理的需求比较多,...
模拟HTML表单上传文件(RFC 1867)
2011/3/28 13:41:00
如今使用HTTP协议定制API已经是十分常见的事情,在普通的GET和POST请求中传递些参数估计人人都会,但是如果我们需要上传文件呢?如果只是传递单个文件,那么将数据流POST给服...
如今使用HTTP协议定制API已经是十分常见的事情,在普通的GET和POST请求中传递些参数估计人人都会,但是如果我们需要上传文件呢?如果只是传递单个文件,那么将数据流POST给服...
WEB前端研发工程师编程能力成长之路(1)
2011/3/25 10:01:00
【背景】 如果你是刚进入WEB前端研发领域,想试试这潭水有多深,看这篇文章吧; 如果你是做了两三年WEB产品前端研发,迷茫找不着提高之路,看这篇文章吧; 如果你是四五年的前端...
【背景】 如果你是刚进入WEB前端研发领域,想试试这潭水有多深,看这篇文章吧; 如果你是做了两三年WEB产品前端研发,迷茫找不着提高之路,看这篇文章吧; 如果你是四五年的前端...
javascript 异步编程
2011/3/24 7:51:00
这可能是个比较深的话题。何谓异步? 笼统地说,异步在javascript就是延时执行。严格来说,javascript中的异步编程能力都是由BOM与DOM提供的,如...
这可能是个比较深的话题。何谓异步? 笼统地说,异步在javascript就是延时执行。严格来说,javascript中的异步编程能力都是由BOM与DOM提供的,如...
javascript 异步编程2
2011/3/24 7:51:00
上篇:javascript 异步编程 好像有这么一句名言'每一个优雅的接口,背后都有一个龌龊的实现'。最明显的例子,jQuery。之所以弄得这么复杂,因为它本来就是那复杂...
上篇:javascript 异步编程 好像有这么一句名言'每一个优雅的接口,背后都有一个龌龊的实现'。最明显的例子,jQuery。之所以弄得这么复杂,因为它本来就是那复杂...
javascript 中两种类型的全局对象/函数
2011/3/21 20:58:00
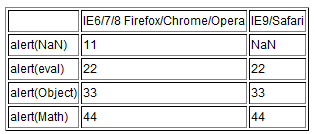
一、核心javascript内置对象,即ECMAScript实现提供的不依赖于宿主环境的对象 这些对象在程序执行之前就已经(实例化)存在了。ECMAScript称为The...
一、核心javascript内置对象,即ECMAScript实现提供的不依赖于宿主环境的对象 这些对象在程序执行之前就已经(实例化)存在了。ECMAScript称为The...
如何在javascript中处理大量数据
2011/3/20 20:37:00
在之前的文章中,我们讲了浏览器对于javascript代码执行的限制和基于计时器的伪线程机制。这里,我们再看看如何在javascript中处理大量数据。 在几年之...
在之前的文章中,我们讲了浏览器对于javascript代码执行的限制和基于计时器的伪线程机制。这里,我们再看看如何在javascript中处理大量数据。 在几年之...
javascript基于计时器的伪线程机制
2011/3/20 20:36:00
在之前的那篇浏览器对javascript代码执行的限制文章中,描述了5个浏览器在javascript代码执行的时间过长的时候怎么办。它不会改变浏览器的行为,也不可能...
在之前的那篇浏览器对javascript代码执行的限制文章中,描述了5个浏览器在javascript代码执行的时间过长的时候怎么办。它不会改变浏览器的行为,也不可能...
jQuery的.bind()、.live()和.delegate()之间区别
2011/3/20 14:24:00
基本要素 DOM树 首先,可视化一个HMTL文档的DOM树是很有帮助的。一个简单的HTML页面看起来就像是这个样子: 事件冒泡(又称事件传播) 当我们点击一个链接时,其触发...
基本要素 DOM树 首先,可视化一个HMTL文档的DOM树是很有帮助的。一个简单的HTML页面看起来就像是这个样子: 事件冒泡(又称事件传播) 当我们点击一个链接时,其触发...
示例:javascript中的后续传递风格
2011/3/17 14:39:00
现在,CPS作为非阻塞式(通常是分布式的)系统的编程风格而被再次发掘出来。 我对CPS很有好感,因为它是我获取博士学位的一个秘密武器。它十有八九帮我消减掉了一两年的时间和一些难以...
现在,CPS作为非阻塞式(通常是分布式的)系统的编程风格而被再次发掘出来。 我对CPS很有好感,因为它是我获取博士学位的一个秘密武器。它十有八九帮我消减掉了一两年的时间和一些难以...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1