10个PHP开发者常犯的MySQL错误
2011/3/17 14:38:00
数据库是WEB大多数应用开发的基础。如果你是用PHP,那么大多数据库用的是MYSQL也是LAMP架构的重要部分。 PHP看起来很简单,一个初学者也可以几个小时内就能开始写函数了。...
数据库是WEB大多数应用开发的基础。如果你是用PHP,那么大多数据库用的是MYSQL也是LAMP架构的重要部分。 PHP看起来很简单,一个初学者也可以几个小时内就能开始写函数了。...
javascript中大括号“{}”的多义性
2011/3/15 11:56:00
JS中大括号有四种语义作用 语义1,组织复合语句,这是最常见的if( condition ) {//...}else {//...}for() {//...} 语义2,对象直接...
JS中大括号有四种语义作用 语义1,组织复合语句,这是最常见的if( condition ) {//...}else {//...}for() {//...} 语义2,对象直接...
javascript小括号“()”的多义性
2011/3/15 11:56:00
javascript中小括号有五种语义 语义1,函数声明时参数表function func(arg1,arg2){// ...} 语义2,和一些语句联合使用以达到某些限...
javascript中小括号有五种语义 语义1,函数声明时参数表function func(arg1,arg2){// ...} 语义2,和一些语句联合使用以达到某些限...
javascript的写类方式(1)
2011/3/15 11:54:00
从这篇起,会由浅到深的分析JS OO之写类方式,大概会有5-8篇。后面陆续会分析流行库(框架)的写类方式。一些写类工具函数或框架的写类方式本质上都是 构造函数+原型。只有理解这一点...
从这篇起,会由浅到深的分析JS OO之写类方式,大概会有5-8篇。后面陆续会分析流行库(框架)的写类方式。一些写类工具函数或框架的写类方式本质上都是 构造函数+原型。只有理解这一点...
javascript中括号“[]”的多义性
2011/3/15 11:54:00
// 声明一个空数组var ary = [1,3]; // 声明一个数组,同时赋初值 语义2,取数组成员v...
// 声明一个空数组var ary = [1,3]; // 声明一个数组,同时赋初值 语义2,取数组成员v...
javascript 继承方式(2)
2011/3/15 11:29:00
接上文:javascript继承方式(1) 这篇开始写几个工具函数实现类的扩展。每个工具函数都是针对特定的写类方式(习惯)。这篇按照构造函数方式写类:属性(字段)和方法都...
接上文:javascript继承方式(1) 这篇开始写几个工具函数实现类的扩展。每个工具函数都是针对特定的写类方式(习惯)。这篇按照构造函数方式写类:属性(字段)和方法都...
javascript 继承方式(3)
2011/3/15 11:28:00
接上文:javascript 继承方式(2) 3,继承工具函数三/** * @param {Function} subCls * @param {Function} su...
接上文:javascript 继承方式(2) 3,继承工具函数三/** * @param {Function} subCls * @param {Function} su...
javascript 继承方式(4)
2011/3/15 11:27:00
接上文:javascript 继承方式(3) 4,继承工具函数四/*** @param {String} className* @param {String/Functi...
接上文:javascript 继承方式(3) 4,继承工具函数四/*** @param {String} className* @param {String/Functi...
获取事件对象的全家
2011/3/15 11:19:00
事件对象的获取很简单,很久前我们就知道IE中事件对象是作为全局对象( window.event )存在的,Firefox中则是做为句柄( handler )的第一个参数传入内的。所...
事件对象的获取很简单,很久前我们就知道IE中事件对象是作为全局对象( window.event )存在的,Firefox中则是做为句柄( handler )的第一个参数传入内的。所...
浅谈J-Hi查询过滤器的实现原理
2011/3/15 11:17:00
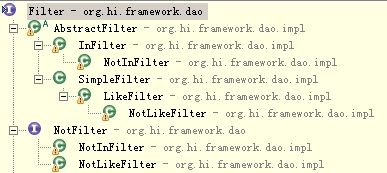
J-Hi设计自己的查询过滤器而没有直接采用Hibernate的Criteria,是出于以下两个原因: 1、Hibernate的Criteria的功能是很强大,但在使用上还是比较繁...
J-Hi设计自己的查询过滤器而没有直接采用Hibernate的Criteria,是出于以下两个原因: 1、Hibernate的Criteria的功能是很强大,但在使用上还是比较繁...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1