最好的 HTML5/CSS3 演示(PPT)框架
2014/2/9 11:29:01
随着互联网与信息技术的发展,人际之间的资源分享、观点碰撞越来越频繁。PPT是一个很好的展示和交流的方式,但是在网络实时呈现方面,桌面端的PPT程序显得无能为力。因此,基于web的内...
随着互联网与信息技术的发展,人际之间的资源分享、观点碰撞越来越频繁。PPT是一个很好的展示和交流的方式,但是在网络实时呈现方面,桌面端的PPT程序显得无能为力。因此,基于web的内...
CSS3 莲花盛开动画
2014/2/7 11:52:13
See the Pen CSS3 Lotus by haiqing wang (@whqet) onCodePen.大家先来看看效果,纯CSS3实现,为了简化问题,使用LESS和p...
See the Pen CSS3 Lotus by haiqing wang (@whqet) onCodePen.大家先来看看效果,纯CSS3实现,为了简化问题,使用LESS和p...
浏览器中关于事件的那点事儿
2014/2/1 20:22:00
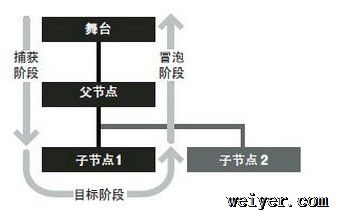
在前端中,有一个很重要的概念就是事件。我对于事件的理解就是使用者对浏览器进行的一个动作,或者说一个操作。 本文会介绍很多与事件有关的东西,虽然我的出发点有那么点一网打尽的意思m不...
在前端中,有一个很重要的概念就是事件。我对于事件的理解就是使用者对浏览器进行的一个动作,或者说一个操作。 本文会介绍很多与事件有关的东西,虽然我的出发点有那么点一网打尽的意思m不...
浏览器兼容性问题解决方案之CSS——已在IE、FF、Chrome测试
2014/1/27 15:16:37
在浏览器兼容之JavaScript篇——已在IE、FF、Chrome测试和浏览器兼容性问题解决方法,已在IE、FF、Chrome测试中已经对浏览器中存在的CSS的兼容性和JS的兼容...
在浏览器兼容之JavaScript篇——已在IE、FF、Chrome测试和浏览器兼容性问题解决方法,已在IE、FF、Chrome测试中已经对浏览器中存在的CSS的兼容性和JS的兼容...
CSS3 transition/transform
2014/1/26 8:16:02
Transition1.简写属性transition,可以包括四个属性,这四个属性的顺序按照下面介绍的顺序书写,即transition:property duration timi...
Transition1.简写属性transition,可以包括四个属性,这四个属性的顺序按照下面介绍的顺序书写,即transition:property duration timi...
母版(html)为占位平反
2014/1/24 11:23:50
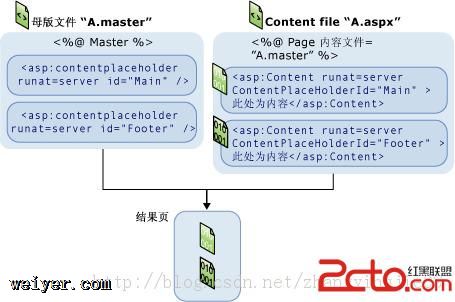
占位,占位……博客占位,是我们想做却有不能做的事。今天看到一句话:“我的生命里,没有占位。”很是霸气,但是今天我要唱一下反调,为占位平反。1 简介:利用母版可以为网页创建一致的布局...
占位,占位……博客占位,是我们想做却有不能做的事。今天看到一句话:“我的生命里,没有占位。”很是霸气,但是今天我要唱一下反调,为占位平反。1 简介:利用母版可以为网页创建一致的布局...
CSS3+HTML5特效3 - 纵向无缝滚动
2014/1/24 10:12:29
实现原理:1. 利用CSS3的@keyframes规则创建动画效果;2. 使用CSS3的animation效果完成滚动切换。CSS代码复制代码1 @-webkit-keyframe...
实现原理:1. 利用CSS3的@keyframes规则创建动画效果;2. 使用CSS3的animation效果完成滚动切换。CSS代码复制代码1 @-webkit-keyframe...
CSS3+HTML5特效1 - 上下滑动效果
2014/1/20 8:18:43
1. 本实例需要以下元素:a. 外容器 boxb. 内容器 borderc. 默认显示内容 frontd. 滑动内容 back2. 外容器BOX的Height为200px,Widt...
1. 本实例需要以下元素:a. 外容器 boxb. 内容器 borderc. 默认显示内容 frontd. 滑动内容 back2. 外容器BOX的Height为200px,Widt...
CSS整理
2014/1/18 15:08:44
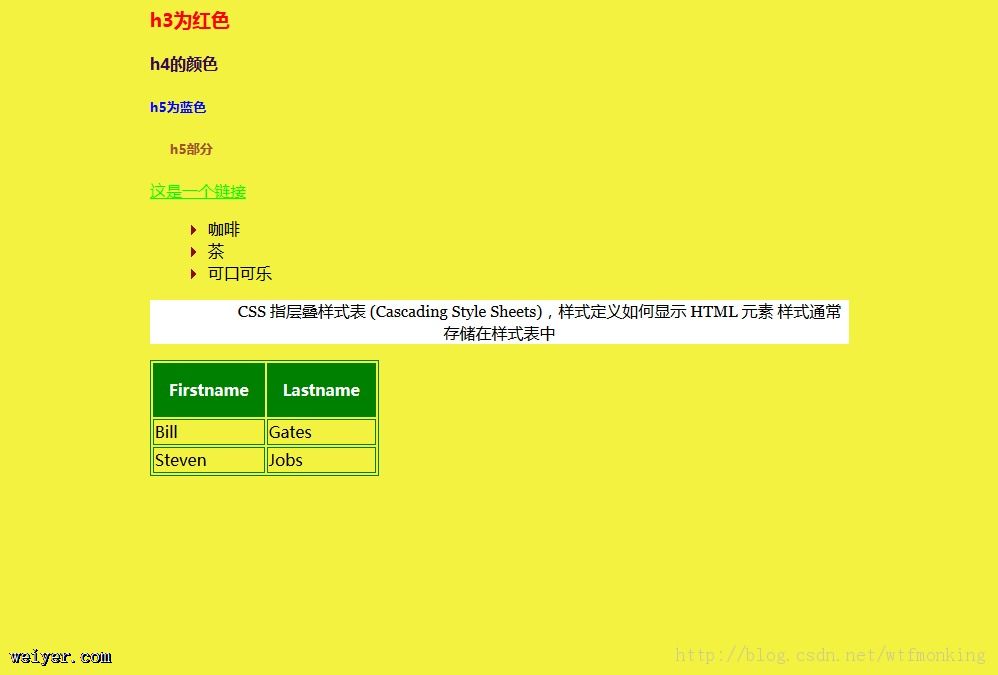
CSS整理通过HTML文档、CSS文档、对应网页效果对CSS进行整理浏览器缺省设置3、外部样式表:每个页面使用link标签链接到样式表。link标签在(文档的)头部4、当单个文档需...
CSS整理通过HTML文档、CSS文档、对应网页效果对CSS进行整理浏览器缺省设置3、外部样式表:每个页面使用link标签链接到样式表。link标签在(文档的)头部4、当单个文档需...
CSS学习篇核心之——定位
2014/1/17 15:33:41
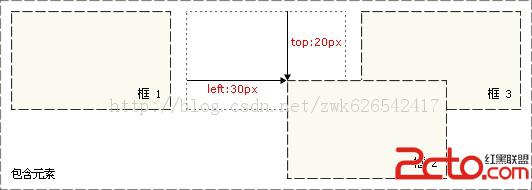
概述关于CSS样式的进一步学习,我们今天主要学习下CSS的定位知识,定位就是定义我们的元素框由原来的位置在移动后所处的位置。关于定位有三种相对定位、绝对定位和浮动。 相对定位相对定...
概述关于CSS样式的进一步学习,我们今天主要学习下CSS的定位知识,定位就是定义我们的元素框由原来的位置在移动后所处的位置。关于定位有三种相对定位、绝对定位和浮动。 相对定位相对定...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1