CSS3之border-image属性
2014/1/6 11:24:18
1、border-image有关属性(1)border-top-image:(2)border-bottom-image:(3)border-left-image:(4)borde...
1、border-image有关属性(1)border-top-image:(2)border-bottom-image:(3)border-left-image:(4)borde...
CSS3之border-color属性
2014/1/6 11:24:11
1、border-color(1)border-top-color:边框上部颜色(2)border-bottom-color:边框下部颜色(3)border-left-color:...
1、border-color(1)border-top-color:边框上部颜色(2)border-bottom-color:边框下部颜色(3)border-left-color:...
css3让div随鼠标移动而抖动起来
2014/1/5 11:14:40
最近发现一个网站,感觉用户体验不错,特别是一些背景图片随着鼠标的移动的反向的移动,感觉跟不错,于是就试着写了个小demo模仿一下https://www.kennedyandoswa...
最近发现一个网站,感觉用户体验不错,特别是一些背景图片随着鼠标的移动的反向的移动,感觉跟不错,于是就试着写了个小demo模仿一下https://www.kennedyandoswa...
Html中mailto用法详解
2014/1/5 11:14:39
mailto是HTML4.01里面的标签,当然,html5里也是可以的,它作为一个超链接形式,方便供开发人员调用本地系统发送邮件,其基本语法如下:send email例如你可以点击...
mailto是HTML4.01里面的标签,当然,html5里也是可以的,它作为一个超链接形式,方便供开发人员调用本地系统发送邮件,其基本语法如下:send email例如你可以点击...
在 HTML 文档中,标题很重要
2014/1/4 15:03:53
在 HTML 文档中,标题很重要。HTML 标题标题(Heading)是通过-等标签进行定义的。 定义最大的标题。 定义最小的标题。实例This is a headingThis ...
在 HTML 文档中,标题很重要。HTML 标题标题(Heading)是通过-等标签进行定义的。 定义最大的标题。 定义最小的标题。实例This is a headingThis ...
解析一个html网页,读取指定的正文(去新闻广告)
2014/1/3 15:10:35
//本例子是以以截取新浪新闻的正文为例子,其他的html类似@Test public boolean getContent(String link) throws Exceptio...
//本例子是以以截取新浪新闻的正文为例子,其他的html类似@Test public boolean getContent(String link) throws Exceptio...
CSS学习篇核心之——盒子模型
2014/1/3 11:28:33
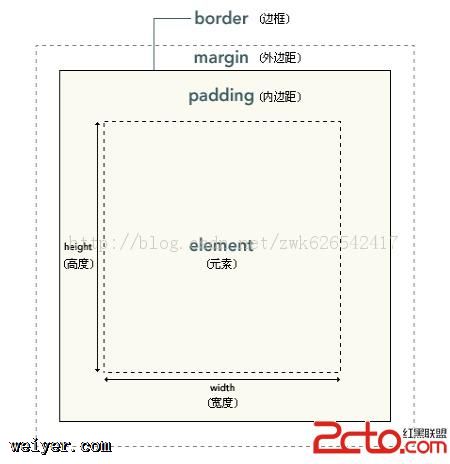
概述关于CSS的一些基础知识我们在前面文章中已经有所了解,这篇文章我们主要来学习下CSS中的核心知识盒子模型的知识。 盒子模型 元素框的最内部分是实际的内容(element),直接...
概述关于CSS的一些基础知识我们在前面文章中已经有所了解,这篇文章我们主要来学习下CSS中的核心知识盒子模型的知识。 盒子模型 元素框的最内部分是实际的内容(element),直接...
CSS选择器详解(一)常用选择器
2013/12/27 8:34:12
类型选择器通过类型选择器可以选择某一类型的html标签,并对其使用样式。语法:selector {property1: value; property2:value; ...}示例...
类型选择器通过类型选择器可以选择某一类型的html标签,并对其使用样式。语法:selector {property1: value; property2:value; ...}示例...
[手机平台项目学习和分析]HTML解析之TFHpple 包的使用
2013/12/26 11:37:00
1第三方API TFHpple包的下载地址:点击打开链接3.使用TFHpple的步骤。1)导入类文件:#import TFHpple.h2)包装URL获取data数据NSStrin...
1第三方API TFHpple包的下载地址:点击打开链接3.使用TFHpple的步骤。1)导入类文件:#import TFHpple.h2)包装URL获取data数据NSStrin...
为什么不建议使用css @import
2013/12/26 11:37:00
曾经研究web前端优化时在网上多处看到这样一条建议,大意是:不要使用 css @import, 因为用这种方式加载css相当于把css放在了html底部。关于这一点,我一直很疑惑:...
曾经研究web前端优化时在网上多处看到这样一条建议,大意是:不要使用 css @import, 因为用这种方式加载css相当于把css放在了html底部。关于这一点,我一直很疑惑:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1