CSS3之background-origin
2014/2/23 11:27:20
1、属性简介 background-origin:border|content|padding|!importantborder:从border区域开始显示背景; content:...
1、属性简介 background-origin:border|content|padding|!importantborder:从border区域开始显示背景; content:...
CSS注释
2014/2/23 11:27:19
CSS注释1、/*注释内容*//*-moz-background-origin:border; -webkit-background-origin:border; -moz...
CSS注释1、/*注释内容*//*-moz-background-origin:border; -webkit-background-origin:border; -moz...
重温CSS:Border属性
2014/2/23 9:10:31
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西!不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形。这是正确的(有待...
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西!不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形。这是正确的(有待...
原生CSS动画回调事件
2014/2/22 11:29:30
2014年对于我的web开发生涯来说有一个难以承认的事实,那就是传统的JavaScript 工具库几乎都快死了。许多年来我们一直依赖于工具类库进行开发,但现在 javasc...
2014年对于我的web开发生涯来说有一个难以承认的事实,那就是传统的JavaScript 工具库几乎都快死了。许多年来我们一直依赖于工具类库进行开发,但现在 javasc...
html转义字符本文
2014/2/21 11:18:01
本文与 tiankonguse 的博客里同步发表今天遇到了 html 字符转义的问题,于是记录一下。问题重现 在链接中,可以添加一个 title 字段,功能是对这个链接的描述。但是...
本文与 tiankonguse 的博客里同步发表今天遇到了 html 字符转义的问题,于是记录一下。问题重现 在链接中,可以添加一个 title 字段,功能是对这个链接的描述。但是...
纯CSS实现3D折纸效果
2014/2/20 11:15:55
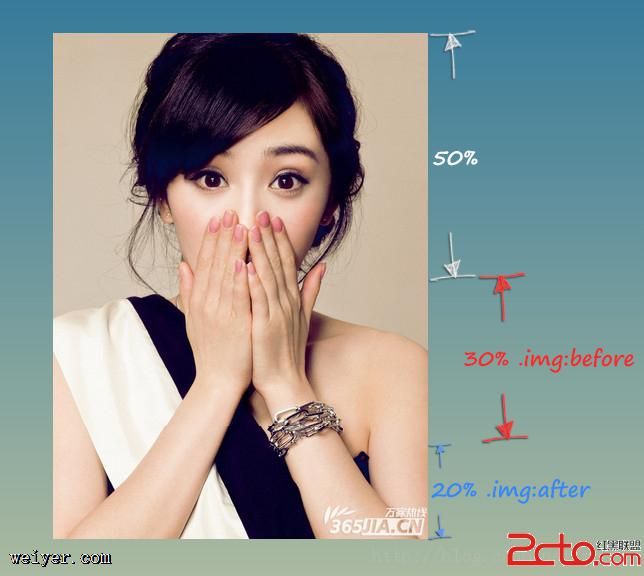
今天继续来看一个纯CSS实现的3D折纸效果,效果如下图。基于上一个效果《纯CSS实现图像3D悬停效果》而开发的,没有看过的童鞋欢迎移步。本效果原理如下图所示,分别用.img,.im...
今天继续来看一个纯CSS实现的3D折纸效果,效果如下图。基于上一个效果《纯CSS实现图像3D悬停效果》而开发的,没有看过的童鞋欢迎移步。本效果原理如下图所示,分别用.img,.im...
纯CSS实现的Loading效果
2014/2/20 11:15:54
纯CSS实现的Loading效果,CSS3试验场重点实验CSS3的动画属性。大家可以到我的codepen看看效果。效果下载链接文章下面。先来看看实现过程,先看html文件,p.co...
纯CSS实现的Loading效果,CSS3试验场重点实验CSS3的动画属性。大家可以到我的codepen看看效果。效果下载链接文章下面。先来看看实现过程,先看html文件,p.co...
CSS3+HTML5特效4 - 横向无缝滚动
2014/2/20 8:32:47
如果看完上一篇纵向滚动的朋友,就很容易理解横向滚动的实现方式了。实现原理:1. 利用CSS3的@keyframes规则创建动画效果;2. 使用CSS3的animation效果完成滚...
如果看完上一篇纵向滚动的朋友,就很容易理解横向滚动的实现方式了。实现原理:1. 利用CSS3的@keyframes规则创建动画效果;2. 使用CSS3的animation效果完成滚...
CSS深入之label与input对齐!
2014/2/19 11:26:49
我想很多人都会碰到label与input 对齐的问题。这个东西本身不难,但是要做到与IE这个东西兼容确实有点头疼。参考各大门户网站的前端源码。 得一方法,以记录之:html确实很简...
我想很多人都会碰到label与input 对齐的问题。这个东西本身不难,但是要做到与IE这个东西兼容确实有点头疼。参考各大门户网站的前端源码。 得一方法,以记录之:html确实很简...
纯CSS实现图像3D悬停效果
2014/2/17 11:23:04
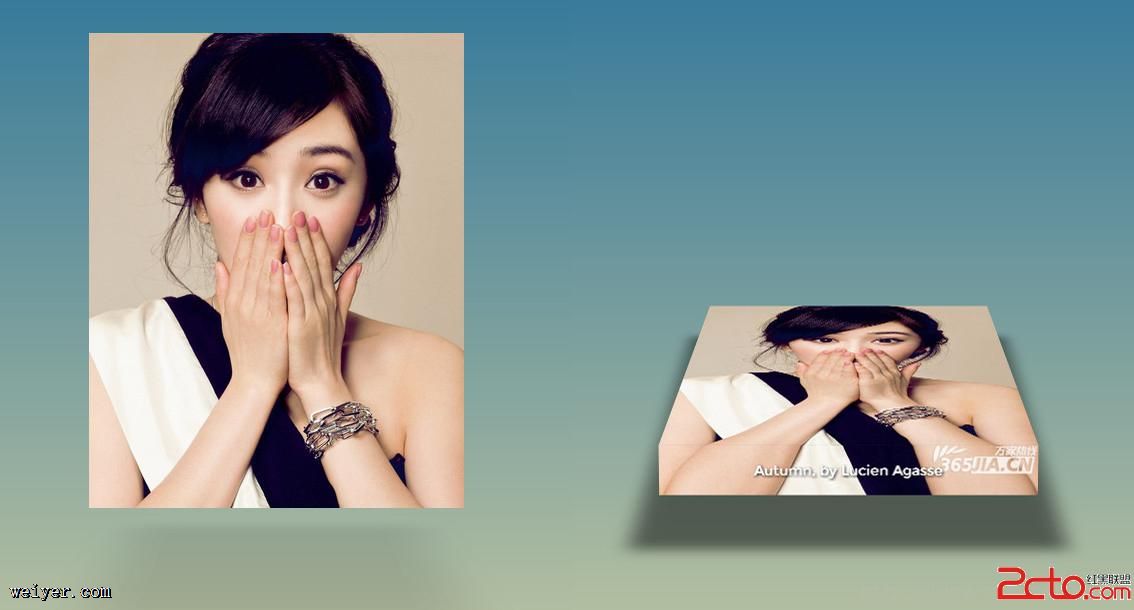
今天来看一个纯CSS实现的图像3D效果,请大家先到我的codepen里看看效果,效果如下图所示。左边为起始状态,右边为悬停效果。实现原理如下图所示,用p.img装载图像的上半段,....
今天来看一个纯CSS实现的图像3D效果,请大家先到我的codepen里看看效果,效果如下图所示。左边为起始状态,右边为悬停效果。实现原理如下图所示,用p.img装载图像的上半段,....
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1