CSS3 Media Queries 简介
2014/2/27 11:34:27
原文链接: Introduction to CSS3 Media Queries原文日期: 2014年2月21日翻译日期: 2014年2月26日翻译人员: 铁锚简介随着移动设备的日...
原文链接: Introduction to CSS3 Media Queries原文日期: 2014年2月21日翻译日期: 2014年2月26日翻译人员: 铁锚简介随着移动设备的日...
纯CSS实现倒计时动画
2014/2/26 11:34:11
OK,CSS3演武场今天继续,我们重点来看看css3 animation实现逐帧动画,额,按照惯例,看效果点这里,下载戳这里。实现原理a.外盒子p.cell,一个字的宽和高,超过不...
OK,CSS3演武场今天继续,我们重点来看看css3 animation实现逐帧动画,额,按照惯例,看效果点这里,下载戳这里。实现原理a.外盒子p.cell,一个字的宽和高,超过不...
css3实现反转flip效果
2014/2/26 11:34:08
https://jsfiddle.net/ACNzD/先是html代码,很简单12css代码#card {width: 300px;height: 300px;position: ...
https://jsfiddle.net/ACNzD/先是html代码,很简单12css代码#card {width: 300px;height: 300px;position: ...
纯CSS实现3D翻牌效果
2014/2/25 11:34:13
CSS3演武场继续CSS案例研究,今天来看一个纯CSS实现的3D翻牌效果。简易效果请大家狠戳这里在线体验,或下载收藏。改进效果请大家戳这里在线体验,或下载收藏。html部分我们用f...
CSS3演武场继续CSS案例研究,今天来看一个纯CSS实现的3D翻牌效果。简易效果请大家狠戳这里在线体验,或下载收藏。改进效果请大家戳这里在线体验,或下载收藏。html部分我们用f...
CSS基础
2014/2/25 11:34:11
1、引入CSS的四种方式行内样式、内嵌样式、链接样式、导入样式。2、CSS选择器基本选择器:标签选择器,ID选择器,类选择器,通用选择器。通用选择器:*{css代码}。通用选择器作...
1、引入CSS的四种方式行内样式、内嵌样式、链接样式、导入样式。2、CSS选择器基本选择器:标签选择器,ID选择器,类选择器,通用选择器。通用选择器:*{css代码}。通用选择器作...
纯CSS实现手风琴效果
2014/2/25 11:34:09
今天来看一个使用hover触发的一个手风琴效果,鼠标hover时改变图像宽度,配合transition实现动画,效果如下图所示。大家也可以到我的codepen在线编辑、下载收藏。感...
今天来看一个使用hover触发的一个手风琴效果,鼠标hover时改变图像宽度,配合transition实现动画,效果如下图所示。大家也可以到我的codepen在线编辑、下载收藏。感...
CSS案例
2014/2/25 8:34:04
1.美团网效果复制代码!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtml headmeta http-e...
1.美团网效果复制代码!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtml headmeta http-e...
重温CSS:Border属性
2014/2/23 11:27:23
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西!不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形。这是正确的(有待...
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西!不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形。这是正确的(有待...
CSS3之box-shadow
2014/2/23 11:27:22
1、属性简介 box-shadow:颜色|inset|none|!important 2、浏览器兼容性(1)IE不兼容,IE9和IE10未知;(2)火狐3.5(包含3.5)以上兼容...
1、属性简介 box-shadow:颜色|inset|none|!important 2、浏览器兼容性(1)IE不兼容,IE9和IE10未知;(2)火狐3.5(包含3.5)以上兼容...
CSS3之Border-radius
2014/2/23 11:27:22
1、属性介绍border-radius:none|12.3px,取不可为负数,表示边框圆角相关属性:border-top-right-radius , border-bottom-...
1、属性介绍border-radius:none|12.3px,取不可为负数,表示边框圆角相关属性:border-top-right-radius , border-bottom-...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
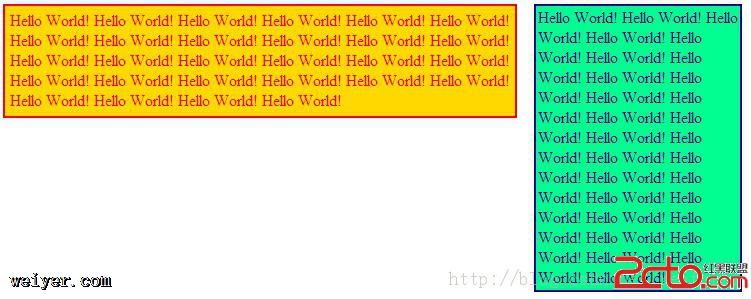
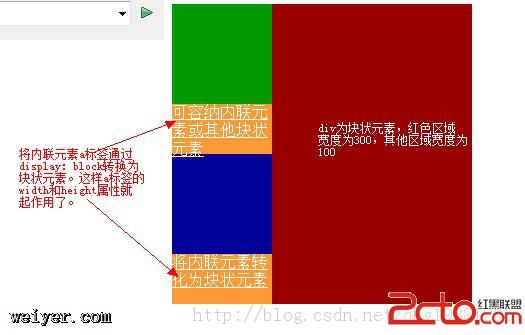
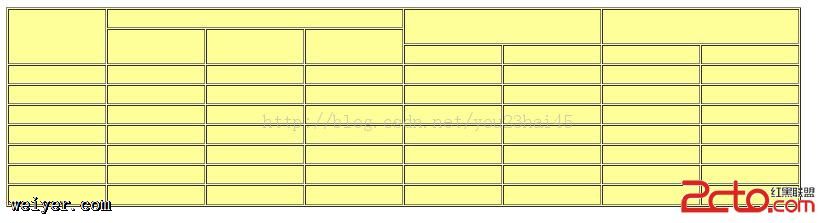
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1