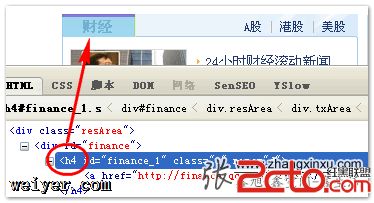
DIV+CSS制作带箭头提示框
2014/3/13 11:19:20
带箭头样式的提示框,在很多的网站上都能见到这样的效果。通过自己动手写出来,觉得也不是什么难事。其实这个效果都是通过CSS中一个border样式就能做出来。归纳一下实现这个效果主要会...
带箭头样式的提示框,在很多的网站上都能见到这样的效果。通过自己动手写出来,觉得也不是什么难事。其实这个效果都是通过CSS中一个border样式就能做出来。归纳一下实现这个效果主要会...
css3开门效果
2014/3/13 8:36:26
css3瞎捣鼓,弄个开门的小效果,只针对webkit内核浏览器,最好用谷歌打开,其他高级浏览器的兼容代码就没写了复制代码1 .door{ position:relative; wi...
css3瞎捣鼓,弄个开门的小效果,只针对webkit内核浏览器,最好用谷歌打开,其他高级浏览器的兼容代码就没写了复制代码1 .door{ position:relative; wi...
WEB2.0标准教程:第一个CSS布局实例
2014/3/11 11:37:57
接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想,然后用photoshop把它画出来。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结...
接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想,然后用photoshop把它画出来。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结...
DIV+CSS排版实用技巧
2014/3/11 11:37:54
相信大家对DIVCSS布局应该有所了解,那么你对DIVCSS排版是否熟悉,这里和大家分享一些DIVCSS排版技巧,主要包括设置背景属性,首行缩进,竖排文字等内容,希望对你的学习有所...
相信大家对DIVCSS布局应该有所了解,那么你对DIVCSS排版是否熟悉,这里和大家分享一些DIVCSS排版技巧,主要包括设置背景属性,首行缩进,竖排文字等内容,希望对你的学习有所...
WEB2.0标准教程:CSS入门
2014/3/11 11:37:47
在了解XHTML代码规范后,我们就要进行CSS布局。首先先介绍一些CSS的入门知识。如果你已经很熟悉了,可以跳过这一节。CSS是Cascading Style Sheets(层叠样...
在了解XHTML代码规范后,我们就要进行CSS布局。首先先介绍一些CSS的入门知识。如果你已经很熟悉了,可以跳过这一节。CSS是Cascading Style Sheets(层叠样...
去除冗余 – 精简您的CSS样式代码
2014/3/10 11:05:31
一、前面简短的唠叨我掂量了下,本文还是有些必要的。讲讲常见的一些没有必要使用CSS代码情况,而这些不起作用可以去掉的CSS代码可能是我们经常忽视的。越是对CSS理解不够,越容易出现...
一、前面简短的唠叨我掂量了下,本文还是有些必要的。讲讲常见的一些没有必要使用CSS代码情况,而这些不起作用可以去掉的CSS代码可能是我们经常忽视的。越是对CSS理解不够,越容易出现...
CSS reset的重新审视 – 避免样式重置
2014/3/10 11:05:30
一、CSS reset(CSS重置)的历史根据淘宝射雕的叙述,最早的一份CSS reset来自Tantek 的undohtml.css,很简单的代码,Tantek 根据自己的需要,...
一、CSS reset(CSS重置)的历史根据淘宝射雕的叙述,最早的一份CSS reset来自Tantek 的undohtml.css,很简单的代码,Tantek 根据自己的需要,...
CSS的样式合并与模块化
2014/3/10 11:05:29
一、引言本文的核心观点为CSS的合并与模块化,乎与前一篇文章“CSS样式的再分离”有矛盾,其实不然,分离可以精简CSS代码,合并也可以精简CSS代码,一切都是权衡!或是说是在恰当的...
一、引言本文的核心观点为CSS的合并与模块化,乎与前一篇文章“CSS样式的再分离”有矛盾,其实不然,分离可以精简CSS代码,合并也可以精简CSS代码,一切都是权衡!或是说是在恰当的...
纯CSS仿制Google女生节Doodle
2014/3/8 14:20:56
看到google今天的女生节Doodle,自己用纯css仿制一个,送给老妈、老婆、女儿。大家可以点这里在线观看效果,点这里下载收藏效果。vcD4KPHA+yrXP1tStwO08L...
看到google今天的女生节Doodle,自己用纯css仿制一个,送给老妈、老婆、女儿。大家可以点这里在线观看效果,点这里下载收藏效果。vcD4KPHA+yrXP1tStwO08L...
前端研究CSS之文字与特殊符号元素结合的浏览器兼容性总结
2014/3/8 8:29:49
页面布局里总是会有类似 文字 | 文字 的设计样式,不同的浏览器存在严重偏差。有兼容问题就要解决,下面总结了3种解决方案,分享给大家:一.系统默认的样式1.元素换行的段落复制代码p...
页面布局里总是会有类似 文字 | 文字 的设计样式,不同的浏览器存在严重偏差。有兼容问题就要解决,下面总结了3种解决方案,分享给大家:一.系统默认的样式1.元素换行的段落复制代码p...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1