CSS模块化(八) 流行的前端框架
2014/3/26 11:12:52
8. CSS框架部分8.1 产生的原因编写css也是一样,从最初只是定义文字颜色、内容排版,到现在定义所有的表现。css框架也渐渐被重视了,因为大家都认识到:从具象的表现中抽出抽象...
8. CSS框架部分8.1 产生的原因编写css也是一样,从最初只是定义文字颜色、内容排版,到现在定义所有的表现。css框架也渐渐被重视了,因为大家都认识到:从具象的表现中抽出抽象...
CSS模块化(三) CSS的组织
2014/3/25 11:27:41
3.CSS的组织正所谓见仁见智,所以如何组织CSS可以有多种角度,例如按功能划分:将控制字体的CSS集中在font.css文件里,将控制颜色的CSS集中在color.css,文件里...
3.CSS的组织正所谓见仁见智,所以如何组织CSS可以有多种角度,例如按功能划分:将控制字体的CSS集中在font.css文件里,将控制颜色的CSS集中在color.css,文件里...
CSS模块化(五) CSS的设计模式原则之一:聚合/组合原则
2014/3/25 11:27:35
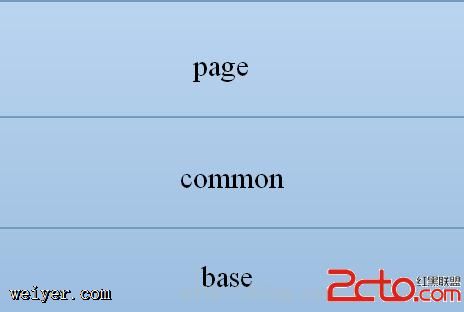
5. CSS的聚合/组合原则--挂多个class还是新建CSS里也包含了设计模式的6大原则,今天讲讲聚合/组合原则--多用组合,少用继承假设有如图3-1所示的模块。图3-1 三个简...
5. CSS的聚合/组合原则--挂多个class还是新建CSS里也包含了设计模式的6大原则,今天讲讲聚合/组合原则--多用组合,少用继承假设有如图3-1所示的模块。图3-1 三个简...
CSS float
2014/3/24 11:22:22
今天用了两三个小时终于彻底弄明白了CSS中float的内涵和用法,是这篇文章《CSS Float Theory: Things You Should Know》让我茅塞顿开。虽然网...
今天用了两三个小时终于彻底弄明白了CSS中float的内涵和用法,是这篇文章《CSS Float Theory: Things You Should Know》让我茅塞顿开。虽然网...
通过CSS显示垂直文本
2014/3/23 13:15:16
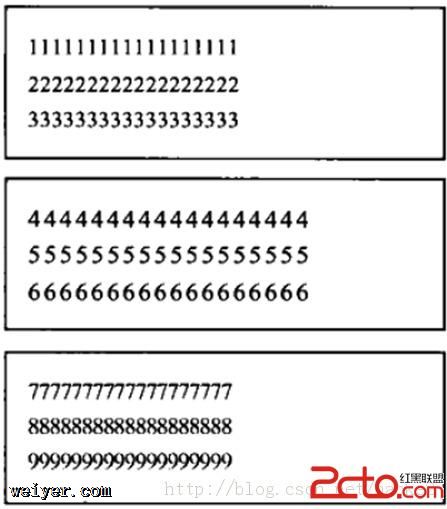
原文链接: CSS Vertical Text原文日期: 2014年03月18日翻译日期: 2014年3月22日翻译人员: 铁锚我们所创建的HTML元素基本上都认为是水平的框架。 ...
原文链接: CSS Vertical Text原文日期: 2014年03月18日翻译日期: 2014年3月22日翻译人员: 铁锚我们所创建的HTML元素基本上都认为是水平的框架。 ...
html+ashx 表单提交
2014/3/22 11:19:02
1,sumbit表单提交WebForm1.aspx源码:scripttype='text//script submitForm.ashx源码:using System;using ...
1,sumbit表单提交WebForm1.aspx源码:scripttype='text//script submitForm.ashx源码:using System;using ...
html中的图片直接使用字符串代替
2014/3/21 15:14:38
最近来了一个网页,里面有图片,但是却没有引用外部的图片资源,很好奇.查看代码后发现,里面的图片是使用base64编码后的字符串代替了,这个叫做Data URI scheme.Dat...
最近来了一个网页,里面有图片,但是却没有引用外部的图片资源,很好奇.查看代码后发现,里面的图片是使用base64编码后的字符串代替了,这个叫做Data URI scheme.Dat...
css定位z-index问题
2014/3/21 15:14:04
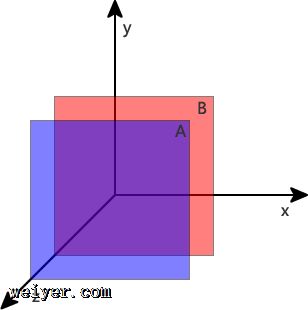
1. 某些浏览器下元素层级遮盖存在bug;2. 某个元素z-index设的太大,导致始终无法被遮盖;3. js动态计算z-index,导致元素覆盖关系部可控vc+hozxicj4K...
1. 某些浏览器下元素层级遮盖存在bug;2. 某个元素z-index设的太大,导致始终无法被遮盖;3. js动态计算z-index,导致元素覆盖关系部可控vc+hozxicj4K...
html 中的meta标签
2014/3/21 15:14:03
禁止页面缓存:meta是html语言head区的一个辅助性标签。也许你认为这些代码可有可无。其实如果你能够用好meta标签,会给你带来意想不到的效果,meta 标签的作用有:搜索引...
禁止页面缓存:meta是html语言head区的一个辅助性标签。也许你认为这些代码可有可无。其实如果你能够用好meta标签,会给你带来意想不到的效果,meta 标签的作用有:搜索引...
使用CSS3+jquery.js 实现微信抽奖转盘效果
2014/3/19 8:32:15
最近想起了刚接到这个项目时第一时间脑海里迸出的解决方法 CSS3!为什么不能用CSS3来实现呢? 所以我打算用CSS3来实现这个效果。并不需要依赖jquery的动画效果插件,旋转角...
最近想起了刚接到这个项目时第一时间脑海里迸出的解决方法 CSS3!为什么不能用CSS3来实现呢? 所以我打算用CSS3来实现这个效果。并不需要依赖jquery的动画效果插件,旋转角...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1