filed中使用日期格式化无效
2018/2/12 14:23:21
filed中使用日期格式化无效需要指定该字段的类型,在DataSource 在进行数据类型指定schema: {data: rows,total: total,model: {id...
filed中使用日期格式化无效需要指定该字段的类型,在DataSource 在进行数据类型指定schema: {data: rows,total: total,model: {id...
HTTP协议的相关知识点
2018/2/12 14:23:15
HTTP协议相关请求响应请求行状态行请求头响应头请求主体响应主体Post方式有请求主体,因此在请求头有Content-TypeGet方式没有请求主体,因此在请求头不需要Conten...
HTTP协议相关请求响应请求行状态行请求头响应头请求主体响应主体Post方式有请求主体,因此在请求头有Content-TypeGet方式没有请求主体,因此在请求头不需要Conten...
XMLHttpRequest中的数据类型-DOMString、Document、FormData、Blob、File、ArrayBuffer实例讲解
2018/2/12 14:16:41
MDN - Document API文档MDN - FormData API文档MDN - Blob API文档MDN - File API文档MDN - ArrayBuffer ...
MDN - Document API文档MDN - FormData API文档MDN - Blob API文档MDN - File API文档MDN - ArrayBuffer ...
this是什么?为什么使用this?this的四大绑定规则
2018/2/12 14:16:33
JavaScript中的this,刚接触javascript时大家都在大肆渲染说其多么多么的灵巧重要,然而自己并不关心;随着自己对javascript一步步深入了解...
JavaScript中的this,刚接触javascript时大家都在大肆渲染说其多么多么的灵巧重要,然而自己并不关心;随着自己对javascript一步步深入了解...
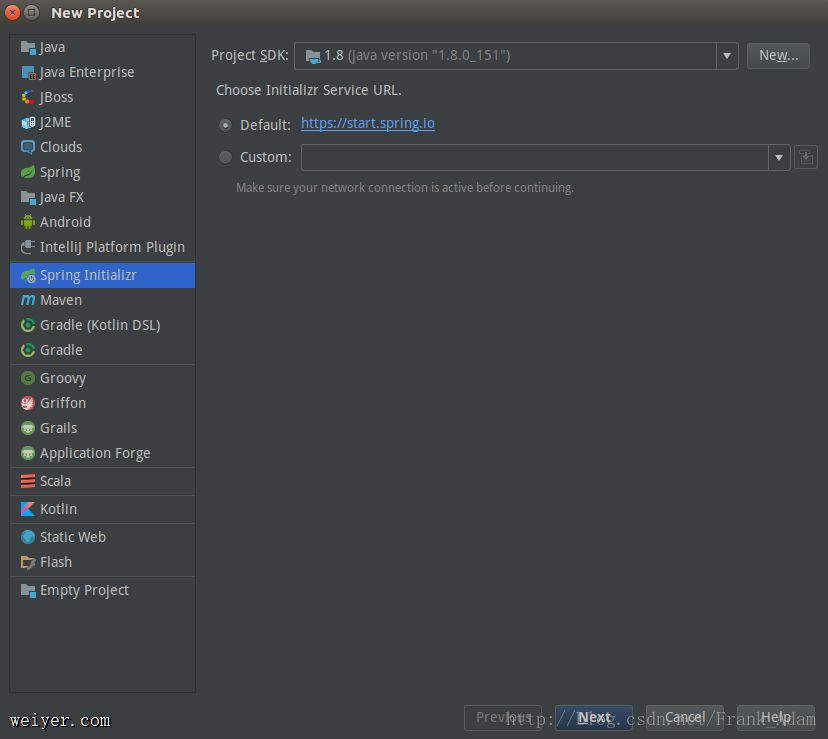
使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程
2018/2/12 14:16:28
使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程环境:Intellij IDEA Ultimate 2017.3.4 + Gradle ...
使用IDEA的SpringInitializer+Gradle构建SpringMVC项目教程环境:Intellij IDEA Ultimate 2017.3.4 + Gradle ...
关于css伪类的实例分析
2018/2/12 14:09:26
关于css伪类包括两种:UI伪类 结构化伪类一 UI伪类:基于特定HTML元素的状态应用样式。1 链接伪类(四种状态)link 点击前;Visited 点击之后;Hover 鼠标悬...
关于css伪类包括两种:UI伪类 结构化伪类一 UI伪类:基于特定HTML元素的状态应用样式。1 链接伪类(四种状态)link 点击前;Visited 点击之后;Hover 鼠标悬...
什么是BFC?形成 BFC 的条件是什么?BFC常见作用详解
2018/2/12 14:09:19
一、什么是BFCBFC(block formatting context):简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。中文常译为块级...
一、什么是BFCBFC(block formatting context):简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。中文常译为块级...
微信小程序开发之设置Button边框border
2018/2/12 14:09:14
微信开发工具 v1.02.1802080微信小程序自定义 Button 边框 border主要代码:.myButton{border: 1px solid #70bcf6; bor...
微信开发工具 v1.02.1802080微信小程序自定义 Button 边框 border主要代码:.myButton{border: 1px solid #70bcf6; bor...
如何使vue2路由后退不刷新?(代码设置)
2018/2/12 14:09:08
如何使vue2路由后退不刷新?(代码设置)1. 设置路由为两种情况,路由meta.keepAlive为true/false,true则运行缓存路由组件,false则重新加载路由组件...
如何使vue2路由后退不刷新?(代码设置)1. 设置路由为两种情况,路由meta.keepAlive为true/false,true则运行缓存路由组件,false则重新加载路由组件...
CSS自适应布局等分比例实践分析
2018/2/12 14:08:56
一:浮动布局+百分比emmet html代码:ul.float-ulli*5.conh3{等分标题}+p{等分内容等分内容}.float-ul{width: 100%; overf...
一:浮动布局+百分比emmet html代码:ul.float-ulli*5.conh3{等分标题}+p{等分内容等分内容}.float-ul{width: 100%; overf...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1