AngularJs将json字符串转为对象fromJson和将对象转为json字符串toJson(代码教程)
2018/2/13 14:17:05
在AngularJs中,json形式的字符串可以转为json格式的对象,代码如下:利用HTML5的2种本地存储方式(localStorage和sessionStorage)来做测试...
在AngularJs中,json形式的字符串可以转为json格式的对象,代码如下:利用HTML5的2种本地存储方式(localStorage和sessionStorage)来做测试...
HTML系列教程之文字设置
2018/2/13 14:16:58
1 标题标题的h1到h6标签,这里不再赘述。值得一提的是,H5中新定义了一个元素hgroup,用来将标题和副标题群组。一般在header里将一组标题组合在一起,变成一个区块:bod...
1 标题标题的h1到h6标签,这里不再赘述。值得一提的是,H5中新定义了一个元素hgroup,用来将标题和副标题群组。一般在header里将一组标题组合在一起,变成一个区块:bod...
AngularJs使用ng-repeat实现数据循环展示的效果(代码教程)
2018/2/13 14:16:49
一般情况下,后端给前端传输数据,前端都是用foreach来循环输出,现在使用AngularJs也能实现类似的功能,方法如下:01 !doctype html02 html lang...
一般情况下,后端给前端传输数据,前端都是用foreach来循环输出,现在使用AngularJs也能实现类似的功能,方法如下:01 !doctype html02 html lang...
AngularJs使用ng-model-options设置数据同步时机提高网站性能(代码教程)
2018/2/13 14:16:43
之前讲过ng-model可以实时改变数据,实现双向数据绑定,但是如果数据是联通后台的,那么当就会实时与后台进行交互,肯定会增加后台的压力,影响性能,比如以下代码:input typ...
之前讲过ng-model可以实时改变数据,实现双向数据绑定,但是如果数据是联通后台的,那么当就会实时与后台进行交互,肯定会增加后台的压力,影响性能,比如以下代码:input typ...
AngularJs通过ng-class动态改变样式类代码实例操作
2018/2/13 14:16:39
AngularJs通过ng-class动态改变样式类实例操作,代码如下:01 !doctype html02 html lang=en03 head04 meta charset=...
AngularJs通过ng-class动态改变样式类实例操作,代码如下:01 !doctype html02 html lang=en03 head04 meta charset=...
对react的一些看法和见解(实例)
2018/2/13 14:16:27
渲染页面:react中将功能分割成组件,只关注组件状态(state,props)的变化。所有的操作都是在虚拟dom上,每当组件状态发生变化就生成新的dom数据,然后将上一次的dom...
渲染页面:react中将功能分割成组件,只关注组件状态(state,props)的变化。所有的操作都是在虚拟dom上,每当组件状态发生变化就生成新的dom数据,然后将上一次的dom...
设置table表格后边框单线讲解
2018/2/12 14:36:22
当我们给表格加上css样式加上边框会出现非常难看的双层线.这个时候把下面的样式粘贴进去就可以了style type=text/css td{border:1px black sol...
当我们给表格加上css样式加上边框会出现非常难看的双层线.这个时候把下面的样式粘贴进去就可以了style type=text/css td{border:1px black sol...
GUI之界面的边框设计
2018/2/12 14:36:16
引言:GUI在显示基本功能情况后,要将图形界面设计得尽量好看。这就需要对界面的边框进行一定的设计第一、边框的分类:边框分为空白边框(EmptyBorder)、颜色线边框(LineB...
引言:GUI在显示基本功能情况后,要将图形界面设计得尽量好看。这就需要对界面的边框进行一定的设计第一、边框的分类:边框分为空白边框(EmptyBorder)、颜色线边框(LineB...
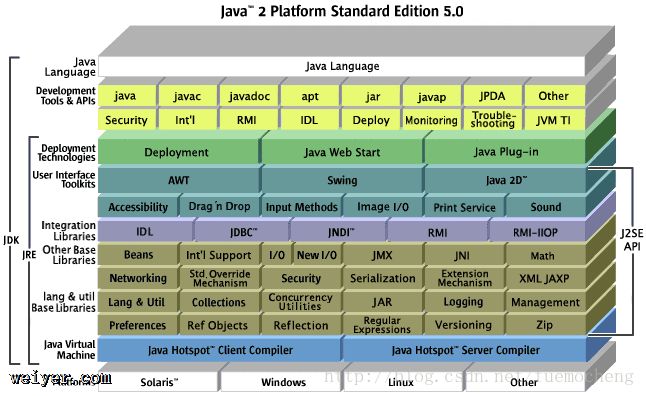
JDK安装和环境变量配置教程
2018/2/12 14:36:09
1、JDK介绍JDK : Java DevelopmentToolKit(Java开发工具包)。JDK是整个JAVA的核心,包括了Java运行环境(Java RuntimeEnvi...
1、JDK介绍JDK : Java DevelopmentToolKit(Java开发工具包)。JDK是整个JAVA的核心,包括了Java运行环境(Java RuntimeEnvi...
微信小程序开发之swiper轮播图获取index
2018/2/12 14:36:04
1.获取之后存入stroagestroage的get/set使用就不多介绍了,只说一下思想,利用轮播图变化绑定事件,获取e.detail.current(即为index)2.通过u...
1.获取之后存入stroagestroage的get/set使用就不多介绍了,只说一下思想,利用轮播图变化绑定事件,获取e.detail.current(即为index)2.通过u...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1