CSS样式书写顺序与浏览器内部加载原理讲解
2018/2/13 15:01:11
CSS加载存在先后顺序,不严谨的书写顺序将会导致界面出现偏差。并且正确的书写顺序也可以提高代码的可读性。正确的排序方式如下:(1)定位属性:position display flo...
CSS加载存在先后顺序,不严谨的书写顺序将会导致界面出现偏差。并且正确的书写顺序也可以提高代码的可读性。正确的排序方式如下:(1)定位属性:position display flo...
Vue中使用 React 的 ref 实例讲解
2018/2/13 15:01:09
23、ref用过 Vue 的同学,在使用 React 的 ref 时,注意不要混淆。在 Vue 中,ref 绑定的 DOM 元素,可以直接在组件实例里,通过 this.$refs....
23、ref用过 Vue 的同学,在使用 React 的 ref 时,注意不要混淆。在 Vue 中,ref 绑定的 DOM 元素,可以直接在组件实例里,通过 this.$refs....
Vue中包裹标签React.Fragment使用讲解
2018/2/13 15:00:46
24、包裹标签 React.Fragment在 Vue 里,我们会用 template/template 标签来包裹一些不能有父容器的复数同级标签。例如在 tbody/tbody ...
24、包裹标签 React.Fragment在 Vue 里,我们会用 template/template 标签来包裹一些不能有父容器的复数同级标签。例如在 tbody/tbody ...
react-router-dom传参讲解
2018/2/13 14:44:43
react路由已经更新到4,网上的资料大多是旧版本,这里我们重点讲react-router-dom,它是用于dom绑定的react-router常规导入import React f...
react路由已经更新到4,网上的资料大多是旧版本,这里我们重点讲react-router-dom,它是用于dom绑定的react-router常规导入import React f...
formaction中get\post传递参数的问题详解
2018/2/13 14:35:20
formaction中get\post传递参数的问题详解form action=servlet/ThirdServlet?userName=1passWord=2 method=p...
formaction中get\post传递参数的问题详解form action=servlet/ThirdServlet?userName=1passWord=2 method=p...
ajax上拉加载数据实现教程
2018/2/13 14:34:36
1.通过分批次请求数据实现上拉加载var goods_data;$(document).bind(touchmove,function(){//绑定触摸滑动事件 if ($(win...
1.通过分批次请求数据实现上拉加载var goods_data;$(document).bind(touchmove,function(){//绑定触摸滑动事件 if ($(win...
CSS定位、CSS的position属性实例讲解
2018/2/13 14:29:22
CSS的position属性布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位。position属性有4个值:static、rela...
CSS的position属性布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位。position属性有4个值:static、rela...
uml用例图:什么是用例图?用例图中的关系
2018/2/13 14:29:02
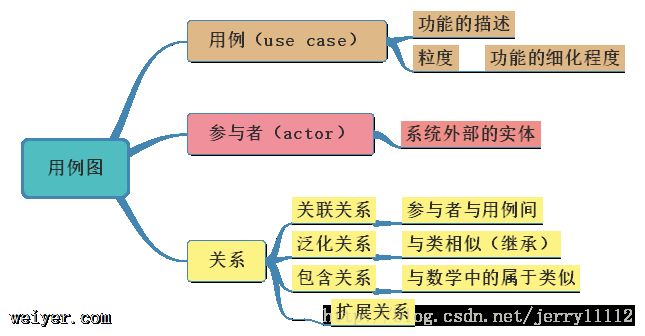
1、什么是用例图用例图主要用在软件需求分析阶段,他描述人们希望如何使用一个系统,用例图是从用户的角度而不是开发者的角度来描述软件的产品需求,在UML中,用例代表着功能,用例图描述的...
1、什么是用例图用例图主要用在软件需求分析阶段,他描述人们希望如何使用一个系统,用例图是从用户的角度而不是开发者的角度来描述软件的产品需求,在UML中,用例代表着功能,用例图描述的...
AngularJs函数之大小写转换、对象深拷贝、对象扩充、数据遍历(代码实例)
2018/2/13 14:18:53
1、打印AngularJs的版本号:1 var m = angular.module(app, []);2 m.controller(ctrl, [$scope, function...
1、打印AngularJs的版本号:1 var m = angular.module(app, []);2 m.controller(ctrl, [$scope, function...
关于请求方式为GET的form表单,action属性后不能带参数的问题讲解
2018/2/13 14:18:29
若在页面中有如下代码:form action=XXX?name=Jackage=10input type=text name=address value=Beijing/input...
若在页面中有如下代码:form action=XXX?name=Jackage=10input type=text name=address value=Beijing/input...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1