- 来谈谈Reactv16.3新生命周期知识点及遇到的问题 2018-05-15 点击:59 评论:0
- 分享一个注册页面,点击更换验证码的代码实现 2018-05-15 点击:30 评论:0
- EXTJs配置项和属性的区别介绍 2018-05-14 点击:35 评论:0
- vertical-align怎么设置文字与teXTarea的对齐方式? 2018-05-11 点击:61 评论:0
- 浏览器打印分页功能展示的详细代码实现教程 2018-05-11 点击:47 评论:0
- canvas中,使用translate()方法平移图形 2018-05-11 点击:71 评论:0
- ESLint检测vue的ES6字符串模板(代码) 2018-05-09 点击:44 评论:0
- 在Canvas中,使用arcTo()方法来画一条弧线 2018-05-09 点击:68 评论:0
- onmousedown事件代码分析 2018-05-09 点击:50 评论:0
- 简单的代码实现商品抢购倒计时功能 2018-05-09 点击:54 评论:0
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...
分享一个注册页面,点击更换验证码的代码实现!DOCTYPE htmlhtml head meta charset=utf-8 / title/title style type...
一般属性是相对于某一实例、某一对象的说法。配置项(config item)在Ext中多用于初始化时候,传入到组件的配置项情况。配置项一般传入后则不作变化,也不一定可以访问值是如何。...
vertical-align怎么设置文字与textarea的对齐方式?1.2.vertical-align:middle;3.vertical-align:bottom;4.ver...
浏览器打印分页功能展示的详细代码实现教程HTMLHEADTITLEprint/TITLEmeta http-equiv=content-type content=text/html...
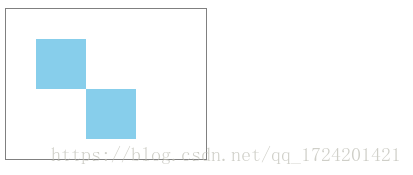
在canvas中,可以使用translate()方法来平移图形。所谓的平移,是指图形沿着x轴或y轴进行直线运动。平移不会改变图形的形状和大小。语法: cxt.translate(x...
ESLint检测vue的ES6字符串模板(代码)//错误代码app.$watch(text, (newText, oldText) = {console.log(${newText...
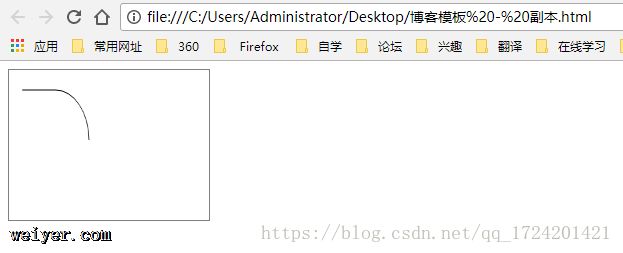
在Canvas中,使用arcTo()方法来画一条弧线语法: cxt.arcTo(cx,cy,x2,y2,radius);说明:(cx,cy)表示控制点的坐标,(x2,y2)表示结束...
function test(){alert(event.x+ +event.y);alert(event.button);}/*右键菜单不显示*/document.oncontex...
简单的代码实现商品抢购倒计时!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8/headbodyp/pscript type=text/...