- 代码实现柱状图(2) 2018-03-31 点击:54 评论:0
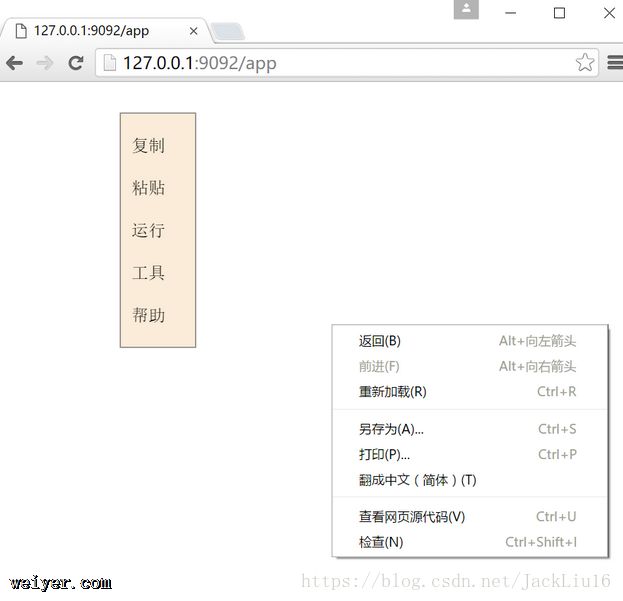
- 用onconteXTmenu事件单禁用右键菜单的方法步骤 2018-03-30 点击:64 评论:0
- css实现元素居中的方法介绍 2018-03-30 点击:54 评论:0
- 多选数组及循环代码实例 2018-03-30 点击:50 评论:0
- jquery 替换元素代码实例 2018-03-30 点击:31 评论:0
- jquery获取选中的值和设置单选扭选中代码教程 2018-03-30 点击:25 评论:0
- vue.js中filters的用法详解 2018-03-29 点击:54 评论:0
- 一个doT分页的demo(代码实例) 2018-03-27 点击:34 评论:0
- teXTarea高度自增代码教程 2018-03-27 点击:44 评论:0
- ASP.Net基本控件之TeXTBox控件使用介绍 2018-03-26 点击:74 评论:0
代码实现柱状图(2)script type=text/var dataset=[];for (var i=0;i30;i++){var num=Math.round(Math.ra...
在html页面中添加如下代码,利用oncontextmenu 事件可以取消鼠标右键功能:oncontextmenu 事件在元素中用户右击鼠标时触发并打开上下文菜单。注意:所有浏览器...
简要介绍一下水平居中:被居中元素的宽度固定:1. margin:0 auto2. display:inline-block配合text-align:center3.display:...
多选数组及循环代码实例textarea readonly=readonly class=HTML!doctype htmlhtmlheadmeta charset=utf-8tit...
jquery 替换元素代码实例!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charse...
jquery获取选中的值和设置单选扭选中代码教程!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/htm...
html部分p id=app{{message | filters2| filters3(true,priceCount)}}/pjs部分script type=text/var ...
除了jQuery外,需要导入3个js,script type=text/ src=js/doT.min.jsscriptscript type=text/ src=js/jquer...
textarea高度自增代码教程var observe; if (window.attachEvent) { observe = function (element, even...
前言Asp.net服务器控件是微软为了方便开发者开发而推出的一系列控件,他们都以类似asp:*ID=btnOK runat=server /的方式出现在 Visual Studio...