- HTML下min/maxlength属性实例讲解 2018-04-17 点击:84 评论:0
- 在加载xml文件的时候xmlDoc.LoadXML()报错如何解决? 2018-04-14 点击:121 评论:0
- Apache2.2 (httpd.conf文件)配置 html、shtml来include网页文件教程 2018-04-12 点击:50 评论:0
- jquery好友面板切换功能代码实现 2018-04-09 点击:28 评论:0
- React中组件通信问题实例讲解 2018-04-06 点击:39 评论:0
- SublimeCodeIntel插件的安装和配置教程 2018-04-03 点击:55 评论:0
- 如何解决JS与CSS中文字乱码问题? 2018-04-02 点击:33 评论:0
- 点击出现弹窗遮罩层的小示例(代码实现) 2018-03-31 点击:55 评论:0
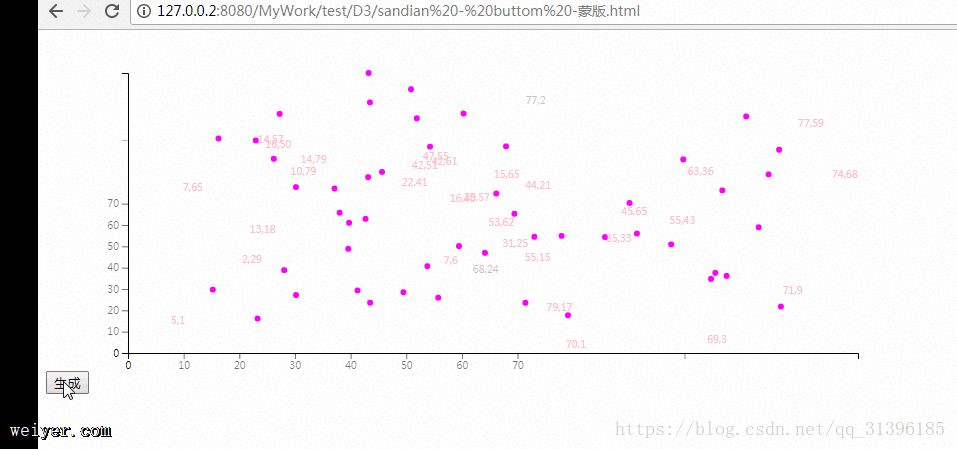
- 代码实现散点图 2018-03-31 点击:39 评论:0
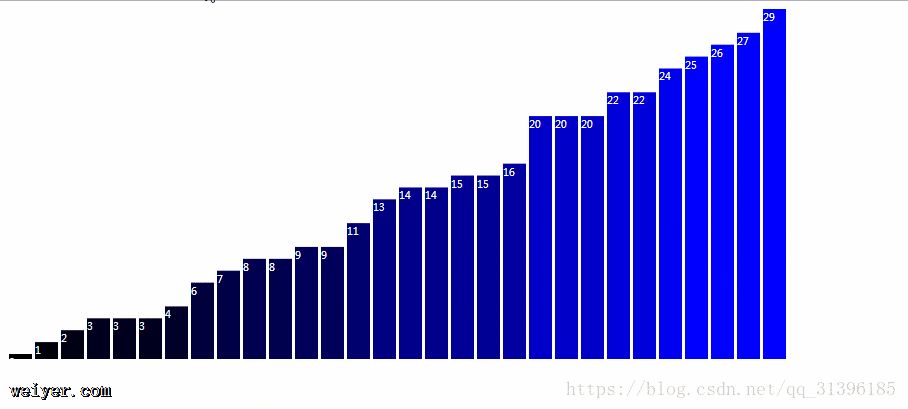
- 代码实现柱状图(1) 2018-03-31 点击:62 评论:0
min/maxlengthminlength属性和maxlength属性用来指定文本框或 textarea 中,允许输入的最少字符数和最大字符数。一个汉字被看作一个字符。如,在以下...
在加载xml文件的时候xmlDoc.LoadXML()可能会出现这样的错误XmlException:Textnodecannotappearinthisstate. Line 1,...
配置SSI:环境:Apache2.2 (httpd.conf文件)配置 html、shtml来include网页文件1、 去掉AddType text/html .shtml ,A...
jquery好友面板切换功能代码实现!DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; cha...
1.父组件传递值给子组件想必这种大家都是知道的吧!都想到了用我们react中的props,那么我在这简单的写了小demo,请看父组件class Parent extends Com...
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
文字乱码问题都是 因为字符没有按照utf-8进行编译css@charset utf-8jsscript type=text/ src=myscripts.js charset=UT...
点击出现弹窗遮罩层的小示例(代码实现)!DOCTYPE htmlhtmlheadmeta charset=utf-8title鼠标拖拽/titlestyle type=text/c...
代码实现散点图script type=text/dataset=[];for (i=0;i50;i++){x=Math.round(Math.random()*1000);y=Ma...
代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-tra...