核心提示:在canvas中,可以使用translate()方法来平移图形。所谓的平移,是指图形沿着x轴或y轴进行直线运动。平移不会改变图形的形状和大小。语法: cxt.translate(x,y);说明:x表示...
在canvas中,可以使用translate()方法来平移图形。所谓的平移,是指图形沿着x轴或y轴进行直线运动。平移不会改变图形的形状和大小。
语法:
cxt.translate(x,y);
说明:
x表示图形在x方向上移动的距离,默认单位是px。当x为正时,图形向x轴正方向移动;当x为负时,图形向x轴反方向移动。
y表示图形在y方向上移动的距离,默认单位是px。当y为正时,图形向y轴正方向移动;当y为负时,图形向y轴反方向移动。
注意:canvas使用的坐标系为W3C坐标系(y轴正方向向下),而不是数学坐标系(y轴正方向向上)。
看下面一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>translate()方法</title>
<script>
function $(id){
return document.getElementById(id);
}
window.onload=function(){
var cv=$('canvas');
var cxt=cv.getContext('2d');
//绘制矩形
cxt.fillStyle='skyblue';
cxt.fillRect(30,30,50,50);
//移动矩形
cxt.translate(50,50);
cxt.fillRect(30,30,50,50); //重绘,这里仍然是fillRect(30,30,50,50)
};
</script>
</head>
<body>
<canvas id="canvas" width='200' height='150' style='border:1px solid grey;'></canvas>
</body>
</html>
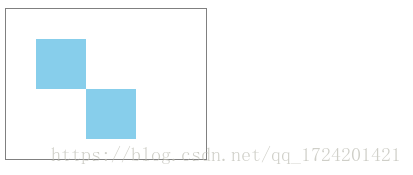
在浏览器中的预览效果图如下: