- 前端手机调用功能代码实现 2018-06-26 点击:34 评论:0
- html表单控件代码实现 2018-06-26 点击:29 评论:0
- Swiper自动滚屏错位问题的解决办法 2018-06-26 点击:279 评论:0
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
- XMLParaser解析xml的方法(代码实例) 2018-06-22 点击:45 评论:0
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- 利用代码实现文件下载功能 2018-06-21 点击:61 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- Angular:给bUTton按钮和表格加提示气泡的方法 2018-06-21 点击:107 评论:0
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
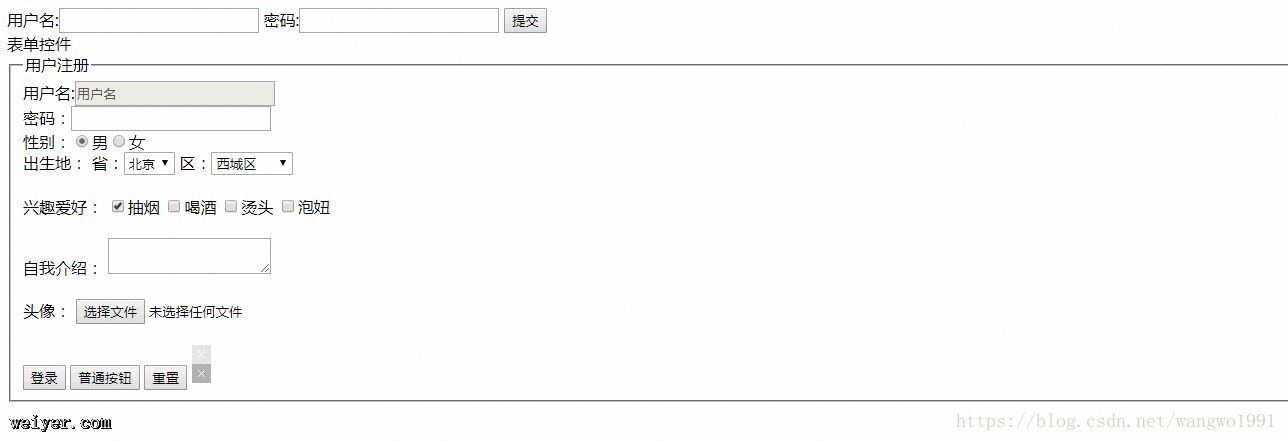
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
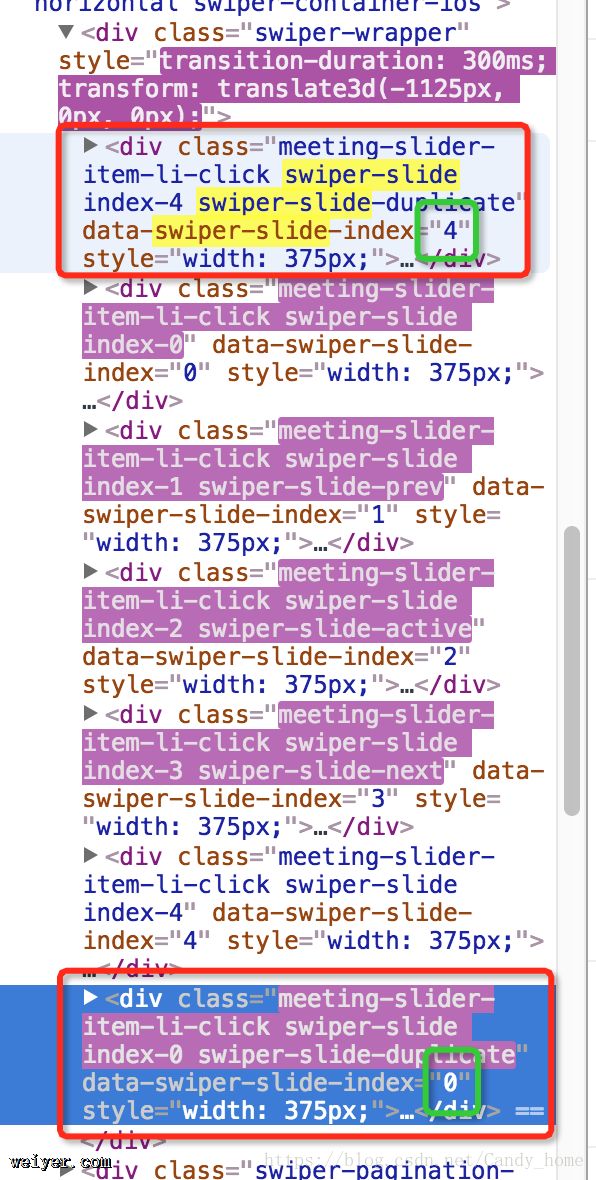
起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。...
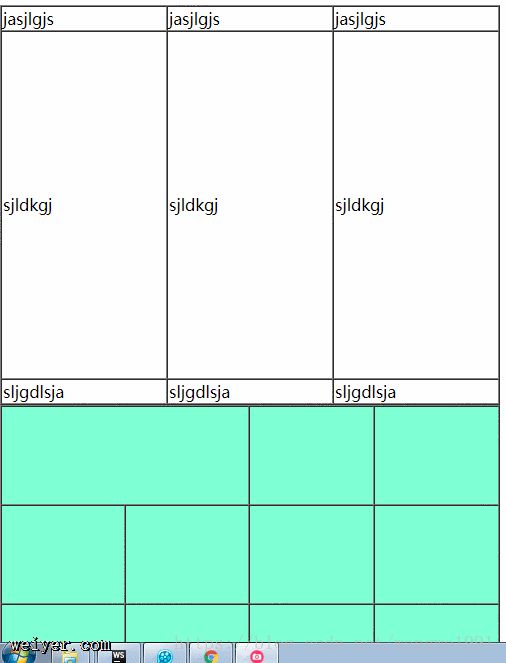
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
XMLParaser解析xml的方法(代码实例)/*** 解析xml数据的类*/public class XmlParserUtils {//解析xml的业务方法public st...
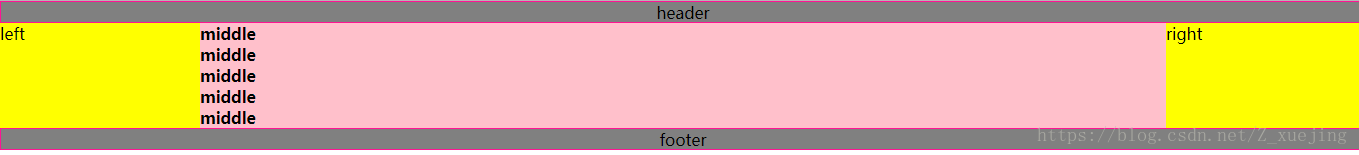
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
近小菜终于进入了界面优化阶段,测试组最近给小菜提了一个小需求不会使用操作页面,刚开始的时候收到此需求有点小蒙圈,不会使看文档呀,这显然是从开发者的角度回答问题,但是从用户的角度考虑...