核心提示:近小菜终于进入了界面优化阶段,测试组最近给小菜提了一个小需求不会使用操作页面,刚开始的时候收到此需求有点小蒙圈,不会使看文档呀,这显然是从开发者的角度回答问题,但是从用户的角度考虑问题,我肯定愿意使用...
近小菜终于进入了界面优化阶段,测试组最近给小菜提了一个小需求——不会使用操作页面,刚开始的时候收到此需求有点小蒙圈,不会使看文档呀,这显然是从开发者的角度回答问题,但是从用户的角度考虑问题,我肯定愿意使用一个自己会使的软件,那用户不使用怎么办呢?
办法总比问题多,美女组长说给页面加提示信息,开始做的只是简单提示了一下该页面的作用,细节没有进行提示,然后让一个不懂此页面的人来用它,他说还是不会使,他说给这些按钮、输入框来个提示就好了,于是乎我们就给页面的按钮以及表格加了提示信息,帮助用户能更容易使用我们的页面!所以今天小菜就来分享一下如何给button按钮和表格加提示气泡!
所以今天小菜今天就来分享一下如何给button按钮和表格加提示气泡!
| ◆表格提示气泡 |
其实我们最初的表格没想过要加任何文字,是用颜色区别表格的使用状态,已使用的表格至灰并让它不可再点击,可是不可点击用 display和disable未能实现我们想要的效果,后来我们才想出来用“提示信息”来告知用户哪些可用哪些不可用
我们做的表格提示信息使用的是td的title属性,在后台根据特定的条件下获取td的id给出特定的提示信息,示例如下:
1.前台
2.后台
//先使用getElementById获取表格id,然后根据获取到的id设置其title属性 document.getElementById(queryTd).title = "已占用";
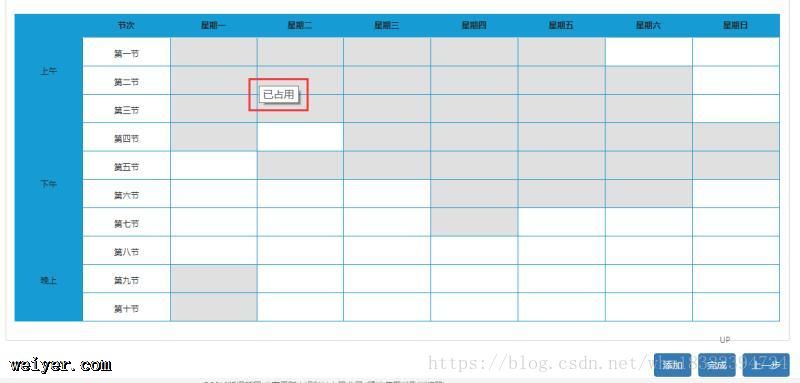
3.效果图

| ◆button提示气泡 |
button按钮的提示气泡主要使用的是button的tip属性来实现,就是当你把鼠标移到button按钮上就会弹出提示气泡给你提示信息。这个实现是我们在网上搜的,其实现主要是写CSS样式,下边我分享一下我参考的链接以及主要的代码。
HTML tip实现
2.代码
PS:此处需要说明的是因为我们项目的为了统一风格button按钮等都是封装好的,所以我们这里的button按钮的class属性只能设置成“btn btn-primary”,否则样式就乱了
HTML
CSS 样式
.btn-primary{
position: relative;
display: block;
cursor: pointer;
}
/*伪元素after*/
.btn-primary::after {
content: attr(data-tip);
display: none;
position: absolute;
padding: 5px 10px;
left: 50%;
bottom: 100%;
margin-bottom: 12px;
transform: translateX(-50%);
font-size: 16px;
background: #000;
color: #fff;
cursor: default;
}
/*伪元素before*/
.btn-primary::before {
content: " ";
position: absolute;
display: none;
left: 50%;
bottom: 100%;
transform: translateX(-50%);
margin-bottom: 3px;
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 9px solid #000;
}
.btn-primary:hover::after,
.btn-primary:hover::before {
display: block;
}
3.效果图

































