- 时间戳转换成年月日的代码教程 2018-05-28 点击:87 评论:0
- 前端构建工具gULpjs的使用介绍及技巧 2018-05-25 点击:48 评论:0
- Element的表单验证功能实例分析 2018-05-24 点击:28 评论:0
- 简单封装分页功能JQuery插件(含源码)的代码实现 2018-05-24 点击:60 评论:0
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:260 评论:0
- Grunt搭建AngULarJS项目步骤教程 2018-05-17 点击:51 评论:0
- 教你初步做一个个人网站包括前端vue,angULar5,后台node数据库mongodb 2018-05-15 点击:38 评论:0
- Cannot find modULe 'webpack/schemas/WebpackOptions.json'问题如何解决? 2018-05-15 点击:121 评论:0
- Array.Prototype.slice的内部实现代码分享 2018-05-15 点击:75 评论:0
- 用ULli做一个导航条 2018-05-11 点击:34 评论:0
时间戳转换成年月日的代码教程var date = new Date();var year = date.getFullYear();var month = date.getMont...
前端构建工具gulpjs的使用介绍及技巧gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulp...
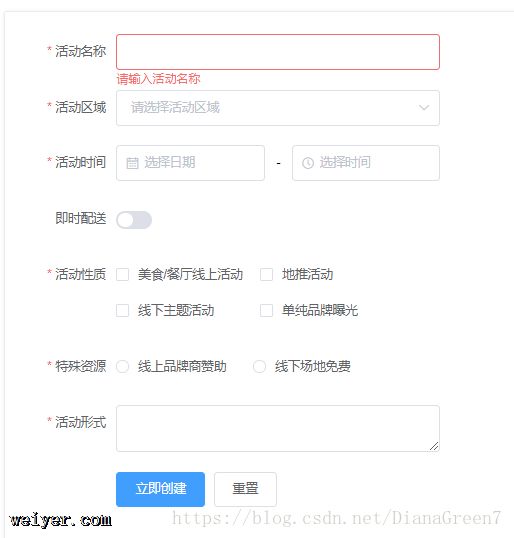
关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立...
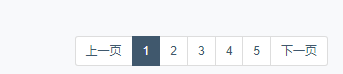
首先,给大家看一下分页的效果图如下:1、页码生成后会有很多页,为了按照常规的显示那几行,就写了如下的函数:bodyh2jQ插件的写法/h2ul class=paginationli...
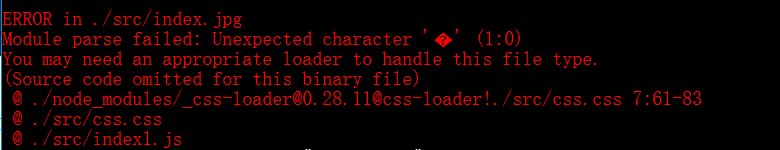
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
开始之前,确保环境已经安装了 node 和 grunt 。通过在命令行输入 grunt 查看是否正确安装了grunt 。通过在命令行输入 node 查看是否正确安装了node 。生...
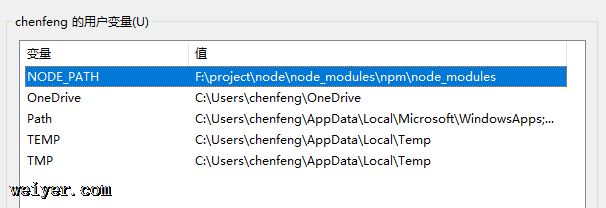
首先,咱们先从搭建环境开始,就算是买了台新电脑,从零开始。 第一步 下载node并安装https://nodejs.cn/安装完毕 检查是否安装成功 打开cmd 输入 node -...
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...
Array.Prototype.slice的内部实现代码分享Arrary.Prototype.slice = function (start, end) {var result =...
用ulli做一个导航条!DOCTYPE htmlhtmlheadmeta charset=utf-8stylep{border:1px solid pink;}p ul{list-...