- angULar表格批量删除+下一页+按日期搜索+按日期排序代码实现 2018-05-05 点击:92 评论:0
- gitpush提示:error:failedtopushsomerefsto...错误的解决办法 2018-05-05 点击:29 评论:0
- angULarjs使用自定义指令实现数据请求成功并且页面标签渲染完成后再执行dom操作(代码教程) 2018-05-05 点击:49 评论:0
- vue计算属性的getter和setter 2018-05-05 点击:31 评论:0
- prototype属性的作用介绍 2018-04-26 点击:45 评论:0
- AngULar学习教程之架构 2018-04-25 点击:50 评论:0
- 在一个项目中,怎样判断数组和对象? 2018-04-23 点击:61 评论:0
- gULp常用插件在项目中的使用(windows下操作)分析 2018-04-23 点击:56 评论:0
- Content-Type中application/x-www-form-urlencoded和mULtipart/form-data的区别及用法详解 2018-04-23 点击:76 评论:0
- coULd not initialize Proxifier kext问题记录 2018-04-19 点击:373 评论:0
angular表格批量删除+下一页+按日期搜索+按日期排序代码实现!DOCTYPE htmlhtml head meta charset=UTF-8 title/title ...
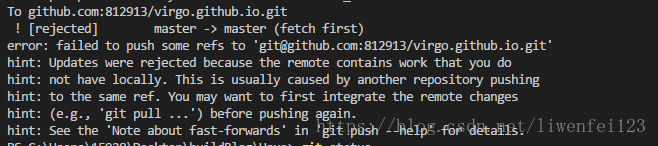
在用git push -u origin master 命令把本地资源提交到远程仓库时,可能会出现这个错误:错误出现原因?远程repo有README.md文件,本地却没有如何解决?...
自定义指令:html部分:在js中使用: ...
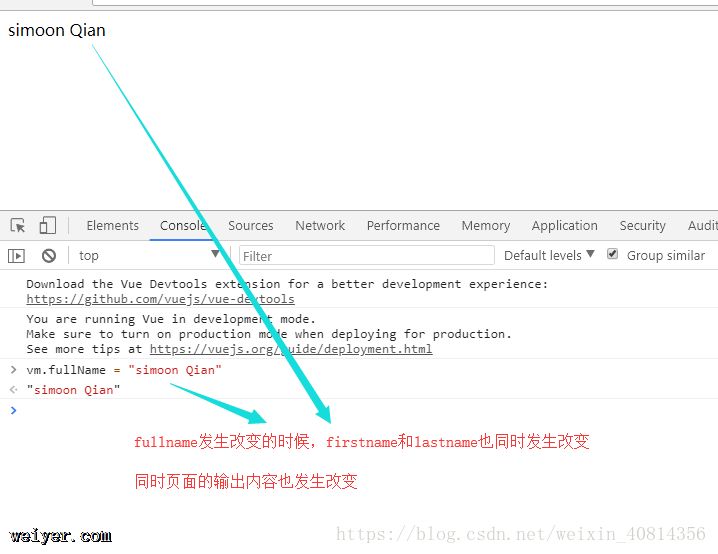
直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Del...
js的每个对象都继承另一个对象,后者成为原型对象(prototype), 只有null没有自己的原型对象原型对象上的所有属性和方法,都能被派生对象所共享这就是java继承机制的基本...
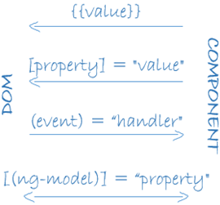
angular核心:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。模块/moduleNgModule是一...
数据类型有:number,boolean,string,array,object,Null,undefine1.typeof操作符这种方法对于一些常用的类型来说那算是毫无压力,比如...
在选择构建工具时很多人都会选择使用gulp,相对于webpack和grunt,gulp是比较容易入门的。下面为大家详细讲解一下在实际开发项目中是如何使用gulp构建工具的。准备工作...
一、表单在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。例如: application/x-www-...
[04.18 20:38:59][04.18 20:38:59] Welcome to Proxifier v2.18[04.18 20:38:59][04.18 20:38:59...