- angULarngbuild--prod打包报错问题的解决方案 2018-05-11 点击:31 评论:0
- vueprops对象validator自定义函数代码实例 2018-05-09 点击:45 评论:0
- npmERR!enoentThisisrelatedtonpmnotbeingabletofindafile.问题解决办法 2018-05-09 点击:78 评论:0
- AngualarCLI功能简介及安装使用讲解 2018-05-09 点击:81 评论:0
- Devextreme SchedULer扩展拖动选择时间功能(代码教程) 2018-05-09 点击:76 评论:0
- AngULar的安装步骤 2018-05-09 点击:64 评论:0
- webpack问题记录分析 2018-05-07 点击:64 评论:0
- ListBox控件使用实例 2018-05-07 点击:44 评论:0
- Propertyorfield‘menuName’cannotbefoundonnULl报错如何解决? 2018-05-05 点击:49 评论:0
- angULar添加+全选反选+删除+批量删除+添加二级联动代码实现 2018-05-05 点击:41 评论:0
1。npm, angular cli安装成功后2。安装依赖时用npm install ,由于需要FQ,一直安装不下去3。用了taobao镜像 用cnpm install 依赖安装成...
validator自定义函数props: {// 基础的类型检查 (`null` 匹配任何类型)propA: Number,// 多个可能的类型propB: [String, Nu...
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
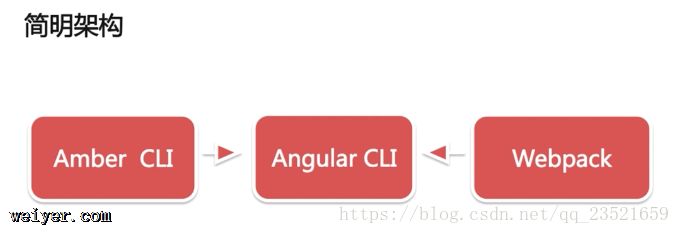
一,功能简介快速创建Angular项目及组件(new generate)使用Angular CLI进行同步开发(serve)使用Angular CLI进行简单测试和打包(test ...
Devextreme Scheduler 扩展拖动选择时间功能(代码教程)data: meeting(会议)resourcesData: resource(如房间)date: sc...
Angular的版本有1.2及以下、1.3及以上、2.x和4.x。企业中以1.x较多。1. 首先安装nodejs,在win下安装,调用cmd,输入node -v检验是否安装成功2....
项目基于angular2框架,引用了metronicUI框架,大量的第三方js插件引入导致webpack打包js文件一直报各种奇奇怪怪的错。前期由于开发时间有限一直将就着只是打包c...
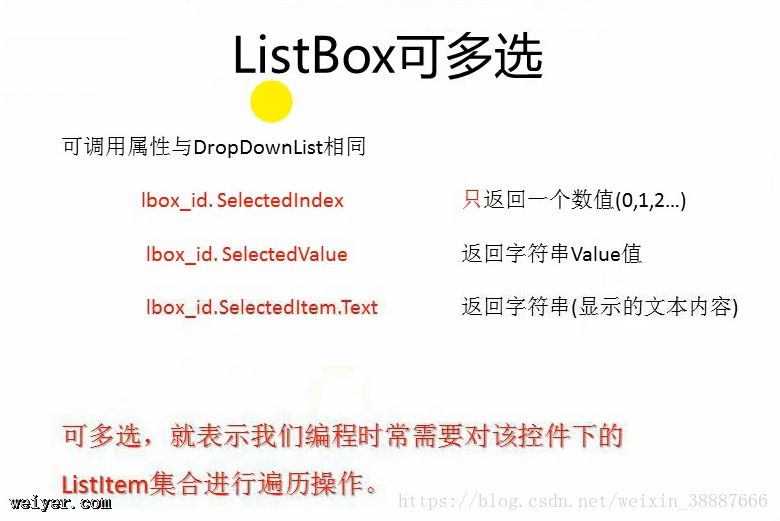
ListBox控件使用实例实例:点击Button1,用于将ListBox中被选中的所有项(此时ListBox的TextMode为Multi模式)的文本在TextBox中显示出来;第...
记录一下。写了一个页面,新增,编辑,查看用的都是同一个页面。编辑和查看没问题,th:text=${users?.uuserName}是有值的。input type=text nam...
angular添加+全选反选+删除+批量删除+添加二级联动代码实现!DOCTYPE htmlhtml head meta charset=UTF-8 title/title ...