- Eclipse配置maven时,Maven提示:CoULd not read settings.xml的解决办法 2018-06-08 点击:24 评论:0
- 前端html实现导航栏/鼠标聚焦显示菜单/布局(代码) 2018-06-07 点击:51 评论:0
- CSS选择样式之CSS3选择器分类讲解 2018-06-07 点击:50 评论:0
- AngULar PrimeNG制作的提示框Dialog效果实现 2018-06-07 点击:87 评论:0
- 修改eclipse字体暨大web项目虚拟路径步骤教程 2018-06-02 点击:46 评论:0
- bbs.css:分享一个css实例 2018-06-01 点击:41 评论:0
- 可编辑div的方法总结之复制文字去除标签和样式 2018-05-31 点击:56 评论:0
- visjs入门之physics模块实例讲解 2018-05-31 点击:81 评论:0
- HTML中的常见标签汇总介绍 2018-05-31 点击:37 评论:0
- gULp的简单使用(代码分析) 2018-05-28 点击:29 评论:0
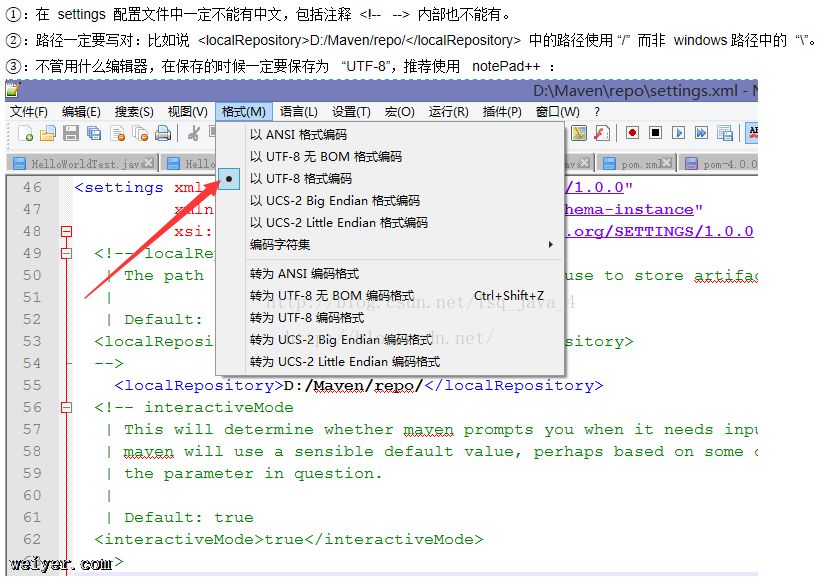
在Eclipse中配置maven时,提示错误:Could not read settings.xml。用户配置无法生效。根据上篇转载的文章检查自己的settings.xml配置文件...
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
分类:在head标签内,加入.special{color:biue;}在行列,比如ul/li/p标签内加入 class=special该行列段,将会变成蓝色 。加入新样式时,同样在...
前言在项目组自己真得是接触了不少东西,今天就来说一说里面的带有PrimeNG制作出来的提示框效果吧。一、PrimeNG它是Angular2的一个客户端组件,可以独立于Bootstr...
打开Window的Preferences,按图示操作。效果如图:双击Tomcat,选择Modules,点击Add Web Module...填写要修改的路径,我添加了Hello。效...
bbs.css:分享一个css实例*{margin: 0; padding: 0; font-family: Arial, 微软雅黑;} /* 所有:无内外边框*/ul,li{li...
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
标题标签 h1~h6段落标签 p无序列表 ul li/li /ul有序列表 将ul换成olb strong对字体有加粗效果 但是strong有语义性 表示强调i em对字体有斜体效...
1、安装node.js2、全局安装 gulp npm install --global gulp 3、进入文件 局部安装 gulpnpm install gulp --save-d...