- cocosAPI 2018-07-05 点击:42 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- js之MessageChannel实例教程 2018-07-05 点击:61 评论:0
- angULar_1x前端导出excel的方法教程 2018-06-29 点击:38 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
- angULar装饰器与Webpack安装及使用教程 2018-06-26 点击:70 评论:0
- ZRender源码解读之对象EventfUL实例讲解 2018-06-26 点击:50 评论:0
- 前端手机调用功能代码实现 2018-06-26 点击:33 评论:0
- vue-cli创建项目目录结构解释列表说明 2018-06-26 点击:42 评论:0
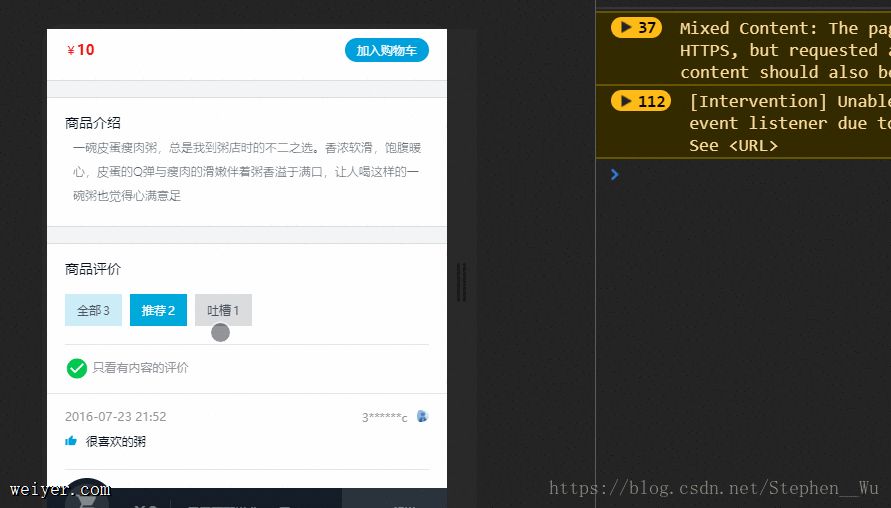
- vue饿了么项目评论列表的筛选功能实现教程 2018-06-25 点击:46 评论:0
--node一个节点的主要特点: 他们可以包含其他的节点对象(addChild, getChildByTag, removeChild, etc) 他们可以安排定期的回调(sche...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
1、描述:今天在angular 前端要做一个导出excel的功能。找到一个比较简单的办法就是通过alasql+xlsx导出excel。2、前提需要引入两个min.js在 packg...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
最近在学习ZRender,同时也在做一个基于ZRender的开源小项目,利用库封装好的canvas API,来实现一套通用的业务流程建模图。什么是ZRender就不解释了,请参阅官...
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...