- SAPUI5预定义css的使用实例讲解 2018-05-22 点击:94 评论:0
- Cannot find module 'webpack/schemas/WebpackOptions.json'问题如何解决? 2018-05-15 点击:121 评论:0
- 如何关闭谷歌浏览器缓存? 2018-05-11 点击:53 评论:0
- Blocked current origin from receiving cross-site document at的问题解决办法 2018-05-11 点击:48 评论:0
- HTML辅助方法@Html.Raw的作用介绍 2018-05-09 点击:37 评论:0
- NPMinstall-SAve和-SAve-dev对比分析 2018-05-08 点击:44 评论:0
- 前端中需要添加的依赖记录 2018-05-07 点击:28 评论:0
- 产生跨域请求的原因及实例介绍 2018-04-26 点击:45 评论:0
- easyUI Confirm 确认框代码实例 2018-04-24 点击:23 评论:0
- 关于Vue过滤器使用的实例讲解 2018-04-24 点击:43 评论:0
01.对于CSS,有四种标准尺寸,即:微小--tiny (0.5rem或8px),小--small (1rem或16px),中等--small (2rem或32px)和大--sma...
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...
关闭谷歌浏览器缓存:先按F12,再按F1,选择disable cache ...
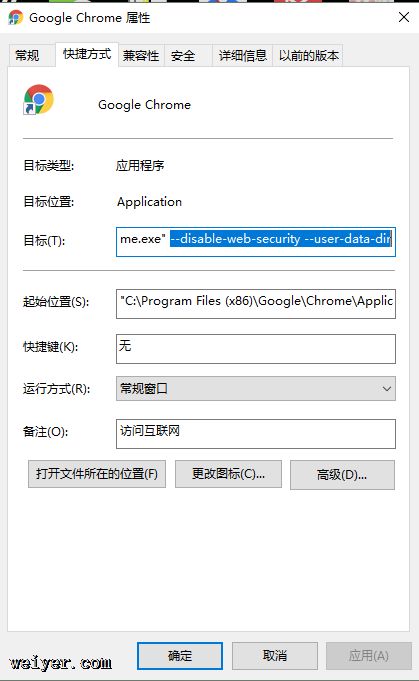
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
比较官方的定义是:在有些情况下,需要显式地渲染一些不应该采用HTML编码的值,这时可以采用Html.Raw方法来保证该值不被编码。span@Html.Raw(model.Messa...
回顾 npm install 命令最近在写Node程序的时候,突然对 npm install 的-save和-save-dev 这两个参数的使用比较混乱。其实博主在这之前对这两个参...
implementation com.google.code.gson:gson:2.2.4implementationcom.nostra13.universalimageloa...
跨域请求,协议,域名,端口有一个不一样都是跨域请求。产生跨域请求的原因:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同...
easyUI Confirm 确认框代码实例$.messager.confirm(操作提示, 您确定要删除该转速运行李记录吗?, function (data) {if(data)...
过滤器:用于一些常见的文本格式化可用过滤器的地方:双花括号插值和 v-bind 表达式!-- 在双花括号中 --{{ message | capitalize }}!-- 在 `v...