- vue组件之间的传值(代码详解) 2018-02-28 点击:32 评论:0
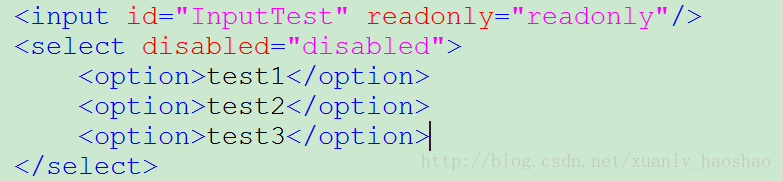
- html的输入框禁止输入,以及选择框的禁止选择(代码教程) 2018-02-26 点击:46 评论:0
- Vue模块化开发、ElmentUI、自定义全局插件、Vuex等示例讲解 2018-02-26 点击:48 评论:0
- quickcocos2dx组件使用详解 2018-02-10 点击:29 评论:0
- Vue2.0生命周期及钩子函数详解 2018-02-10 点击:45 评论:0
- JSON.parse()和JSON.stringify()区别讲解 2018-02-10 点击:51 评论:0
- koa-static中间件安装及使用讲解 2018-02-07 点击:59 评论:0
- 前端数据模拟Mock.js使用教程 2018-02-07 点击:69 评论:0
- npm安装参数中的--SAve-dev和--SAve详解 2018-02-07 点击:49 评论:0
- koa-router中间件安装步骤 2018-02-05 点击:60 评论:0
组件传参:组件实例的作用域是孤立的。这意味着不能在子组件的模块中直接引用父组件的数据,必须使用特定的方法才能实现组件之间的数据传递。如在父组件中向子组件传值:headerBar m...
遇到这样一个需求,页面上的输入框以及选择框的数据均由后台数据传入,不允许前台进行操作,于是有了这个需求:输入框禁止输入,以及选择框的禁止选择:主要是用文本框的readonly属性以...
一、模块化开发vue-router模块化cnpm install vue-router -S1.1 编辑main.js1.2 编辑App.vue1.3 编辑router.confi...
之前我们讲了quickcocos的组件点击查看里面提到了如何把自身包装成一个组件。local clsA = class(clsA, function () return displ...
vue生命周期简介 生命周期详解 生命周期探究对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。ps:下面代码可以直接复制出去执行{{...
1、JSON.parse()用于从一个字符串中解析出JSON对象。比如: var str = {name:zhangsan,age:23}; JSON.parse(str);结果:...
安装koa-static是静态资源请求中间件,静态资源例如js、css、jpg、png等等。原生koa2也可以实现,但是比较麻烦,使用中间件十分方便。npm install --s...
Mock.js 是一个用来生成模拟数据,拦截 AJAX 的工具。前后端分离的前端同学会经常使用。一、安装npm install --save mockjs二、示例import Mo...
npm安装参数中的save-dev和save-save和save-dev可以省掉你手动修改package.json文件的步骤。 -save:自动把模块和版本号添加到dependen...
虽然我们可以使用原生路由,但是中间件的使用更为方便和普遍。简介先安装koa-router中间件。npm install --save koa-router新建文件demo06.js...