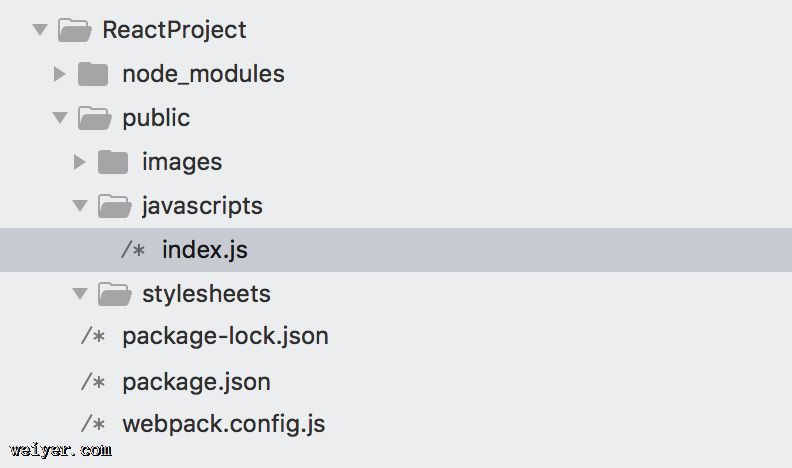
- React小项目,webpack入门讲解 2018-04-24 点击:40 评论:0
- HTML下diSAbled属性介绍 2018-04-17 点击:60 评论:0
- flexiable在webpack中的配置代码教程 2018-04-17 点击:40 评论:0
- vue-router实例讲解 2018-04-17 点击:42 评论:0
- Webpack3引入font-awesome(SCSS)报错如何解决? 2018-04-16 点击:38 评论:0
- webpack系类之抽离公共模块实例讲解 2018-04-11 点击:40 评论:0
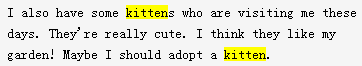
- HTML中mark元素使用介绍 2018-04-09 点击:27 评论:0
- webpack系列之编译typescript的实例教程 2018-04-08 点击:33 评论:0
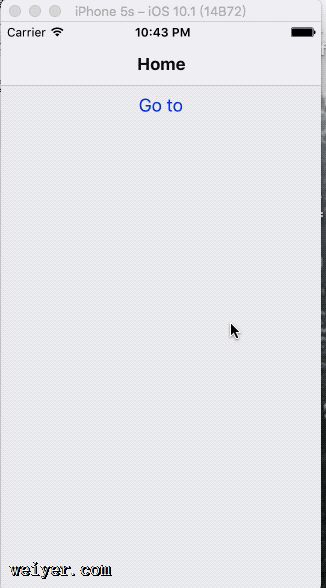
- React-Navigation使用实例 2018-03-30 点击:52 评论:0
- vue.js中filters的用法详解 2018-03-29 点击:53 评论:0
新建一个名为ReactProject文件夹,进入后执行:npm init//使用init命令来初始化一个package.json文件执行:npm install web pack ...
disableddisabled属性用来禁用某个控件。在某些情况下,你可能不想让用户使用表单中的某些部分,就可以使用这个特性。当某个控件被禁用时,它不能获得焦点,如果使用键盘选择控...
手淘的 lib-flexible + rem安装 lib-flexiblenpm i lib-flexible save引入 lib-flexible在项目入口文件 main.js...
1.安装前端路由(save保存配置)npm install vue-router --save2.使用路由import Vue from vueimport Router from...
报错信息:ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js...
1.在项目里安装局部 webpacknpm install webpack@3.10.0 --save-devwebpack.config.js:var webpack=requi...
mark元素mark元素定义一个标记文本,其主要功能是在文本中高亮显示某个或某几个字符,旨在引起用户的特别注意。如:pI also have some markkitten/mar...
1.下载tsloadernpm install webpack typescript ts-loader awesome-typescript-loader--save-dev配置...
安装最新版本:npm install save react-navigation 在App.js中引入StackNavigator依赖库,并且注册需要跳转的界面//引入react-...
html部分p id=app{{message | filters2| filters3(true,priceCount)}}/pjs部分script type=text/var ...