- koa-bodyparser中间件的使用讲解 2018-02-05 点击:35 评论:0
- SAfari中双指放大缩小问题解决方案 2018-02-05 点击:54 评论:0
- ios上IM页面路由跳转白屏问题的解决办法 2018-02-05 点击:36 评论:0
- React安装教程:在线尝试 React 或设置你的本地开发环境 2018-01-31 点击:59 评论:0
- SAss特色功能、语法格式 和使用实例讲解 2018-01-31 点击:48 评论:0
- 安装SAss和Compass的实例教程 2018-01-31 点击:67 评论:0
- SAss参考手册详细分享 2018-01-31 点击:93 评论:0
- SAss学习笔记之SAss快速入门教程 2018-01-31 点击:56 评论:0
- SAss学习笔记之CSS与SAss的异同 2018-01-31 点击:52 评论:0
- es6 Null传导运算符实例讲解 2018-01-26 点击:41 评论:0
对于POST请求的处理,koa-bodyparser中间件可以把koa2上下文的formData数据解析到ctx.request.body中。安装npm install --sav...
Safari 中双指放大缩小问题问题描述为了提高Safari中网站的辅助功能,即使网站在视口中设置了user-scalable = no,用户也可以手动缩放。解决方案监听事件来阻止...
ios 上 IM 页面路由跳转白屏问题描述vue 手机端项目在进入主页后在进入子页面,直接按返回出现空白情况,然后轻触一下,空白区域就消失了安卓手机上不会,ios 会出现这种情况。...
尝试 React在线尝试 React 或设置你的本地开发环境。在线如果你只是想玩玩 React,你可以使用在线的代码演示场。 在CodePen或CodeSandbox上尝试 Hel...
Sass (Syntactically Awesome StyleSheets)Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables...
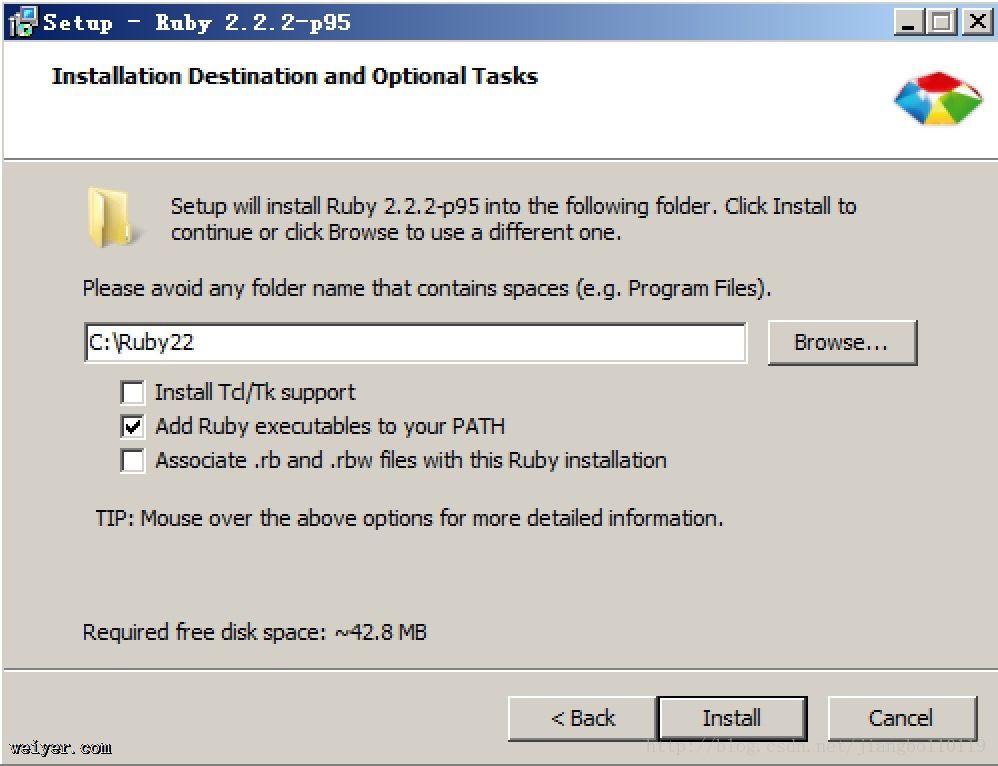
安装Sass和Compasssass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)window下安装SASS首先需要...
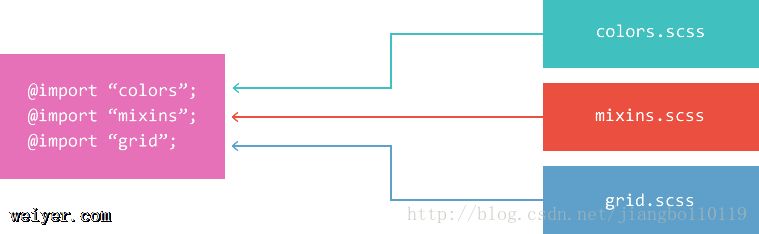
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样...
1. 使用变量;sass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于...
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件...
Null 传导运算符编程实务中,如果读取对象内部的某个属性,往往需要判断一下该对象是否存在。比如,要读取message.body.user.firstName,安全的写法是写成下面...