核心提示:vue生命周期简介 生命周期详解 生命周期探究对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。ps:下面代码可以直接复制出去执行{{ message }...
vue生命周期简介

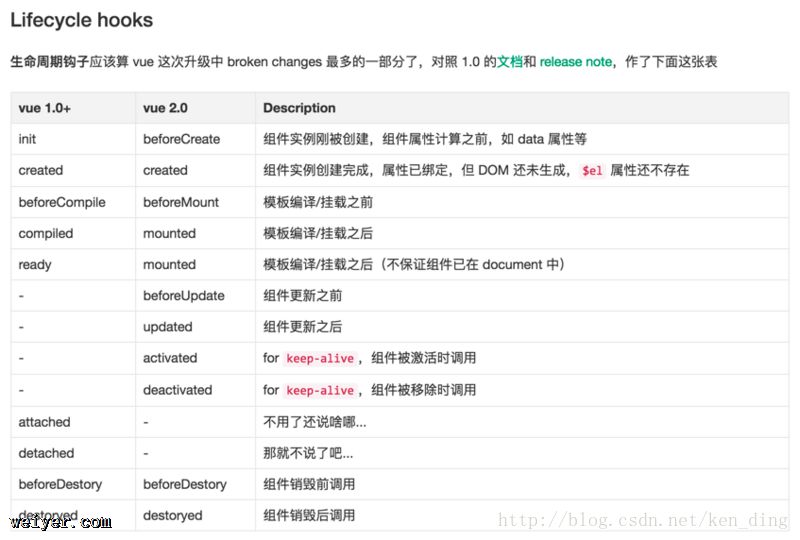
生命周期详解

生命周期探究
对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
ps:下面代码可以直接复制出去执行
{{ message }}
create 和 mounted 相关
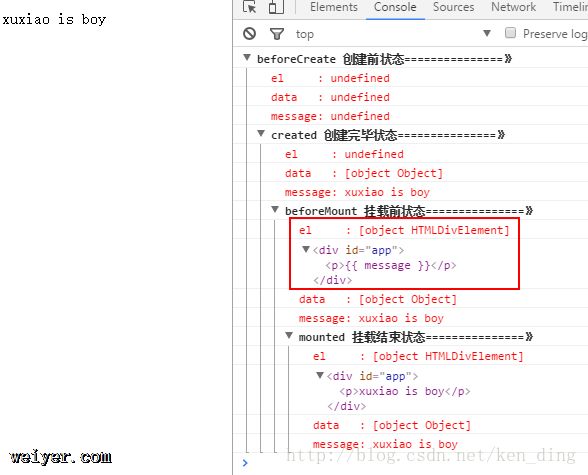
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

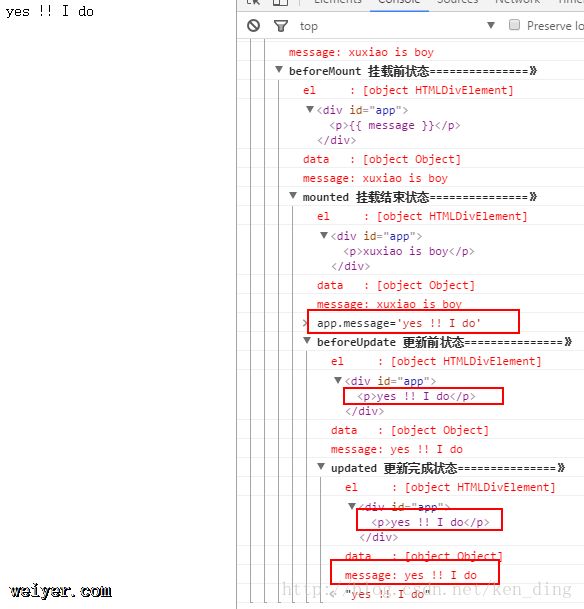
update 相关
这里我们在 chrome console里执行以下命令
app.message= ‘yes !! I do’;

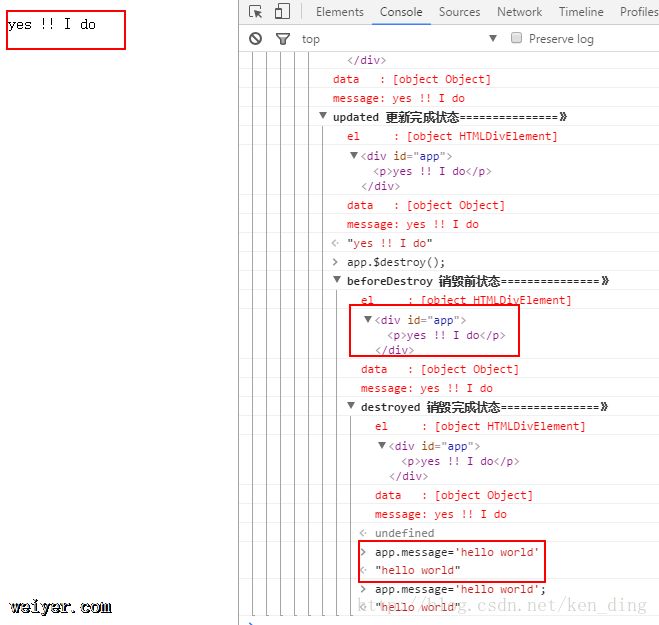
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
app.$destroy()

生命周期总结
这么多钩子函数,我们怎么用呢
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
































