- js之MesSAgeChannel实例教程 2018-07-05 点击:61 评论:0
- CSS3的@keyframes 规则展示 2018-07-03 点击:41 评论:0
- 介绍一下devDependencies和dependencies的区别 2018-06-29 点击:46 评论:0
- Vue系列教程之vue2封装swiper轮播组件 2018-06-29 点击:131 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- ES6的class语法实例解析 2018-06-29 点击:41 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
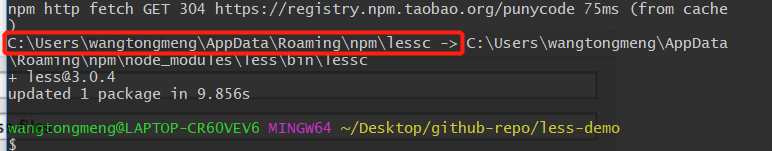
- less在webstorm中的配置教程 2018-06-26 点击:81 评论:0
- 物联网后台项目遇到的问题分析和解决 2018-06-25 点击:42 评论:0
- 关于SAss与Less的区别介绍 2018-06-15 点击:67 评论:0
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
使一个p元素逐渐移动200像素:@keyframes mymove{from {top:0px;}to {top:200px;}}@-webkit-keyframes mymove...
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:--save-dev--save在 package.js...
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
css预处理技术已经发展的比较成熟了,通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、St...
1、删除弹框loading框不受控制:loading=saveLoading2、监控平台 数据展示后台返回的数据是这样的在页面,需要在温度前面加名称加一条数据类似 名称:devna...
LessLess (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。因为 Less 和 CSS 非常像,Less 仅对 CSS 语言增加了少许...