- Bootstrap之HTML5Doctype编码规范实例讲解 2018-03-16 点击:30 评论:0
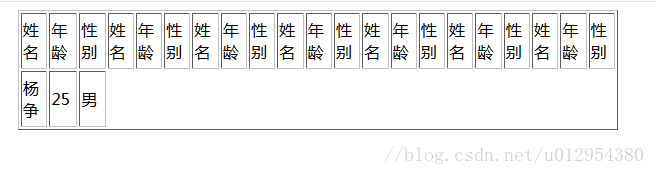
- html、jsp中的table标签如何添加横向滚动条? 2018-03-14 点击:146 评论:0
- jQuery Grid中的formatter介绍 2018-03-14 点击:38 评论:0
- CSS3:边框、背景、文本效果、字体、2D转换、3D转换、动画等知识实例讲解 2018-03-13 点击:57 评论:0
- BFC布局规则(特性)讲解 2018-03-09 点击:120 评论:0
- angular中的cookie读写教程 2018-03-06 点击:110 评论:0
- 在知乎复制的文本为什么会自带一些版权声明,这个功能如何实现?实现代码教程 2018-03-02 点击:39 评论:0
- CSSWoRD的文档结构视图功能实现教程 2018-02-28 点击:64 评论:0
- 用代码做一个爱心日蚀的效果 2018-02-27 点击:31 评论:0
- 为什么需要盒模型?浏览器盒模型类型有哪些? 2018-02-22 点击:38 评论:0
HTML5 Doctype为每个 HTML 页面的第一行添加标准模式(standard mode)的声明,这样能够确保在每个浏览器中拥有一致的表现。实例:!DOCTYPE html...
有时候table标签会有很多列,这样会把列的宽度压缩,变的非常不美观,也不好浏览,例如这样bodytable border=1 width=600px height=120px a...
jQuery Grid中的formatter介绍var orderbh=$(#orderbh).val();var customer=$(#customer).val();var ...
边框border-radius 圆角边框 box-shadow 盒子阴影 border-image 用图片做边框Internet Explorer 9+ 支持 border-rad...
BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px soli...
angular中的cookie读写教程span style=color:rgb(0,0,0);font-family:Verdana, Arial, Helvetica, sans...
大体思路:答案区域监听copy事件,并阻止这个事件的默认行为。获取选中的内容(window.getSelection())加上版权信息,然后设置到剪切板(clipboardData...
文档结构视图文档结构视图功能,可以通过jQuery的动画来模拟。该功能与Word保持一致,默认情况下,目录可见。当用户点击文档结构视图后,隐藏目录,再次点击后,显示目录。首先,在文...
用代码做一个爱心日蚀的效果!doctype htmlhtmlheadmeta charset=utf-8meta name=keywords content=,meta name=...
为什么需要盒模型?浏览器盒模型类型有哪些?1.为什么需要盒模型?每个html标签类似一个盒子,有content,margin,padding,border等属性。程序编写的一个要点...