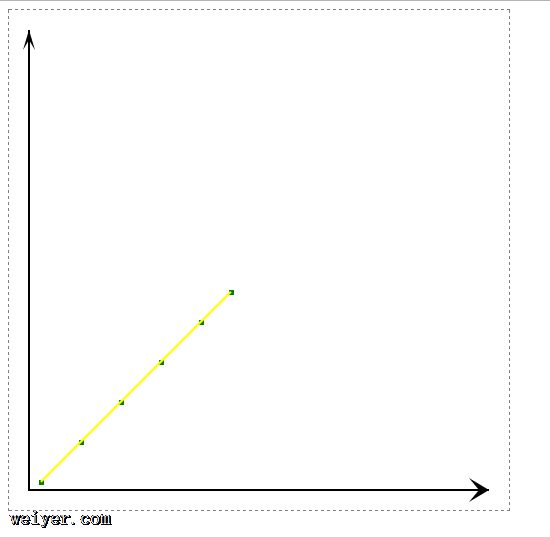
- 【canvas】使用canvas画出坐标和线 2017-12-18 点击:44 评论:0
- CSS3calc()属性的使用详情 2017-12-18 点击:50 评论:0
- 如何恢复gitreset--haRD*删除的文件? 2017-12-16 点击:62 评论:0
- Vue开发跨端应用之环境搭建教程 2017-12-14 点击:29 评论:0
- dataTables的一些初级使用方法教程 2017-12-06 点击:41 评论:0
- CSS面试题实例 2017-11-20 点击:56 评论:0
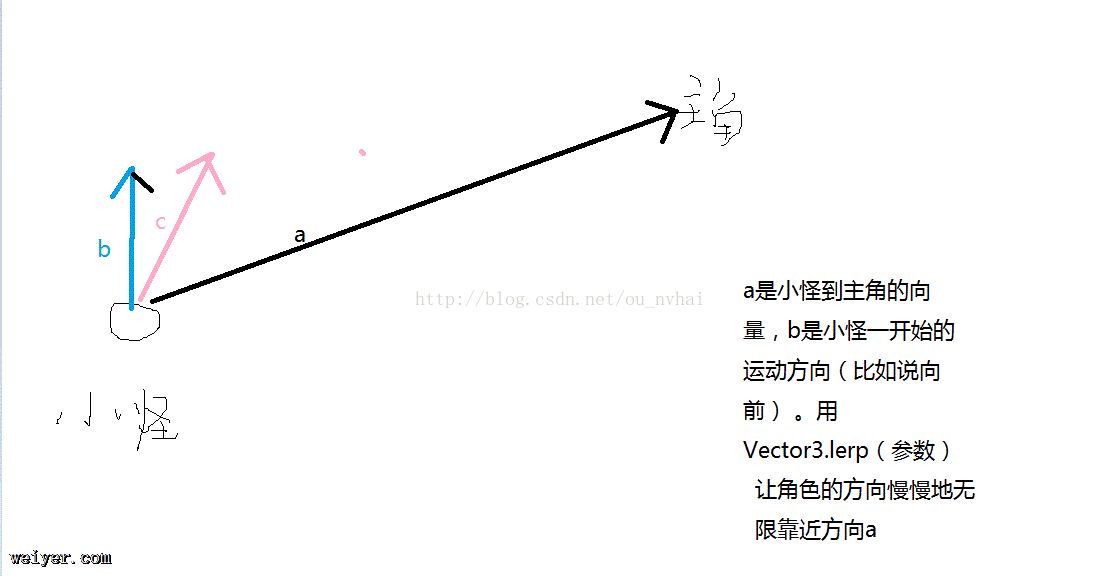
- 小怪平滑跟随角色的实现代码 2017-11-18 点击:24 评论:0
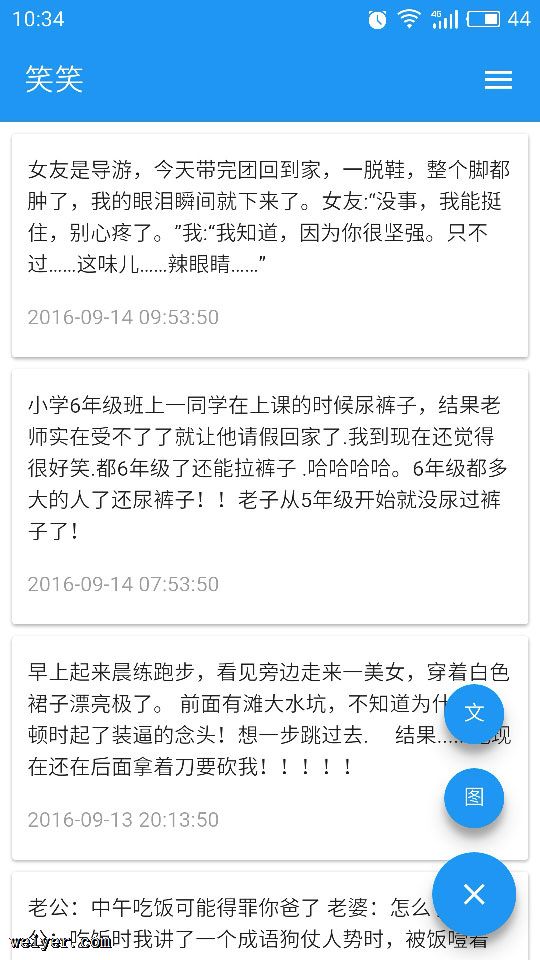
- HybiRDApp开发教程之coRDova+framework7入门——笑笑APP 2017-11-17 点击:54 评论:0
- css背景图设置教程、css背景图属性 2017-11-14 点击:60 评论:0
- 在vue中使用v-for时,出现告警问题的解决办法 2017-11-13 点击:33 评论:0
具体代码如下:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title在指定位置画多个点/titlestylecanvas{bord...
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size和widt...
git reset --hard 慎用!!!git reset --hard 慎用!!!git reset --hard 慎用!!!今天,不小心使用了下面的Git命令,结果导致了文...
前言:基于vue开发一款跨三端的简单环境,使用electron开发桌面程序,使用cordova开发移动应用环境安装:electron-vue:基于vue的electron版本(用于...
dataTables的一些初级使用方法教程var datatable = $(#example).dataTable({ ordering: true, //禁止排序 search...
Q :一个p,宽度是100px,此时设置padding是20px,添加一个什么css属性可以让p的实际宽度仍然保持在100px,而不是140px?A : box-sizing : ...
小怪平滑跟随角色的实现代码public class Follow : MonoBehaviour {public GameObject main;Vector3 actuallyw...
HybirdApp开发教程之cordova+framework7入门笑笑APP。framework7确实做的很赞,但是一直各种原因没有做什么app,这个感觉就像大厨遇到百年难见的好...
.bgImg1{width: 200px;height: 500px;border: 1px solid #999;background-image: url(img/pangxi...
在项目中运行v-for代码段时,flexbox v-if=roleShow style=padding:15px; box-sizing: border-box;flexbox-i...