- WoRDPress提示“在裁剪您的图像时发生了错误”的问题解决方法 2018-03-31 点击:136 评论:0
- 实现垂直居中的几种方法介绍 2018-03-28 点击:80 评论:0
- canvas应用介绍:将方形图片处理为圆形 2018-03-26 点击:45 评论:0
- ionic3环境搭建教程 2018-03-24 点击:36 评论:0
- DOCTYPE标签介绍 2018-03-22 点击:38 评论:0
- SpringSecurityiFrame'X-Frame-Options'to'deny'报错的解决方法 2018-03-22 点击:42 评论:0
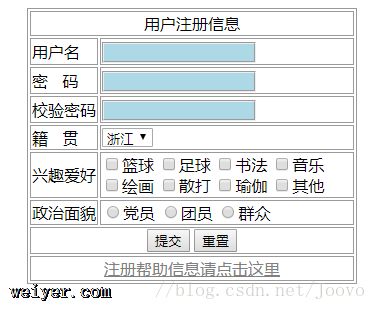
- HTML表格form/table实现教程 2018-03-21 点击:33 评论:0
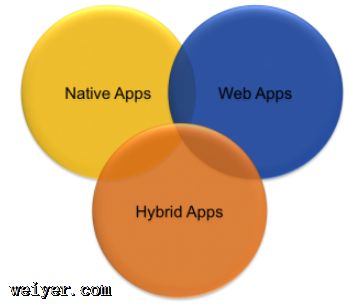
- NativeAPP(原生应用)、WebApp(Web应用)、HybridApp(混合应用)的优缺点对比分析 2018-03-20 点击:53 评论:0
- BootstrapCSS编码规范讲解之简写形式的属性声明 2018-03-19 点击:46 评论:0
- CSS 控制<table>内容超出表格长度后自动隐藏教程 2018-03-17 点击:109 评论:0
问题:在WordPress中使用裁剪图片功能时,出现:在裁剪您的图像时发生了错误。或者There has been an error cropping your image.原因:...
1.让 line-height 属性值和 height 属性值相等来设置 p 元素居中.center {line-height: 200px;height: 200px;borde...
上段时间在项目中需要将方形图片处理为圆形图片,你可能会说直接用css设置border-radius: 50%就可以了,但是项目中还要将此图片的圆形图片作为一部分利用canvas将其...
安装Ionic CLI and Cordovanpm install -g ionic cordova新建ionic项目ionic start itemName这时会提示选择官方模...
DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉SGML(Standard Generalized Markup language,标准通用标记语言)解析器...
报错信息如下:Refused to display https://localhost:8080/msc/ordertype in a frame because it set X...
实现一个表格:3.css:table,tr,td{margin:0 auto;border:1px solid;border-style:groove;(凹陷效果)}input{b...
Native App、Web App、Hybrid App三者之间的关系可以用集合的形式表示 1、Native App(原生应用)像微软的PowerPoint或者Word,这些可以...
简写形式的属性声明在需要显式地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:paddingmarginfontbackgroundbor...
只要设置table和td的属性如下:table { table-layout: fixed; border-collapse:collapse; width: 100%;}td{w...