- CSS3的使用及基本注意说明 2018-07-05 点击:40 评论:0
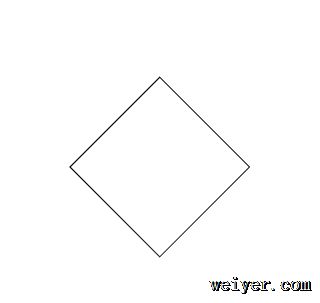
- 使用boRDer画流程图中的决策框(菱形框)的代码教程 2018-06-29 点击:103 评论:0
- 前端手机调用功能代码实现 2018-06-26 点击:34 评论:0
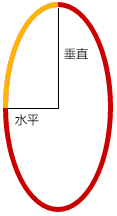
- boRDer-radius属性详解 2018-06-26 点击:126 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- 解除woRDpress上传最大限制的代码教程 2018-06-21 点击:49 评论:0
- 关于C3的知识总结 2018-06-14 点击:60 评论:0
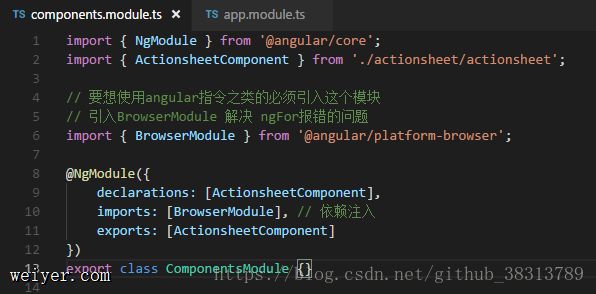
- ionic的安装和运行介绍 2018-06-11 点击:71 评论:0
- Vue搭配coRDova创建移动端项目遇到的路径问题分析和解决 2018-06-09 点击:51 评论:0
- Vue项目中像素边框的问题和某些浏览器上 click 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:35 评论:0
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
思路:正常p设置宽高并加上边框后显示为一个长方形,而菱形和长方形结构其实相似(正方形也是一种特殊的菱形),如果将p宽高设置为相等值,旋转45后就可以得到一个最简单的菱形。显示效果:...
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。一、border-r...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
修改wordpress根目录下.htaccess文件,如果本身存在而且看起来代码挺多,就添加以下代码php_value upload_max_filesize 64Mphp_val...
box-sizing:border-box 向内挤压内容的空间,保证盒子的显示大小不变box-shadow: 1如果想要实现四个边都有阴影,可以把X,Y的偏移设成0.同时把模糊程度...
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
使用Vue的教授叫vue-cil创建项目以后,如果我们想进行打包成一个hybrid项目应该怎么做呢?这个时候我们需要全局安装cordova,然后进行打包。但是这里我们要注意一些路径...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...