- EasyUI中的combobOX下拉框如何自适应高度? 2018-03-30 点击:86 评论:0
- Chrome、firefOX浏览器中video标签无法播放MP4视频的问题解决 2018-03-28 点击:104 评论:0
- ASP.Net基本控件之TextBOX控件使用介绍 2018-03-26 点击:76 评论:0
- ES6操作教程之PrOXy 2018-03-20 点击:71 评论:0
- CSS3:边框、背景、文本效果、字体、2D转换、3D转换、动画等知识实例讲解 2018-03-13 点击:58 评论:0
- BFC布局规则(特性)讲解 2018-03-09 点击:121 评论:0
- bOX-shadow的强大功能介绍:用bOX-shadow画一个机器猫 2018-03-08 点击:87 评论:0
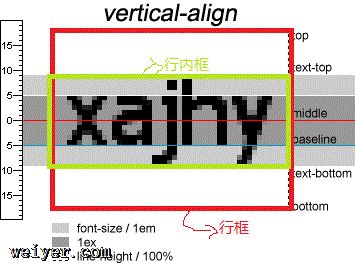
- 关于定位的概述:对可视化格式模型的一些理解 2018-03-07 点击:46 评论:0
- React表单元素应用方法大全 2018-02-13 点击:41 评论:0
- 移动端事件的收集(代码实例) 2018-02-09 点击:21 评论:0
EasyUI中的combobox下拉框如何自适应高度?只需添加属性:panelHeight=auto ...
这段时间做项目,用到了video标签,发现在edge里面正常播放视频,到了chrome、firefox里面无法播放视频。一开始以为是跨域问题,后来才发现是MP4格式编码方式的问题。...
前言Asp.net服务器控件是微软为了方便开发者开发而推出的一系列控件,他们都以类似asp:*ID=btnOK runat=server /的方式出现在 Visual Studio...
1.新建proxy对象p,进行获取和赋值操作use stric;var obj = {a: 1};var p = new Proxy(obj,{ get: function(tar...
边框border-radius 圆角边框 box-shadow 盒子阴影 border-image 用图片做边框Internet Explorer 9+ 支持 border-rad...
BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px soli...
box-shadow相信每个人都用过,可能你不知道box-shadow可以做出很多效果,下面我用box-shadow画一个机器猫,展示box-shadow的强大代码:!DOCTYP...
可视化格式模型:盒子模型是CSS中所有元素产生的box自身构成,而可视化格式模型则是把这些box,按照规则摆放到页面上,也就是通常所说的布局。换句话说,可视化格式模型是整个页面的模...
16、表单总结写前面值的改变,通过 onChange 事件触发(包括文字输入框、radio、checkbox);选中与否,通过设置 HTML 元素的 checked 等于一个符合要...
移动端事件的收集(代码实例)window.onload = function () { var box = document.querySelector(.box); //box....