- CSS3中translate、transform和translation,和动画animation实例讲解 2018-02-09 点击:54 评论:0
- ES6用PrOXy进行预处理(代码教程) 2018-02-06 点击:30 评论:0
- DOM中的属性操作、节点的操作讲解 2018-02-01 点击:62 评论:0
- React安装教程:在线尝试 React 或设置你的本地开发环境 2018-01-31 点击:60 评论:0
- EasyUI实现combobOX下拉框多选以及取值(代码教程) 2018-01-24 点击:39 评论:0
- 关于easyuicombobOX下拉框实现多选框的实现教程 2018-01-23 点击:51 评论:0
- input type=checkbOX 选中传值,不选中传值的方法讲解 2018-01-08 点击:58 评论:0
- WebAssembly入门之Hello,World!实现 2018-01-02 点击:80 评论:0
- css3自适应法宝fill-available、fit-content、max-content、min-content应用实例 2017-12-28 点击:72 评论:0
- html视频播放器兼容处理问题详细讲解 2017-12-28 点击:100 评论:0
举个栗子:--------元素整体居中.box{position:absolute;top:50%;left:50%;width:50px;height:50px;transfor...
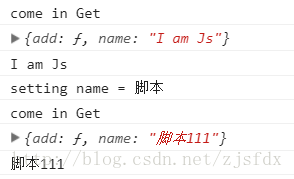
代理的意思1.// proxy 代理 增强对象和函数(方法) 生命周期(钩子函数) 预处理let obj = {add:function(val){return val + 100...
DOM中的选择器/获取元和对象的集合:1.var obox = document.getElementById(box) /获取指定元素的ID,ID选择的特性眼瞎行为:只能选择第一...
尝试 React在线尝试 React 或设置你的本地开发环境。在线如果你只是想玩玩 React,你可以使用在线的代码演示场。 在CodePen或CodeSandbox上尝试 Hel...
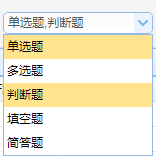
实现combobox下拉框多选的样式如下,选中的数据底色为高亮黄色显示,并会在输入框中进行显示,中间以,号分隔。HTML代码:input class=easyui-combobox...
关于easyuicombobox下拉框实现多选框的实现教程function initCombobox(id,url){var value = ;//加载下拉框复选框$(#+id)....
最近在使用form表单时,出现了一个问题,checkbox如果选中会传true,没选中就什么都不传,但是这不是想要的效果呀,希望做到选中时传true,不选中时传false。那么就有...
本章节所需要准备的内容1、最新版本的Chrome浏览器、最新版本的FireFox浏览器,其他(反正我不推荐)2、一台能打字的电脑正式开始C语言部分首先,我们先从C语言部分入手。在这...
fill-availablefill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下style type=text/css.box{width: 60%...
由于html5的出现,让网页中的视频、音频有了更加便捷的实现方式。但是video、audio标签只在IE 9+、Safari 3+、FireFox 4+、Opera 10+、Chr...